table之间的边框存在共用问题,自然而然就存在冲突。既然存在冲突,那么就势必涉及到最后渲染哪一个样式的问题。本文就主要研究当冲突产生时,如何让浏览器按照自己意愿渲染冲突边框。在这篇文章中都有介绍,以及对表格的边框渲染原理进行了深度的剖析
原理分析
表格行与列边框样式处理的原理分析
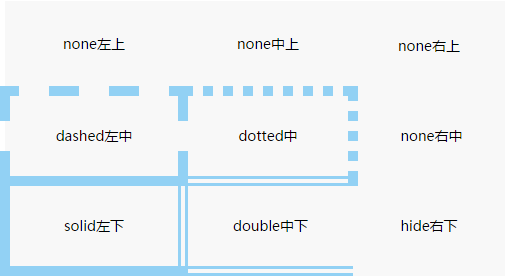
1、border-style:none优先级最低
结论
a)当且仅当两个相邻产生冲突的边框的border-style为none时,冲突边框才不会显示
2、border-style:hidden优先级高于border-style:solid
结论
a)border-style:hidden;边框的优先级高于solid样式的边框
3、border-style优先级
结论
a)hidden > double > solid > dashed > dotted > none(默认值)
4、边框的溢出与style属性有关
结论
a)上面两个角中水平方向紧贴着table边框的边很重要,如若border-style为hidden,则边框会溢出
b)垂直方向上不会发生溢出情况
c)溢出的边框不会占用文本流的空间
理由
具体实例可以查看border-style优先级
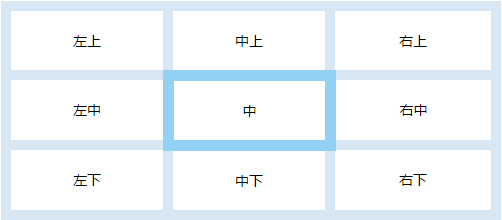
5、border-width较大者优先渲染
结论
a)border-width较大者边框样式将被渲染
理由
命名为“中”的单元格边框比其他边框都要大,因此渲染的是“中”单元格的边框,因而得出较大边框样式将被渲染,也符合W3C里面对哪条边渲染的解释:“The rule of thumb is that at each edge the most “eye catching” border style is chosen”
6、table-border优先级
**

结论
a)优先级如下:’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’
理由
可以到table-border优先级启用审查工具逐层去掉’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’边框,即可看到效果
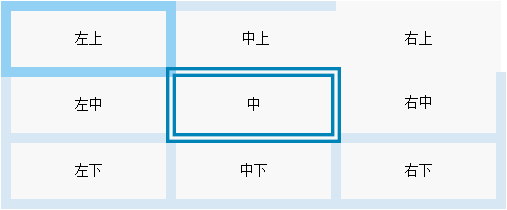
7、左上优先渲染原则
结论
a)水平方向上:当两个单元格只存在颜色不一致的情况下,发生冲突的单元格相对较左侧单元格的样式
b)垂直方向上:当两个单元格只存在颜色不一致的情况下,发生冲突的单元格相对较顶部单元格的样式
8、border-style:double四个角的渲染方式
**chorm
**
FF
IE
结论
a)四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)(chrome与IE,FF四个角重合之处不会采用组合层叠的方式进行渲染)
b)可以看出在FF下,四个角重合之处渲染优先级是,垂直方向上的两个相邻单元格,相对偏下的单元格的冲突边进行渲染
理由
从“中”这个单元格的四个角可以看出,四个角除了会的底边是有其他叫层叠而来,而不是单一的去选择某种边框去渲染
9、border-style:double表现形式

结论
a)border-style:double;宽度需要大于等于3px才能体现,否则,样式与solid无异
b)border-style:double;会发生溢出,并且左右溢出值不一致
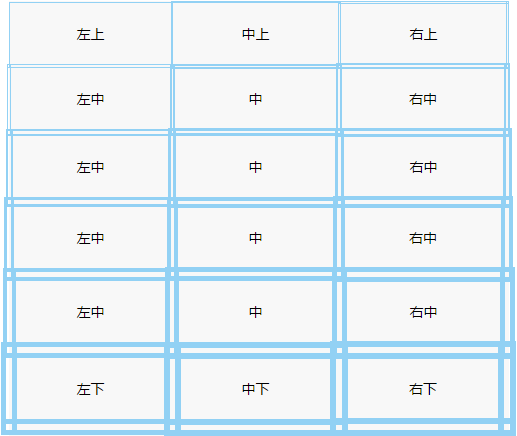
10、border-style:ridge与border-style:groove的表现形式
结论
a)table2 ~ table5发生冲突边渲染情况可以得出 ridge > groove
b)当ridge 与 groove冲突并且在表格 非 第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
c)从table2、table3、table4中可以看出,当outset 与 inset冲突且在表格 非 第一行发生冲突时,groove ==> outset, ridge ==> inset
理由
例10~例14可以到线上例子详细查看
11、border-style:outset与border-style:inset的表现形式
结论
a)从table2~table5发生冲突边渲染情况可以得出 outset > inset
b)从table2、table4、table5中可以看出,当outset 与 inset冲突且在表格第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
c)从table2、table4、table5中可以看出,当outset 与 inset冲突且在表格第一行发生冲突时,outset ==> groove, inset ==> ridge
理由
例10~例14可以到线上例子详细查看
12、border-style:outset与border-style:ridge的表现形式
结论
a)table2~table5发生冲突边渲染情况可以得出 ridge > outset
b)两个单元格发生冲突以后,左上角都存在渲染问题
c)当outset 与 inset冲突且在表格第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
d)综合上部表现可以看出,当两个单元格发生冲突以后,处于表格的最后一行时,冲突边的上部(角)存在渲染问题
e)综合上部表现可以看出,outset未发生冲突的边框的上部角会出现渲染问题
理由
例10~例14可以到线上例子详细查看
13、border-style:groove与border-style:inset的表现形式
结论
a)table2~table5发生冲突边渲染情况可以得出 groove > inset
b)groove与outset可以相互转化,ridge与inset可以相互转化
理由
例10~例14可以到线上例子详细查看
14、border-style:groove与border-style:outset的表现形式
结论
a)table2~table5发生冲突边渲染情况可以得出 outset > groove
理由
例10~例14可以到线上例子详细查看
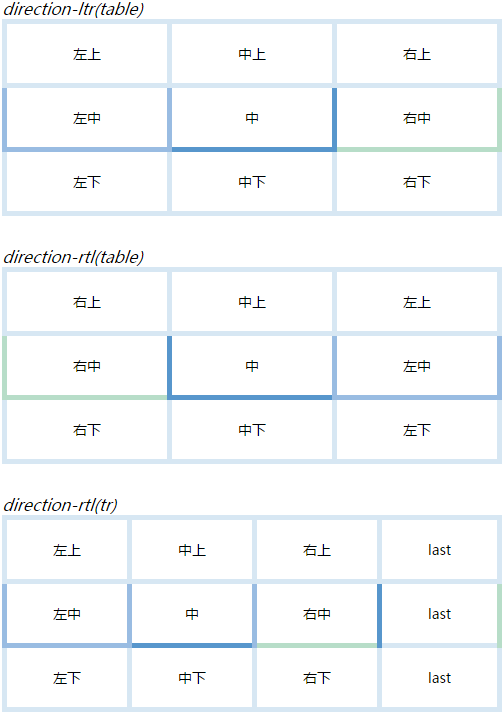
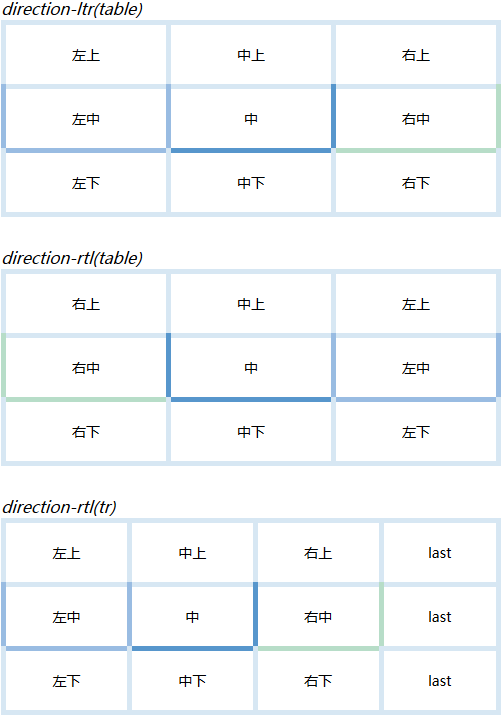
**15、direction属性对table-border的影响

FF
结论**
a)tr上使用direction: rtl;属性,单元格(只是边框,内容不变)并不会左右调换,而是边框向后推了(最后一个边框使用了渲染成第二个边框,倒数第二个边框渲染成倒数第三个边框,依此列推)
b)table上使用direction: rtl;属性,会使单元格左右调换,并且发生冲突的单元格相对较右侧单元格的样式
备注
在tr上使用direction: rtl;属性,仅在google下生效,其他浏览器下不会生效
小结
实战应用小结
1、border-collapse: collapse;存在冲突情况,border-collapse: separate;不存在冲突情况(理所当然);
2、border-style: hidden;边框优先级最高,hidden属性优先于所有其他边界的冲突;
3、border-style: none;是边框样式的默认值,其优先级最低,只有当发生冲突的所有元素的边框属性都为”none”时,边框才会被省略;
4、border-width的值不相同时,窄边界将会被舍弃,较宽的边界会被显示;
5、border-width的值相同时,border-style样式优先级顺序为’double’, ‘solid’’, ‘dotted’, ‘ridge’, ‘outset’, ‘ ‘inset’;
6、border-color的值不相同时,border-color最终显示的颜色优先级如下为’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’,’table’;
7、border-color的值不相同时,但都是同一类型(如:table-cell),水平方向由direction属性决定,若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则采用相对较右侧的元素样式;垂直方向上则采用相对较靠近顶部的元素样式;
8、border-collapse: collapse;相邻的边框存在冲突,但两对角的两个单元格是不存在冲突现象;
9、border-style:double;宽度渲染与设置值不一致;
10、border-style:double;宽度需要大于3px才能体现,否则,样式与solid无异;
11、水平方向上:当两个单元格只存在颜色不一致的情况下,冲突边界渲染的样式与direction(table上设置该属性)有关。若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则采用相对较右侧的元素样式;垂直方向上:当两个单元格只存在颜色不一致的情况下,较靠近顶部的边框样式将被渲染;
12、四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)
13、上面两个角中水平方向紧贴着table边框的边很重要,如若border-style为hidden,则边框会,溢出垂直方向上不会发生溢出情况,溢出的边框不会占用文本流的空间
兼容性问题
表格在各个浏览器下的兼容性问题
1、水平方向上:当两个单元格只存在颜色不一致的情况下,冲突边界渲染的样式与direction(tr上设置该属性在chrome有效,在其他浏览器上设置无任何效果)有关。若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则导致渲染失常(无法解释)
2、四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)(chrome与IE)
3、在FF下,FF四个角重合之处不会采用组合层叠的方式进行渲染,四个角重合之处渲染规则是采用垂直方向上的两个相邻单元格,相对偏下的单元格的冲突边进行渲染
a)在FF和IE下,ridge和inset渲染是一样的,groove和outset渲染是一样的;
b)在chrome下,当outset 与 inset冲突且在表格第一行发生冲突时,outset ==> groove, inset ==> ridge,当outset 与 inset冲突且在表格 非 第一行发生冲突时,groove ==> outset,ridge ==> inset
实战应用表格行与列边框样式处理的实战应用**
上面分享了一些实用表格时,常遇到的一些冲突;
下面内容是对上述文章中提到的一些知识点加以运用,用到具体的例子上。
采用表格布局最远可以追溯到上个世纪90年代,当时使用table进行布局是没有办法的办法。从css2.0以后以table为主的网页布局慢慢的退出历史舞台,而采用现在为大家所熟悉的div + css的布局方式。
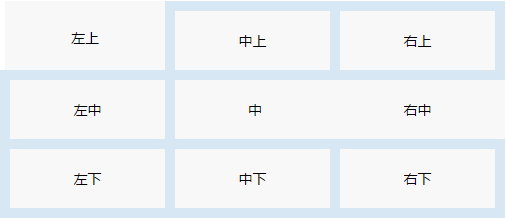
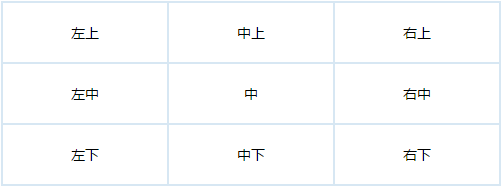
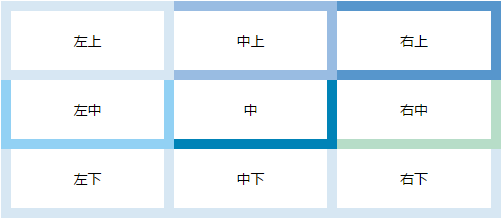
table网页布局方式退出历史舞台并不等于table也退出舞台,table有它自身的好处。目前大家使用table多数用于数据展示,数据展示必然会涉及到数据的对比,突出重点数据的需求。因此则产生了类似下图的展示样式。


看到这个视觉稿,想必大家第一反应是高亮列的实现方式应该是在td上面添加高亮边框即可,没什么难度的。如果你这样认为那就错了。
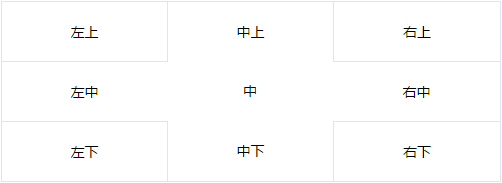
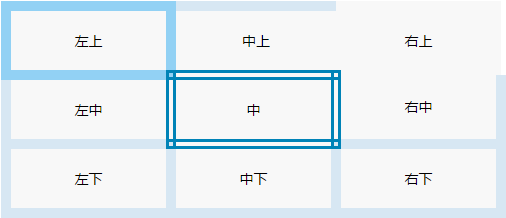
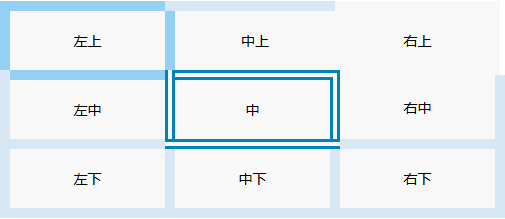
在td上面直接添加border,会在造成左侧边缺失,具体原因可以参考(左上优先渲染原则),如果要在高亮列的单元格直接实现缺失的左边框(采用行内样式或者加权重的方法,也是实现不了的),暂时是没有什么办法的。如果有请联系笔者。
如果你查阅了上面推荐的文章,那么你就知道产生这种现象的原因。
解决方法是在高亮列的前一列的右边框添加高亮边框。
看到解决方法有没有一种很蛋疼的感觉,高亮列产生的问题,要跑到高亮列的前一列去解决。
主要知识点
1、利用:nth-child(n)选择器选择高亮列/行
2、当边框样式为实线时,运用double优先级比solid高的特点,覆盖solid样式
3、运用1px或2px的double视觉上与solid一样的特点
4、运用’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’之间渲染优先级的关系
solid实现是如此,那dashed实现又如何呢
而在这个方法中最核心的知识点就是利用colgroup上设置的border优先级较低的规则。
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (https://isux.tencent.com/card-design-thinking.html)
原文链接:https://mp.weixin.qq.com/s/Bw3HWQzCUbAVUYqtJEsYdQ
转载时间:2021.5.18

