众所周知,B 端产品面向企业用户,产品量级惊人、迭代快、逻辑复杂、用户同理心比较难建立。而需求的不断堆叠、产品信息爆炸式增长都会给用户带来消化负担。作为信息消费者,用户接受处理信息的能力是有限的,所以,在信息过载的情况下,怎样合理规划和展示信息,是我们需要掌握的重要技能之一。
// 合理展示信息的重要性 //
高效:优化信息结构,帮助用户聚焦内容
信息是连接产品和用户的桥梁,规避信息冗余和结构含糊不清,明确信息展示形式,不仅能缓解用户的阅读焦虑,还能助力用户迅速定位到所需的有效信息,提升效率。
严谨:提升页面一致性,增强用户信任感
一致的信息展示模式、严谨的内容布局、高品质的视觉表现能提高用户对信息的理解程度和操作的精准性,帮助用户建立安全感和信任感。
// 字段信息展示模式 //
1.平铺模式
对于内容主导型的B端产品,通常需要通过跳转新页面或新开弹窗来查看详情内容,用户会在这些页面停留较长时间。针对杂乱无章的信息入侵,信息平铺便是最直观的展现形式。
使用场景:
信息体量大(比如详情页):B端详情页主要由字段名称和字段值组成,根据需求也会包含图片、跳转链接、附件等元素,但整体结构相对简单,只要明确大类信息,对信息进行有目的的编排和组织、分块组合、统一展示格式,最终也能把零散的信息有效的呈现给用户。
平铺模式的优点:
- 信息展示全
- 分块原则,页面结构清晰

2.表格模式
表格是用来收集、整理、组织、类比数据的二维矩阵,也是B端产品最常用的信息展示模式。展示的主体配合一些按钮就可以实现数据的增删改查,从而实现功能闭环。
使用场景:
- 数据量庞大:表格的设计集中体现在易扫性和易操作两个方面,在处理密集的数据时,用户通过浏览表格可以一目十行,并协同表格的筛选、排序等功能进行多维度、快速精准的信息过滤,完成目标任务。
- 信息对比:表格的横向纵向关系一目了然,这种数据排列方式,易于用户感知及分辨其中的关联与区别,有效进行对比分析。
表格模式的优点:
- 结构简单,提升操作效率
- 分隔明确,让用户方便阅览、对比和分析。
- 节省空间,页面利用率高

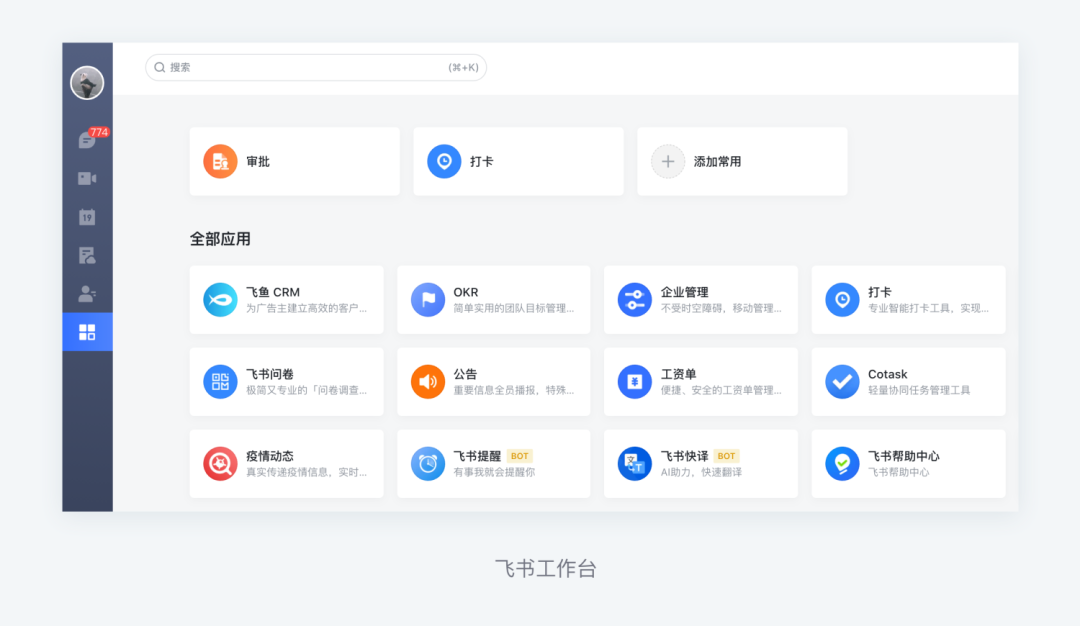
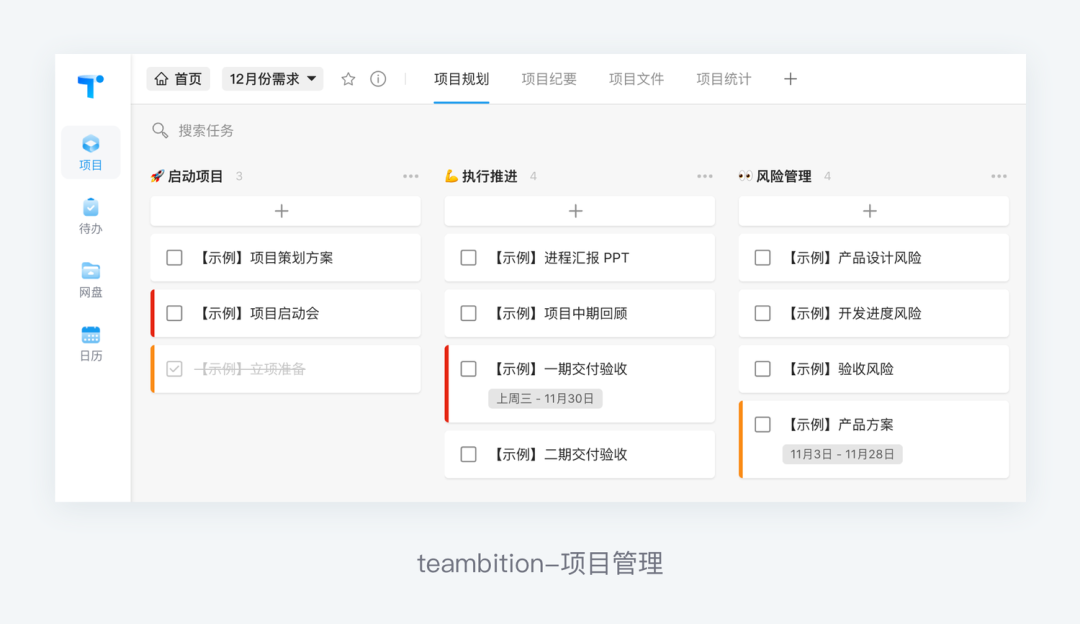
3、卡片模式
卡片设计风靡自Material Design,是传统页面转向个性化体验的过程。B端产品的卡片作为容器可承载的内容包含文本、图片、可视化图表,并作为详情页或者功能模块的入口存在。
使用场景:
结构模块化(比如工作台、BI仪表盘):需要用户对包含的内容框架一览无余,每一个容器分别代表不同的功能模块,归纳一个类别的信息。卡片设计因为会跟其他内容有天然的断层,更容易形成独立的视觉焦点,帮助用户快速寻找功能集合。
- 工作流:在协同办公的场景下实现工作过程管理的自动化、智能化和整合化。卡片是将某个时间范围或事件进行归纳收集的有效手段,在工作流中有明确的顺序、状态,工作板拆解成卡片信息展示方式更方便进行任务管理。


- 快速捕捉关键信息:效率往往是B端产品的决胜点,而在对信息的取舍中,卡片言简意赅,信息层级对比突出,摘要性的格式让用户更愿意参与到操作和浏览中来。

- 响应布局:是指网页根据屏幕宽度做出相应调整,力求能够在不同尺寸的终端设备中合理的展示内容
卡片模式的优点:
- 良好的内容组织,独立、聚焦
- 界面轻量美观,层级清晰
- 可用于流式响应布局,灵活适配多终端
4、树形模式
树形结构是一种典型的概括层级嵌套、表达附属关系的快捷模型。一个树结构包含一系列存在上下级关系的节点。
使用场景:
组织架构:树形结构适用于表现数据的所属关系,例如组织架构图、分类图谱。
树形模式的优点:
- 基础树:信息紧凑,层级清晰,应用场景广,常与其他控件组合使用
- 树形图:(1)全貌展示,利于把控数据的全局关系;(2)可快速识别整个信息结构中的重点信息和异常信息


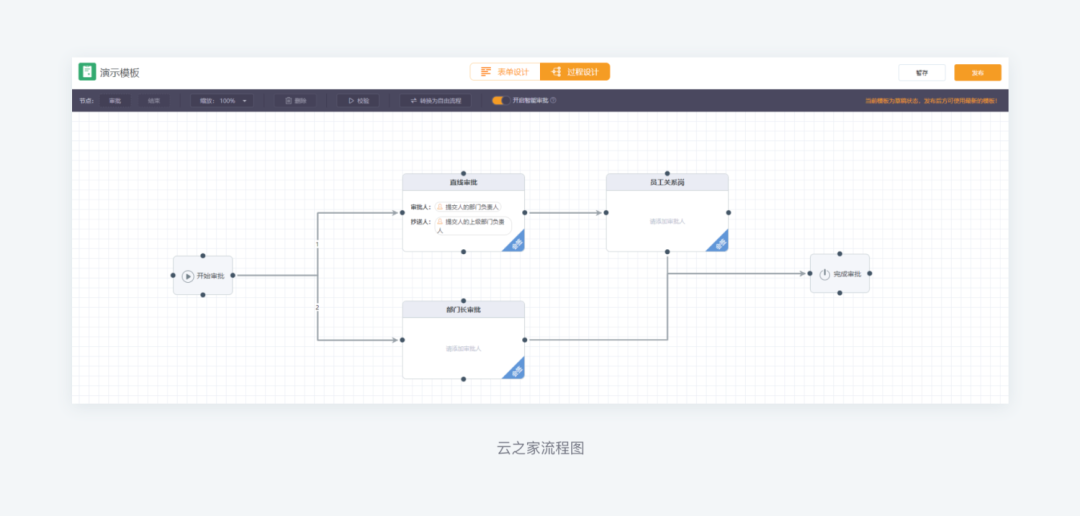
5、网关模式
网关(Gateway)一词较早出现在网络设备里。面向B端产品,网关将庞大的业务系统拆分成颗粒度更小的系统进行独立部署,从而提高系统的稳定性、降低重复建设率。
使用场景:
流程编排:组件是网关的核心,大部分功能特性都可以基于组件的形式提供,组件化可以有效提高网关的扩展性。业务流程错综复杂,网关图能帮助产品分解业务知识难点,把控全局的同时又能对细节查漏补缺,诊断并优化流程步骤,提升产品使用体验。
网关模式的优点:
- 支持组件化及自定义功能
- 展示顺序直观,引导指向性强


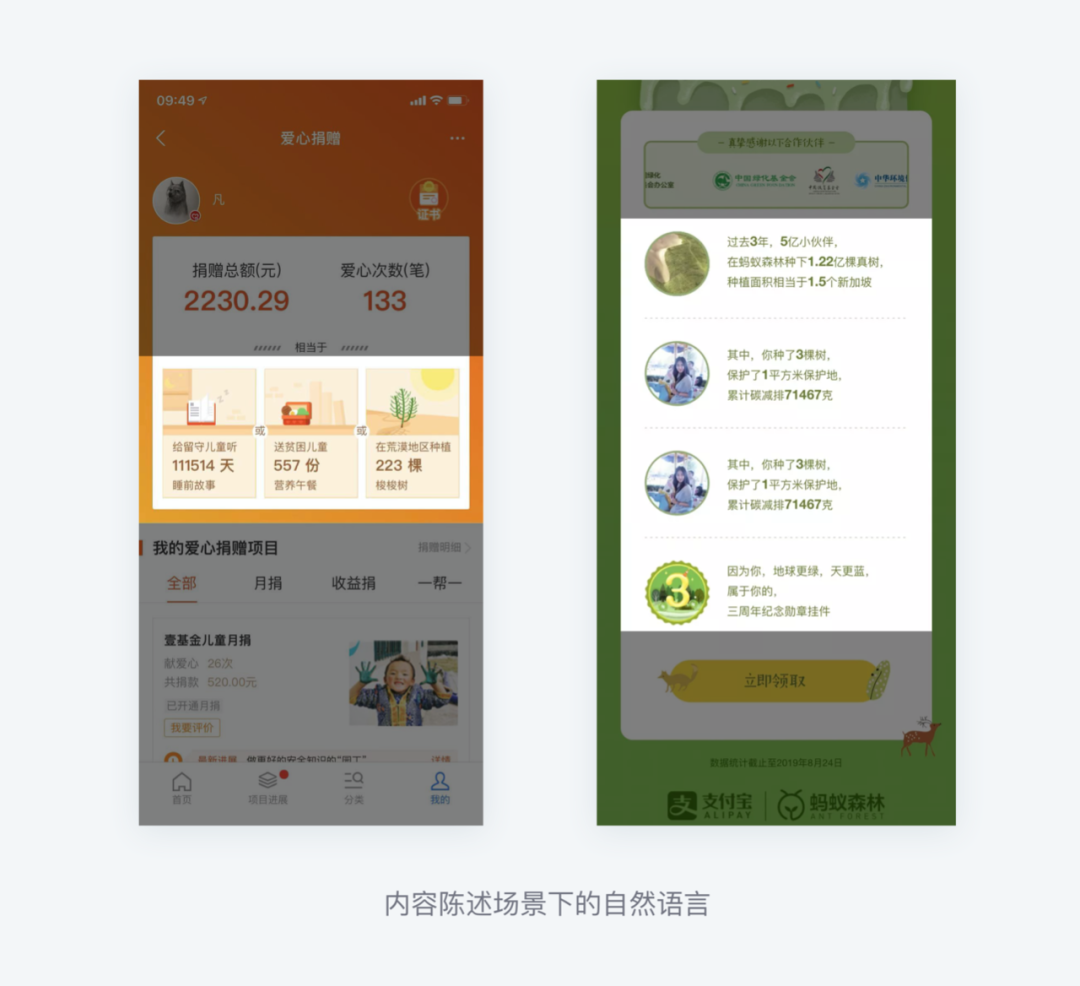
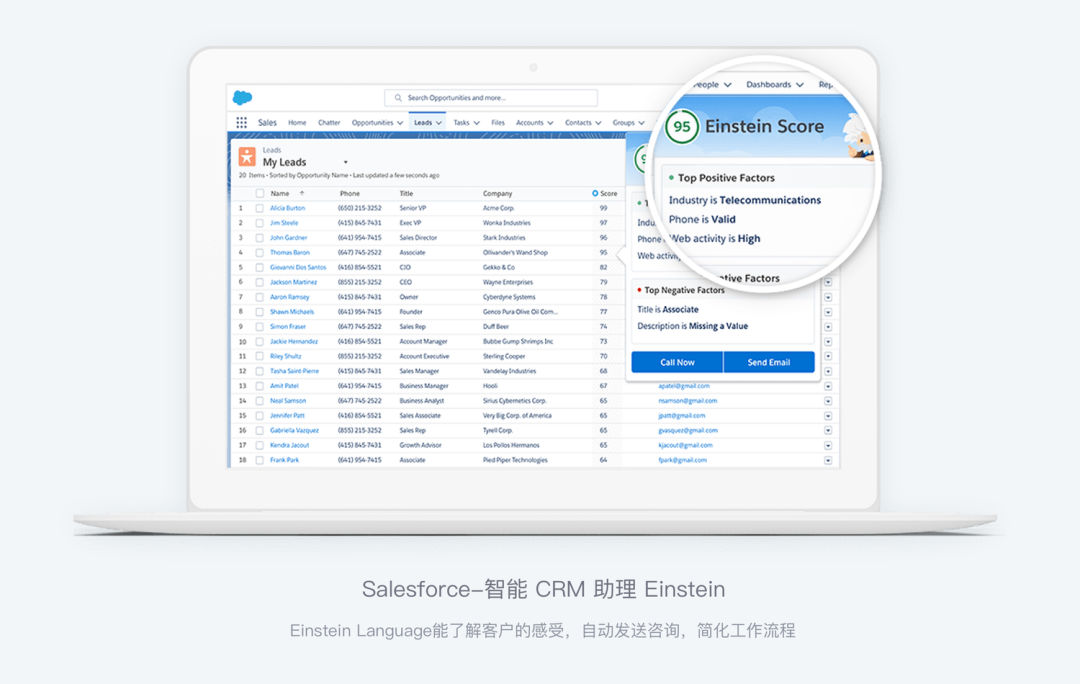
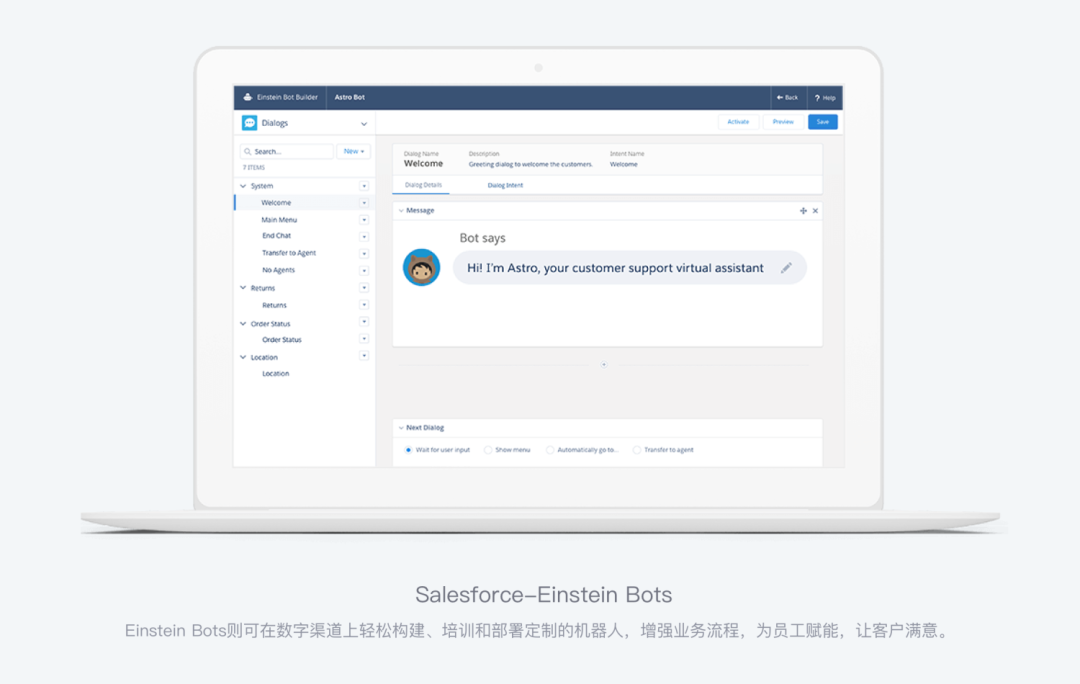
6、自然语言模式
通过对关键数据的分析整合,用通俗易懂的方式传递信息。自然语言在C端产品中广泛普及,而B端产品例如假单、考勤、薪酬也会有自然语言提炼主要信息的场景,但对于核心人事、财务核算、基础平台等专业性强、信息量大的数据呈现就不建议采纳这种形式。总而言之,将自然语言融入B端系统能提升产品温度,让产品更生动。

**
使用场景:
- 关键信息整合展示,适用于信息量少且易于理解的场景。


- 运营场景

- 智能对话:通过对话的方式引导用户完成任务,常用于向导、帮助、反馈体系。


自然语言模式的优点:
- 让产品鲜活,拉近与用户的情感共鸣
- 信息归纳提炼,主要数据清晰直观

// 信息展示模式结合应用//**
为了满足B端产品信息量大、逻辑复杂的场景需求,不同的信息展示模式常常搭配使用,从而提高信息传递的有效性,实现产品价值最大化。
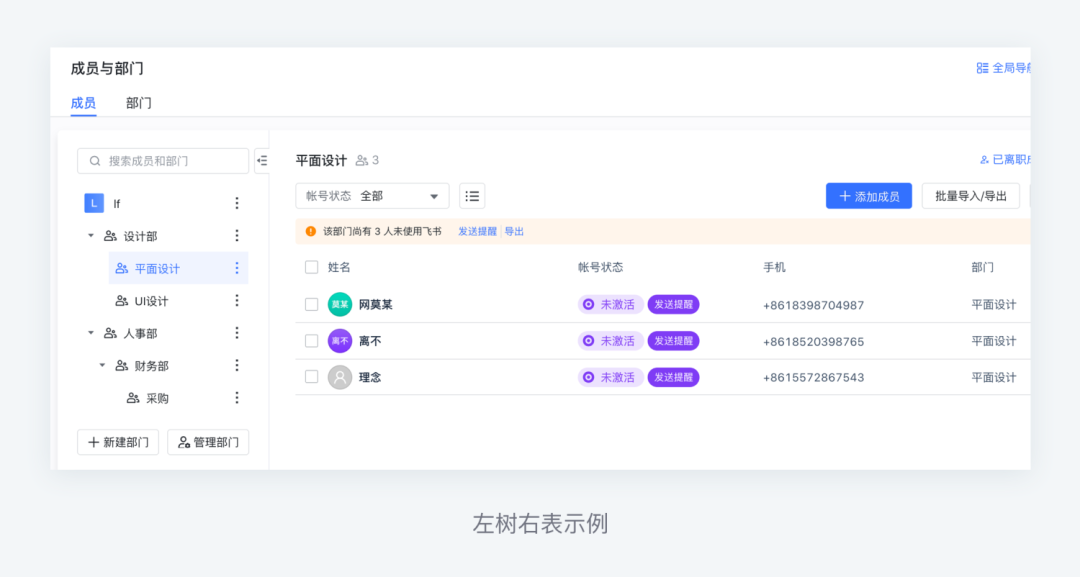
1、树+表格
提供数据层级结构的枚举,同时对应到每个层级的具体信息。

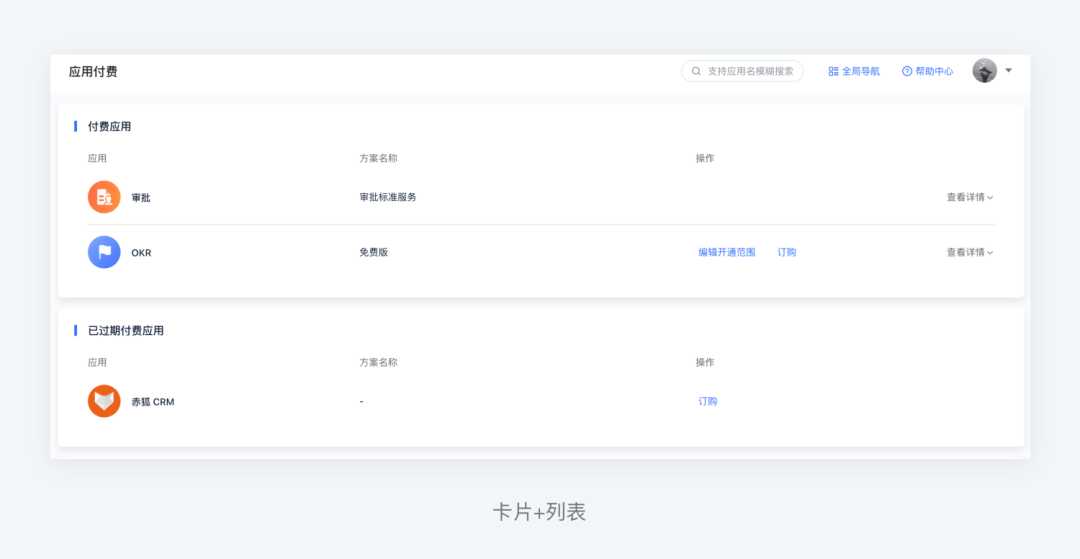
2、卡片+列表
用卡片分装同个维度下不同状态的内容,卡片里面的列表支持详情的展开收起以便节省空间,收纳更多信息。

3、树+卡片
树+卡片的形式能兼顾可视性和易通性,卡片可以根据内容信息的多少灵活的调整尺寸。

结束语
**
B端产品多为专业性强的用户服务,秉承功能大于形式,效率至上的准则,模式化对于B端产来说至关重要。本篇文章为大家总结出了B端产品常用的几种信息展示模式,并结合不同的业务场景展开细分,在逐步升温的B端市场中,相信有更多样化的信息展示模式能被深究与挖掘,经过市场的检验,为产品增值。
原文链接:https://mp.weixin.qq.com/s/ckW4h9UoHEcoE-Ku4zyZiQ
公众号名称:X产品营地
时间:2021.1.27