少即是多,把复杂留给产品,把简单带给用户,是很多产品都在孜孜追求的境界。在信息冗杂繁多、极度爆炸的时代,C端产品极尽各色招数去吸引用户,最终往往让人眼花缭乱,无从下手;B端产品苦于要传达太多垂直领域的专业信息,通常进行大量呆板的信息陈列,命运也往往是逼迫用户使用,或者需要培养大批的专业顾问,亦或是沦为陈列馆里的展品。评判一款产品是否简单,从它被第一次点击就开始了,直到完成事务退出系统那一刻。简单,是它的可用性、易用性的体现,很多时候更是超越用户预期的那一个痒点。
以下,本文将以《用户体验要素》的5个层次为脉络,分享几点实践,看看我们是如何将专业的B端产品CORE HR的产品体验化繁为简的。
**
// 表现层 //
首先,我们从用户最直接感知的表现层说起,这是一个内容、功能、艺术汇集到一起的层次,也是用户体验的最后一站,决定我们的设计如何被感觉器官感受到,我们在这一层尝试的,主要是视觉上的简化。
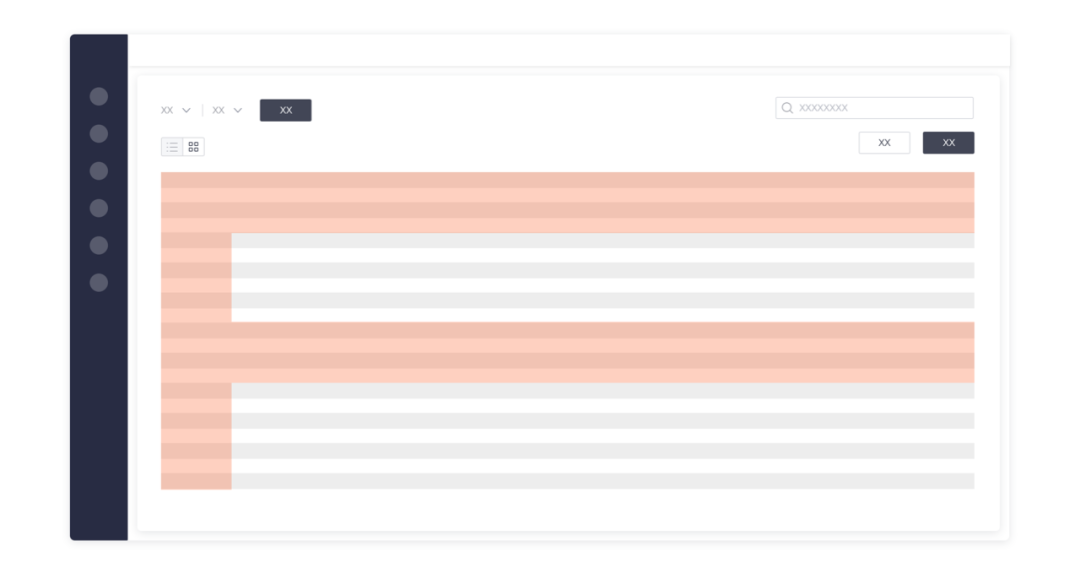
1. 遵循视线移动的一致性规律,我们将操作区固定在页面右上角区域
**
用户的视线移动会在产品使用过程中形成习惯。页面布局需保持一定的规律,才能让用户减少思考,自然地进行操作。倘若同类页面在元素排布上有差异,会造成视觉上的繁复和使用上的不适感。
在CORE HR的设计上,我们尽量以统一的布局设计同类页面,尤其是操作区的处理上,我们利用视觉扫描的F模式,将其固定在页面右上角,在尽量满足大信息量页面承载的基础上,通过布局一致实现视觉上的简化。
2. 信息列表双视图对比切换,帮助用户建立专属使用习惯
**
不同用户的视觉敏感度是有差异的,有的人习惯查看列表和文字,有的人则认为卡片、图片更为直观。为了适应用户多样化的需求,帮助他们识别并培养使用习惯,CORE HR在信息的陈列上使用了双视图一键切换的设计,让用户能够自主选择自己最舒适的方式快捷地获取信息。

3. 布局与色彩上留够呼吸感
**
传统的B端产品重视功用性,大多数比较忽视细节视觉设计,但由于业务本身的复杂性,不得不在页面内采用相对单一的表单模式,进行大量内容罗列,一方面不太美观和简洁,另一方面也要耗费用户大量的时间去寻找自己想要的信息,所见非所得,所得非所需。
在CORE HR的设计上,我们尝试突破传统设计的同时,也尽量克制过多的色彩及元素使用,坚持关键信息优先的原则,将用户的注意力聚焦于业务本身,避免因色彩、样式、细节的出挑增加用户纷扰。
比如图示中的职务信息,默认只展示员工所在部门、岗位等主要信息。当用户想要查看更多信息时,点击【展开】时才呈现更多信息,如此通过信息流的克制来给用户刚刚好的信息量。

// 结构层+框架层 //
其次,我们再看中枢神经——结构层和框架层,通常包含交互设计、信息架构、界面及导航设计等内容,是传达设计者理念,以及引导用户到达体验终点的路径。对于CORE HR来说,产品本身具备很强的复杂度,简单很大程度上变成一个相对的概念,我们尽量尝试将复杂转移,简化并缩短体验路径,在结构和框架层发力,让它看上去“简单”。
1. 对象驱动,减少信息结构层次
**
传统的同类产品,由于功能逻辑本身的复杂,往往要通过很多层次的信息结构、很长的体验路径,才能让用户看到想要的东西。CORE HR的运转围绕人、岗、架构3个核心对象展开,我们基于这3个对象,尽量高内聚所有功能信息,尝试在3层结构范围内、2次点击下,让用户直接触达功能节点。
2. 线性结构的时间切片设计
**
CORE HR是人力资源系统的基础,很多数据都有非常精准的历史追溯需求,回到过去任何一个时点,都可以还原当时的情况。我们采用线性的时间切片设计,将复杂的判断逻辑以最简单直白的方式呈现给用户。
我们将“管理架构、岗位、职务数据”三个对象按照各对象版本的开始时间来进行逐一引用,如上图所示,职务数据2020-12-1版本引用了岗位的2020-11-1版本,引用了架构的2020-10-28版本;职务数据2021-1-2版本引用了岗位和架构的2021-1-2版本,从而满足不同时间区间内保存对应的信息。引用的同时系统又处理了许多其他相关对象的互相校验,来确保数据的准确性,最终呈现给用户的是简单的新增版本操作。
3. 自上而下的信息分类设计
信息分类的第一层,在主导航,这也是大部分产品的基本处理逻辑,CORE HR的设计,围绕人、岗、架构三大对象,层层分解,直到最细节点,直接传达元素之间的包含关系。除此之外,我们还应用了较多的辅助导航,帮助引导用户路径,实现快速跳转与锚定。
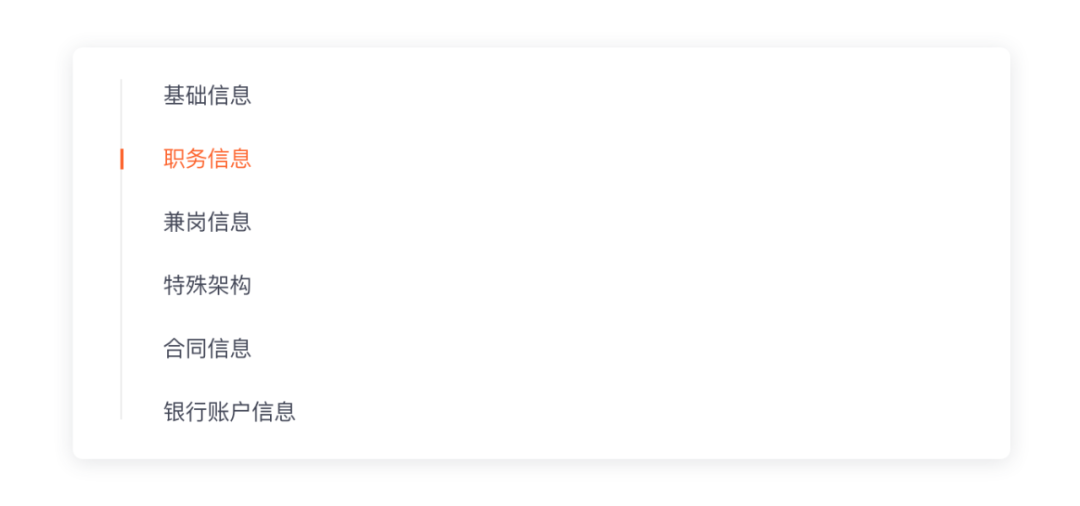
例如对于信息量非常大的人员详情,我们完成信息分类之后,通过一级菜单导航,辅以二级信息类别导航,可以方便用户在查看员工信息时,迅速识别有多少类信息,并且可以随意跳转到自己关注的内容。
4. 分步引导与猜你想做
**
清晰而友好的分步引导设计,对于明确用户体验路径,提高操作的流畅性十分重要。
CORE HR有一个流程创建员工,大的步骤上分为创建账号和添加员工两个部分。创建账号完成后,用户直接会收到引导,选择是否要进行进一步员工信息的维护。

再如,针对一些非串行操作流程,我们根据业务场景的关联性,设计了“你可能想要”,将用户下一步可能要进行的操作直接推送过去。

5. 错误处理与警示处理
设计上不允许犯错,例如流程未完成之前,下一步动作按钮不可操作。我们在修改一个部门名称时,如果这次修改的流程还在审批中,则页面中会屏蔽相关的操作按钮,且用“审批中”的标识提示用户。
如果操作完成,页面底部还会显示上一次操作人与操作时间,用户行为有迹可循。

// 战略层+范围层 //
最后,所有产品的简化,都离不开业务场景本身的简化,即产品战略层与范围层的升级。
成功的用户体验,它的基础是一个能被明确表达的战略,产品目标和用户需求能够完整匹配。明确这个目标,我们才清楚要给用户什么样的内容和功能。
CORE HR从战略范围上清晰定义了以人、岗、架构为核心的业务场景,目标是帮助企业把人有序灵活地组织起来,这也是与以往其他同类产品最大的差别。在核心业务场景之下,根据需求优先级,进一步果断废弃业务管理价值相对较低的内容,同时对业务语言进行统一定义,以旁白形式点缀在产品设计之中,确保用户认知的一致性。
// 结语 //
B端产品往往专业性强、单次使用时间长、价值转换成本高。简单的设计,可以降低用户使用门槛,提升办事效率,最终帮助业务战略目标顺利达成。真正“简单”的用户体验,不仅是展现层的设计或视觉简化,更需要通过业务场景和流程、操作及运营方式等一系列因素的共同简化才能完成,任何一个环节或者因素被忽略,这个产品都将走向平庸。
化繁为简,是一个趋势,更是一个哲学命题。设计是商业的,但也是艺术的。愿各位同仁能在纷繁复杂、万事趋急的时代,保有那份设计者的清高,续起古已有之的弦,做一点关于设计的正经事。
原文链接:https://mp.weixin.qq.com/s/8sgRjsKmsKturRqJ3iQWbw
公众号名称:X产品营地
时间:2021.1.27