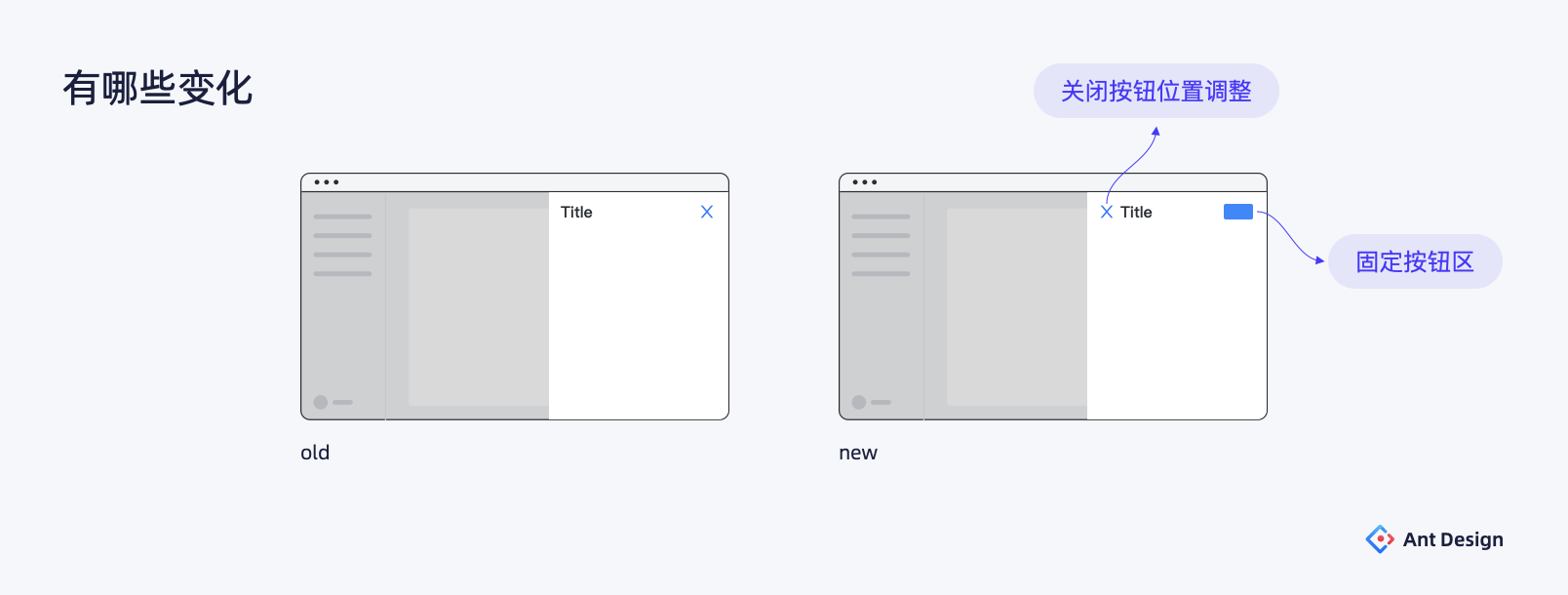
有哪些变化
关闭按钮位置调整;增加固定按钮区;尺寸和用法建议等。
/为什么要变?统一交互语言/
1)导航与布局
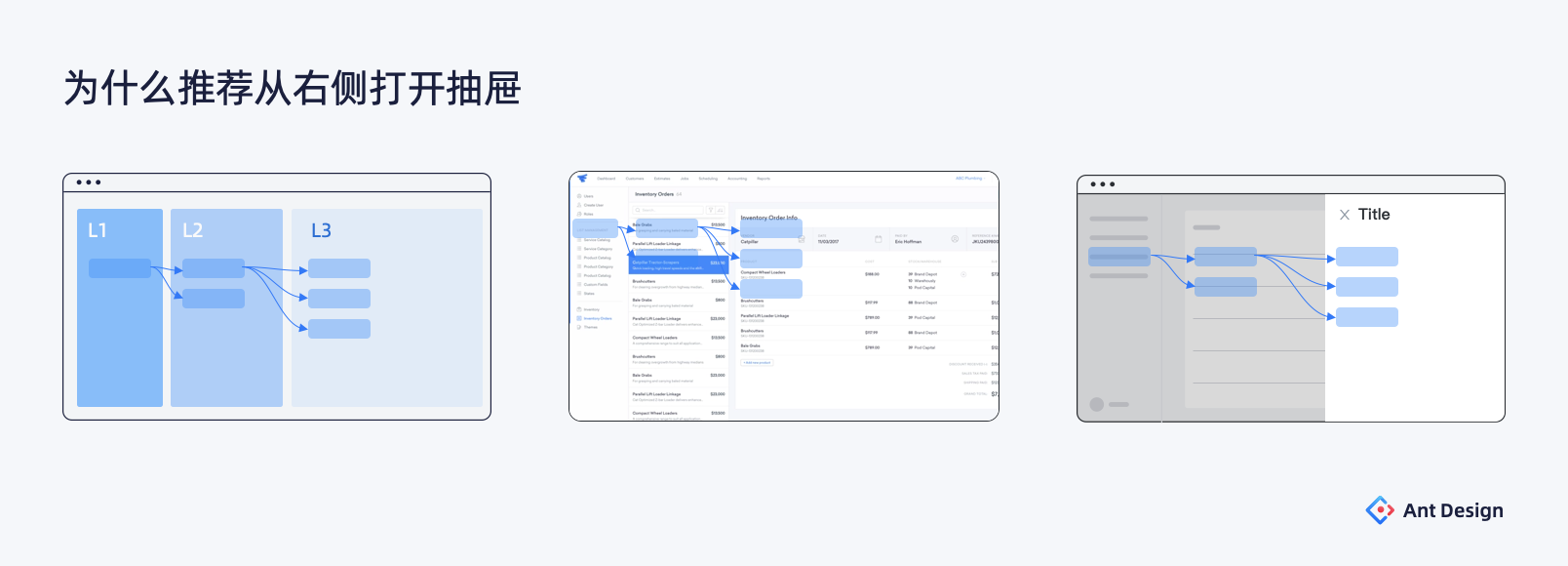
如果将「帮助用户在界面间移动」定义为导航,点击详情下钻至「抽屉」可以视为一次导航行为,抽屉也可以视为一种导航组件。antd 在导航和布局层构建了一致的交互语言,表现为内容层级由高往低的一般顺序。从导航的角度考虑抽屉使用习惯,大多数时候我们建议从右侧打开抽屉。
我们经常用抽屉调取信息、填写表单,从右侧展开抽屉不会遮挡父级页靠左侧的内容(通常页面中最重要的信息都放置在页面左侧)。在抽屉中填写表单或核对核心都仍然可以参考父级页内容。
使抽屉中的按钮区位置符合 antd 的按钮位置规范。
2)自然交互
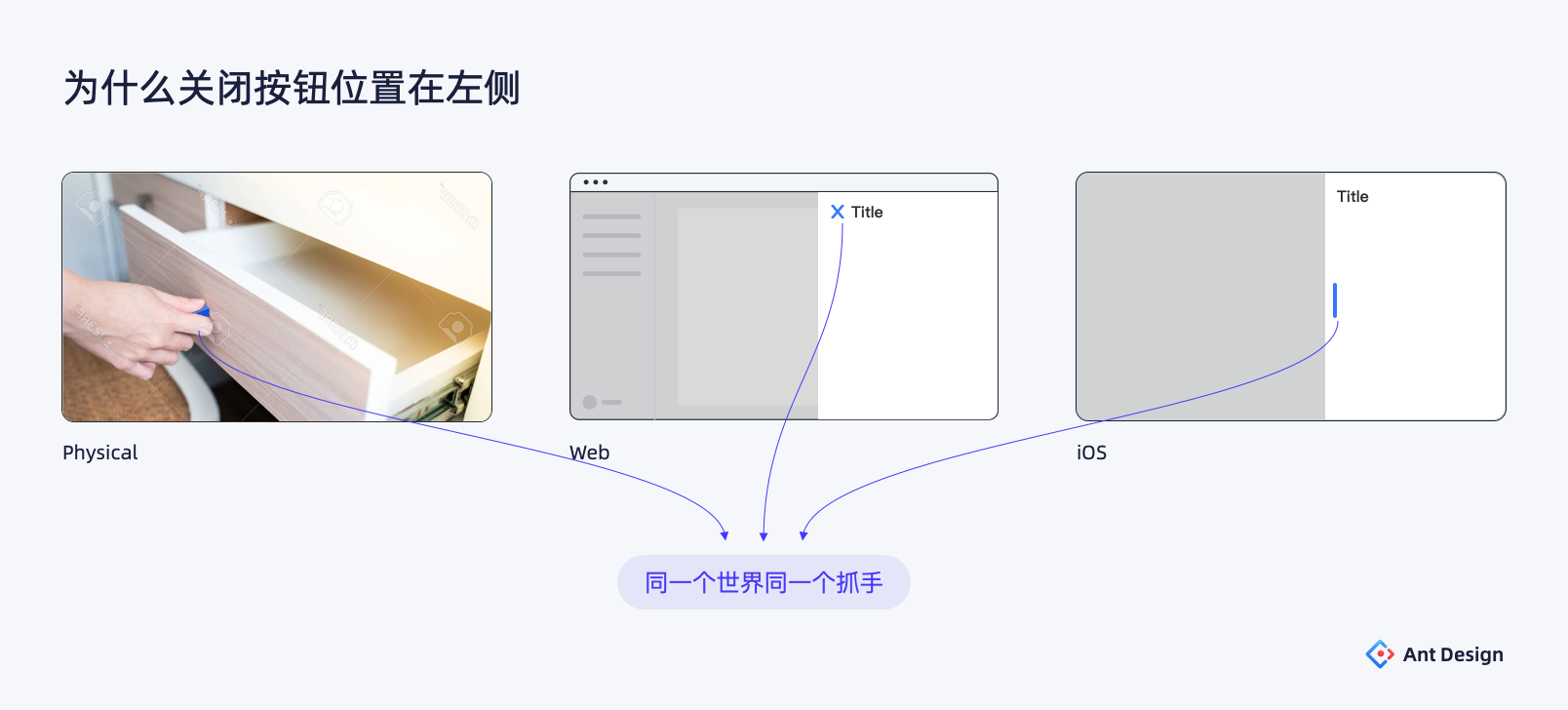
当抽屉常常从右侧呼出,关闭的按钮放在左侧更符合认知习惯。从上方和左侧打开的抽屉通常是导航用途,无需关闭按钮,点击蒙版关闭。
/一些使用建议/
Tips:以下建议可以帮助你在产品中建立更一致的用户体验,但不属于 Ant Design 设计系统的规定。
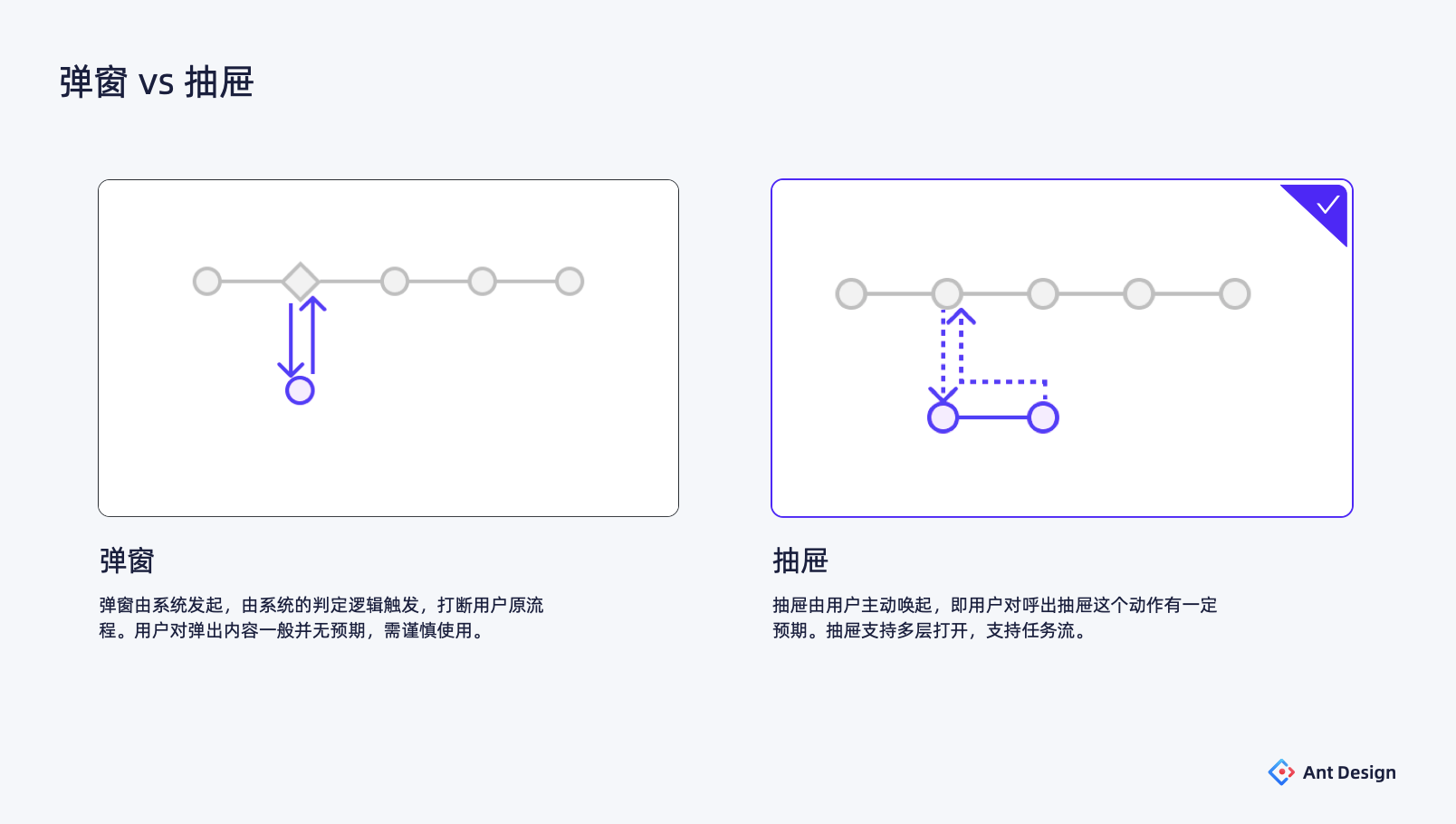
1/ 区分弹窗和抽屉用法
有很多根据「内容类型」和「内容量」区分弹窗和抽屉使用的建议,笔者建议从「行为」角度区分。简而言之,弹窗由系统触发(被动),抽屉由用户唤起(主动)。作为设计建议,边界更清晰。对于用户,更容易形成预期。
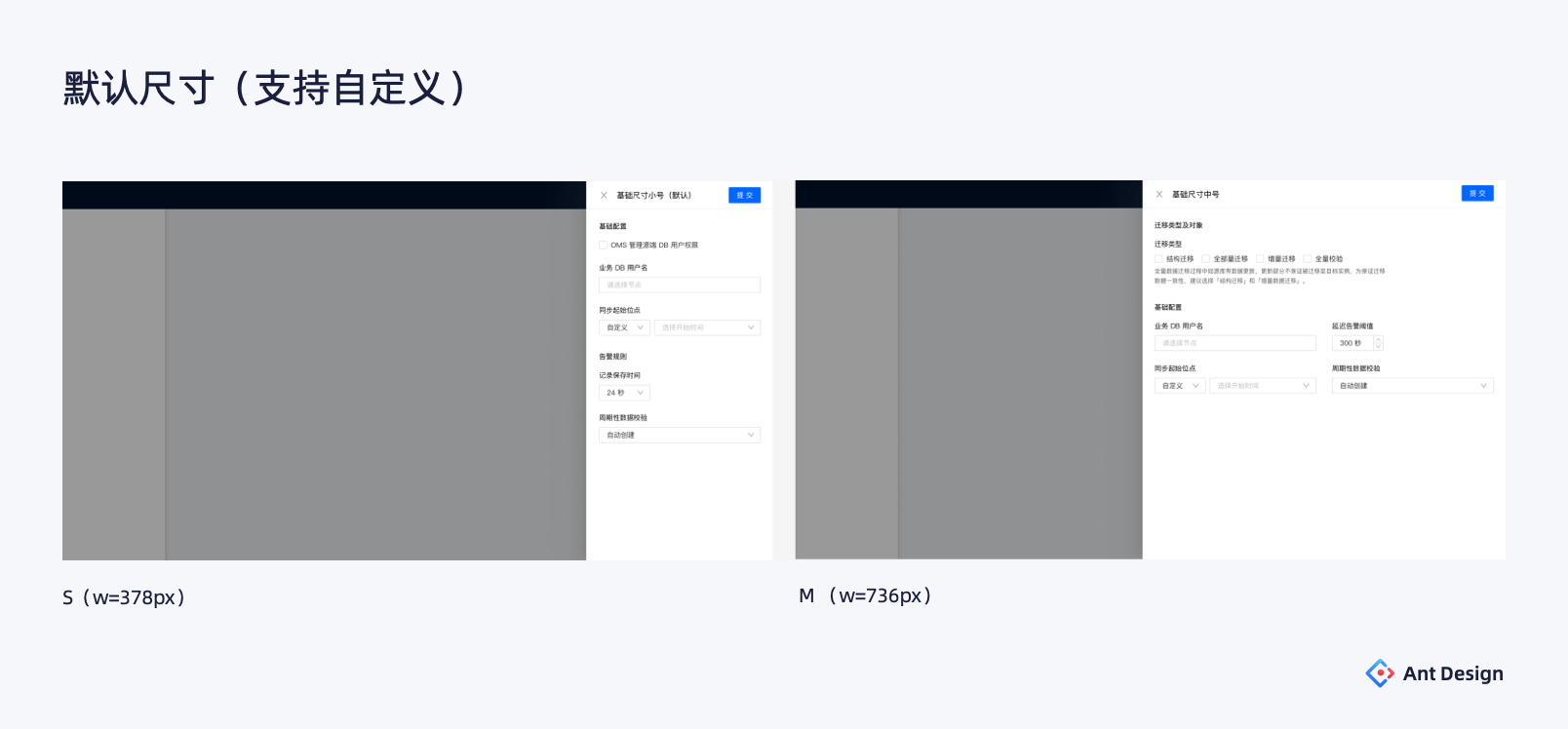
2/提供尺寸稳定的抽屉
提供 S(w=378px) 和 M (w=736px)基础宽度选项。这两个尺寸是根据 antd 表单尺寸规范测算,分别可容纳单列和双列表单,而且保持了使用抽屉时父级页内容可见的优势。仍然支持自定义宽度。
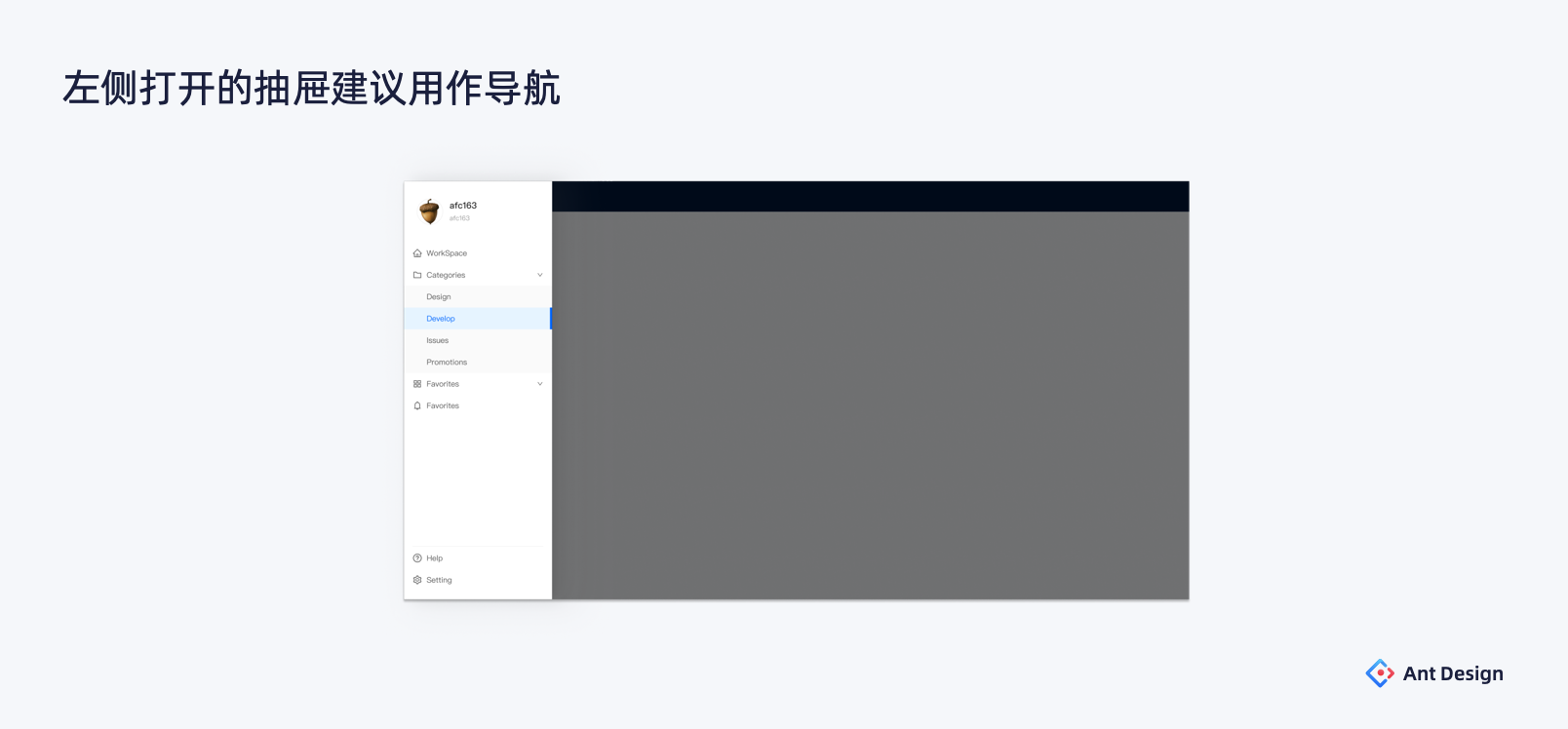
3/左侧的抽屉作为导航使用

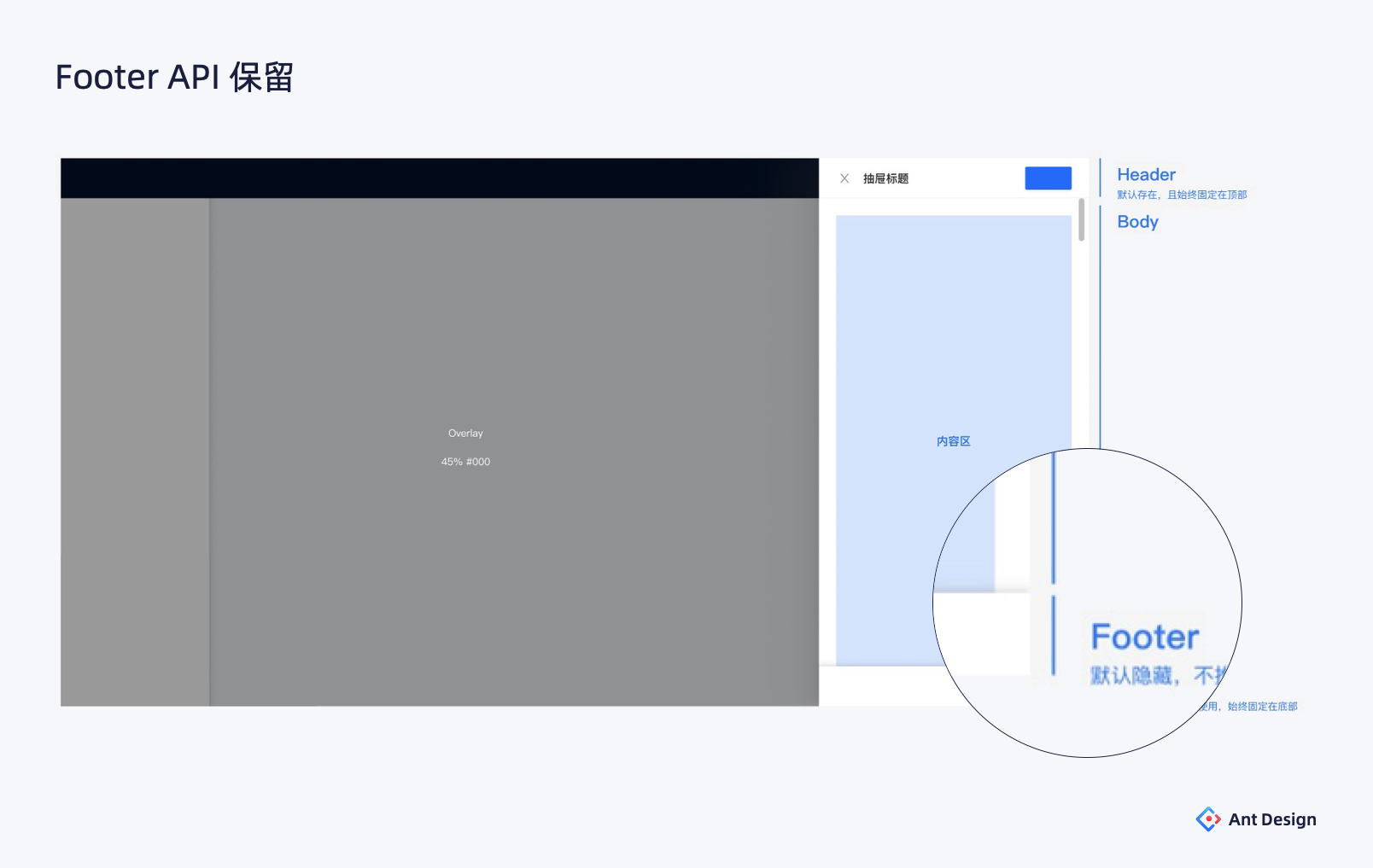
兼容性
新的方案与历版本兼容,保留了 footer 区 API 。如果你的项目使用的是在抽屉底部放置按钮的方案,升级时按钮位置不会变化。
🙏 感谢阅读,问题和建议请留言沟通。
原文链接:https://www.yuque.com/yingxi/readings/so7qk6
转载时间:2021.11.1
观点: