Law of Common Region

理 **论表述:**
如果元素处在一个具有明确边界的区域内,那么在用户的感知中,这些元素倾向于成组。
理论背景:
同域原则是从格式塔知觉律和组织律中发展而来的一条亚原则,在少数文章中也属于连通性原理的某种细分应用场景,但这里将两者分开解释。
因为与原先已存在的知觉律 (邻近性、相似性、连续性、闭合性) 截然不同,所以在 1992 年 Stephen E Palmer 在论文 Common region: A new principle of perceptual grouping 中单独提出了同域原则。该论文表明人们在观察多个元素时,倾向于把在同一封闭区域内的元素视为一组,这种倾向强于邻近性和相似性。1999 年,Irvin Rock 将此理论进一步完善。

I. 利用共同区域来强调元素相关性
同域原则在 UI 设计中的应用极其广泛,从 iOS/Android 系统级的组件,到各种各样 APP 的设计,都在频繁得应用同域原则,将相关联的元素包括进同一片区域 / 卡片,来使它们的联系更加紧密,不相关元素间的区分更加明显,同时页面内容的划分也更加规整。

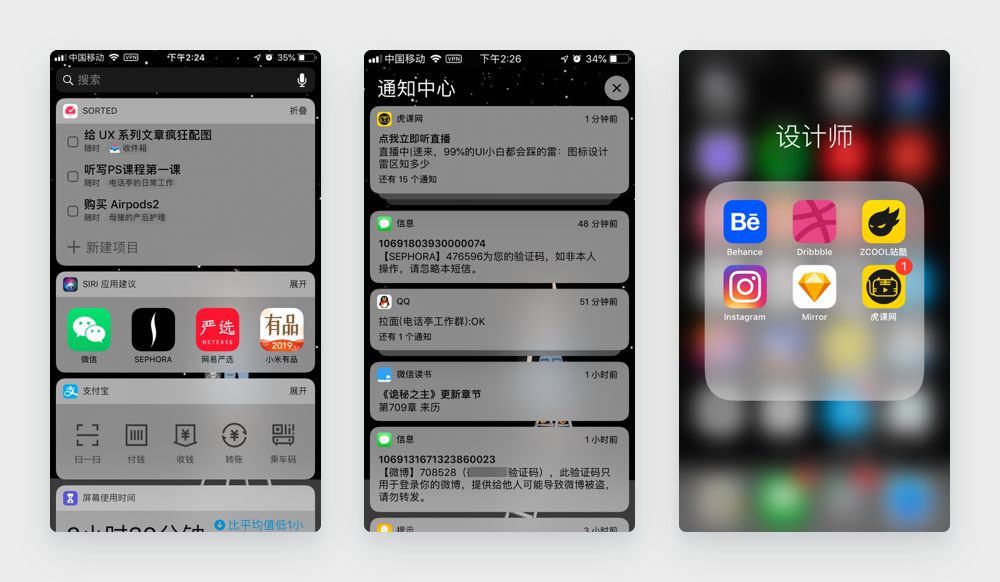
案例 1:系统级组件

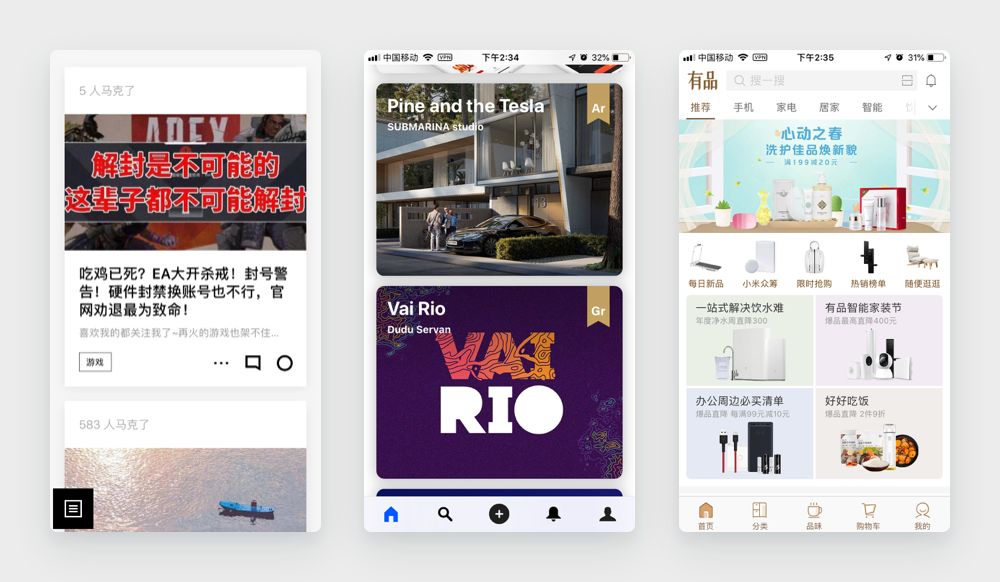
案例 2:轻芒杂志、behance、小米有品
所以,当我们遇到邻近性原则和相似性原则都无法让组与组之间有效区分的时候,特别是因为对一屏显示的内容数目有所要求而无法把组件做得更远的场景下,我们可以考虑使用同域原则来强化边界。
II. 利用共同区域来区分元素权重
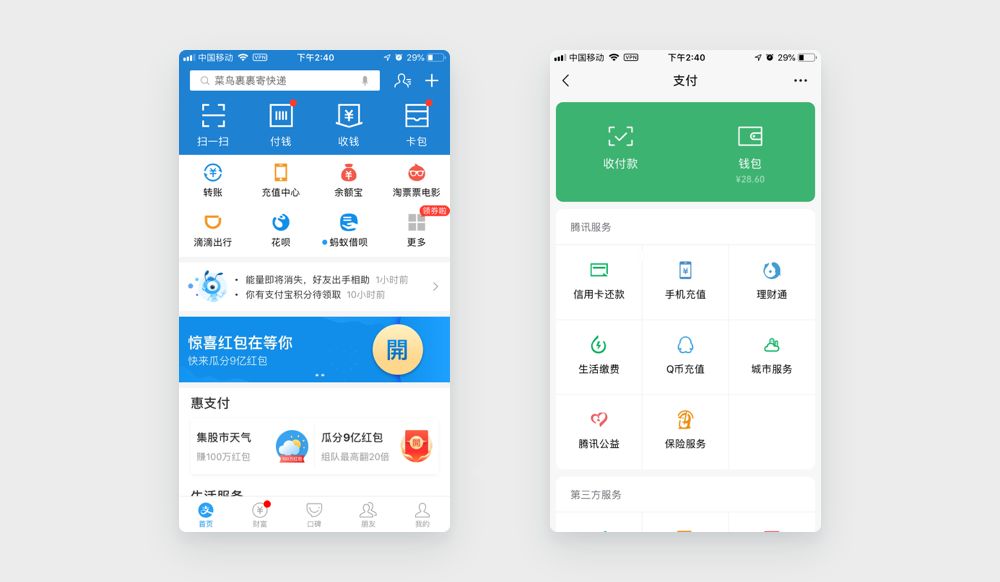
这就不得不提支付宝和微信支付。

案例 3:支付宝、微信支付
我们之所以能够感觉到到最上面四个按钮的权重是最高、最突出的,不是因为它们的 icon 是最复杂最酷炫的,相反它们的 icon 就是最简单的线性 icon ,因为它们所在的共同区域用主色填充起来,不仅更容易将它们看作为一组,而且这一组的权重还相当之高。

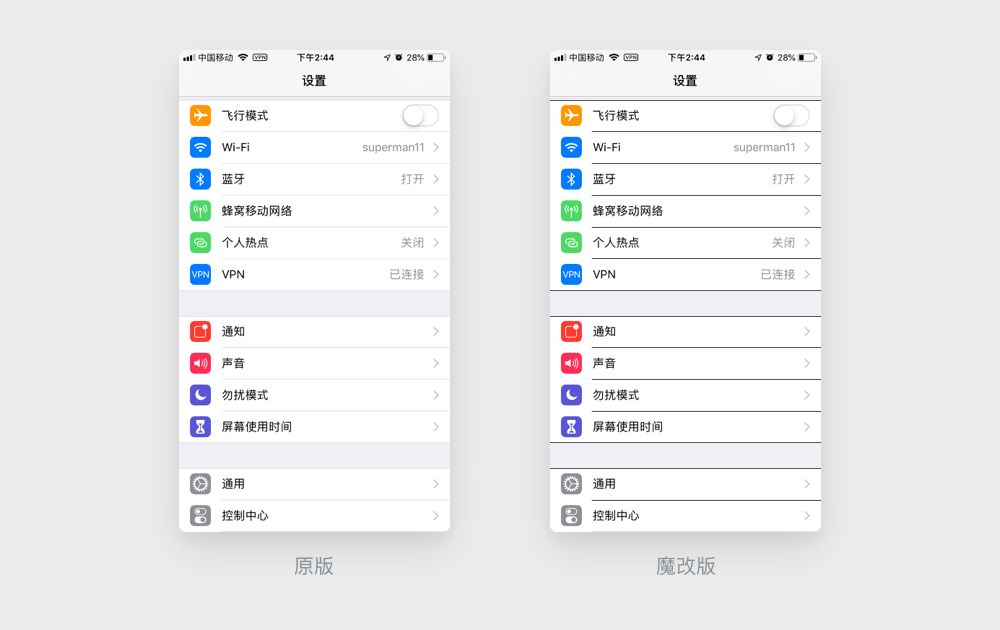
注意点 1:隔断线不要太显眼
隔断线属于同域原则的一种应用形式,因为在更小的 Cell 单元之间,元素的确是相关的,但是属于弱相关,所以才会使用隔断线这种视觉上较弱的边界。既然较弱了,就不要做得太显眼!把隔断线做得又黑又粗一点意义都没有还破坏了页面的整体视觉,得不偿失。

反面案例 1:魔改版 iOS 设置页
一般来说粗细使用 0.5pt ,色彩淡至能感知到它作为边界的存在,但是不显眼的程度,就是一条合格的隔断线。
注意点 2:强边界的共同区域不要多层嵌套
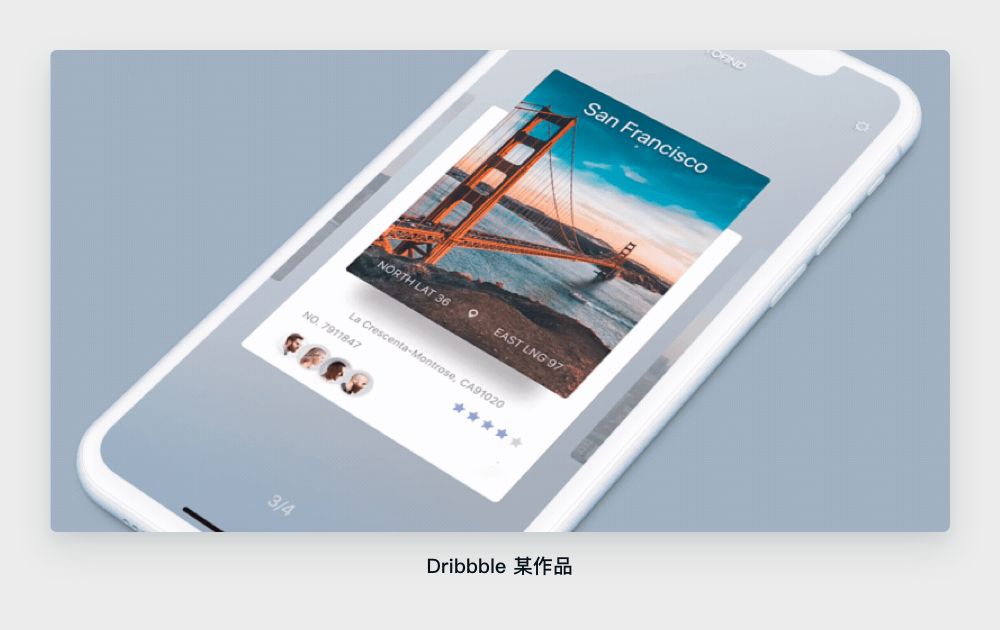
我所说的强边界,大多情况下指的是卡片式的共同区域。自从前些年 dribbble 上刮起了一阵卡片大投影的风潮,不明所以、鹦鹉学舌的一部分国内设计师就开始生硬得去盲目模仿这种偏飞机稿的风格,并且一模仿就一发不可收拾,卡片外面套卡片,就是这么出来的。

反面案例 2:dribbble 某作品
两层乃至更多层的卡片嵌套会使得页面的纵向 z 轴厚度变得更厚,而使得页面给人厚重和费劲的感觉,所以我一向不推荐使用这种风格的设计,尤其对于新人而言,更不应盲目追求和模仿 dribbble 的飞机风。
除去卡片式的共同区域之外,扁平的强边界区域,也是能不嵌套就不嵌套,因为嵌套会让层级的分布变得更加复杂,不利于信息的传递。

- 利用「共同区域」使元素具有更强的相关性或权重;
- 弱隔断的边界不能太显眼;
- 强边界区域尽量不要多层嵌套,卡片尤其是如此;
参考文献
- Palmer, S. E. (1992). Common region: A new principle of perceptual grouping. Cognitive Psychology, 24(3), 436–447.
Available at [http://www.doc88.com/p-1082310743779.html\)](http://www.doc88.com/p-1082310743779.html)
- Mads Soegaard, Laws of Proximity, Uniform Connectedness, and Continuation – Gestalt Principles (2), Online available at [https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2\)](https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2).
- Andy rutledge, GESTALT PRINCIPLES OF PERCEPTION - 3, Online available at [https://www.andyrutledge.com/gestalt-principles-3.html\)](https://www.andyrutledge.com/gestalt-principles-3.html).

