视频:https://www.bilibili.com/video/BV1pE411q7FU?p=154&spm_id_from=pageDriver
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此在布局前,首先要清除下网页元素的内外边距。
方法:
* {padding: 0;margin: 0;}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。转换为块级和行内块元素就可以了
比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>winFang</p>
</body>
</html>
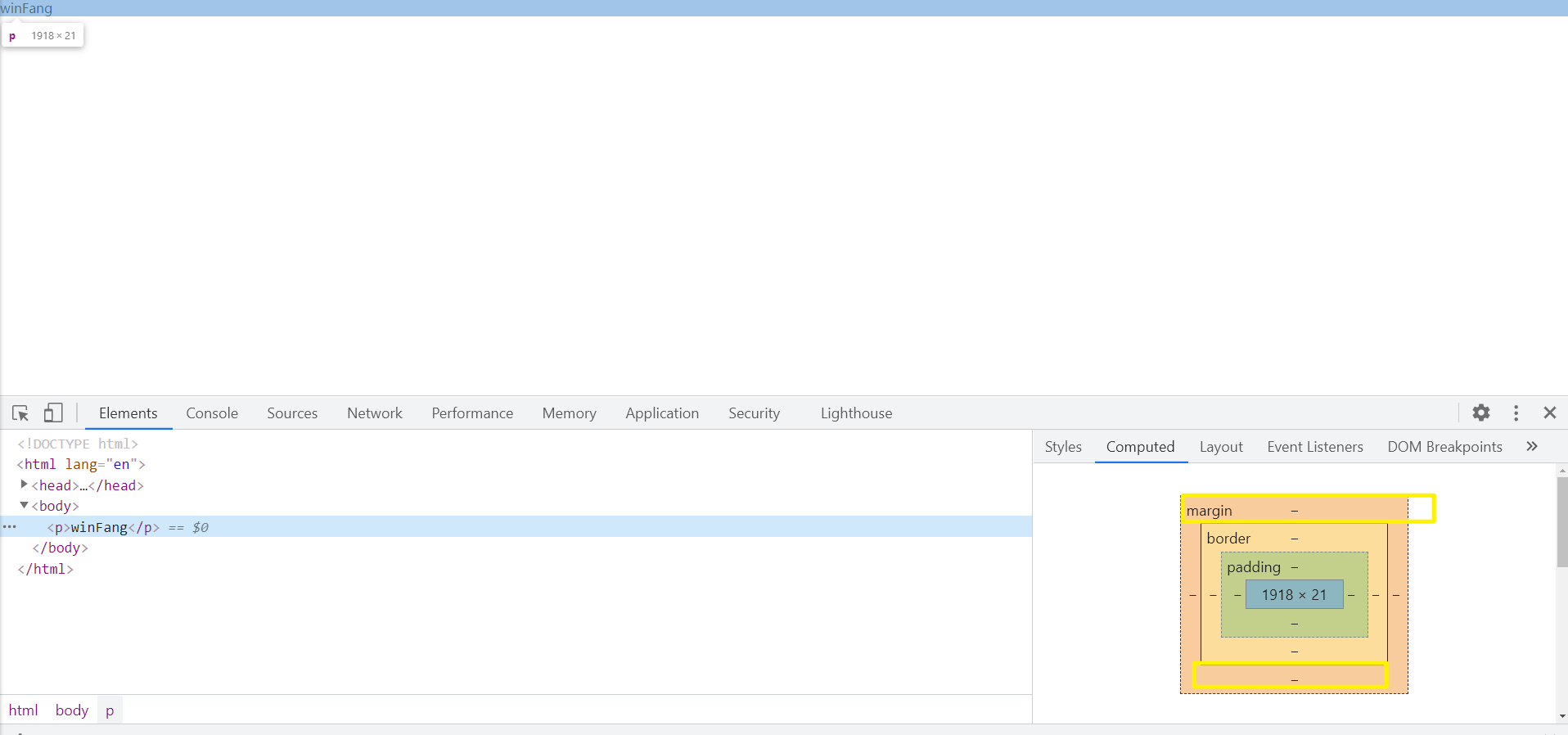
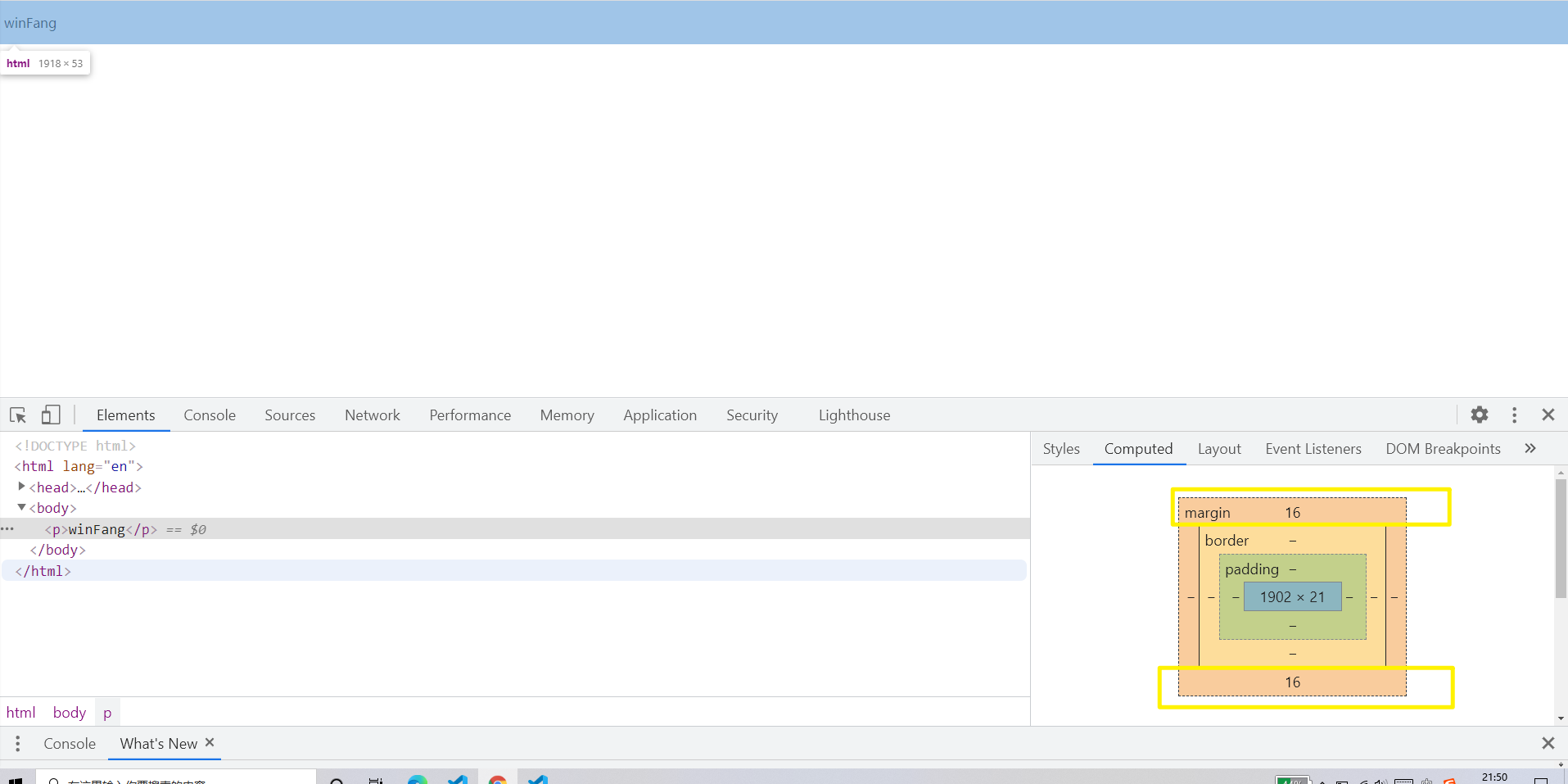
效果图
我没有给p设置外边距,结果却出现上下外边距为16px,这就是浏览器默认的
设置清除内外边距
<style>
* {
padding: 0;
margin: 0;
}
</style>
效果图