简介
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
bootStrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
bootStrap里面container 宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
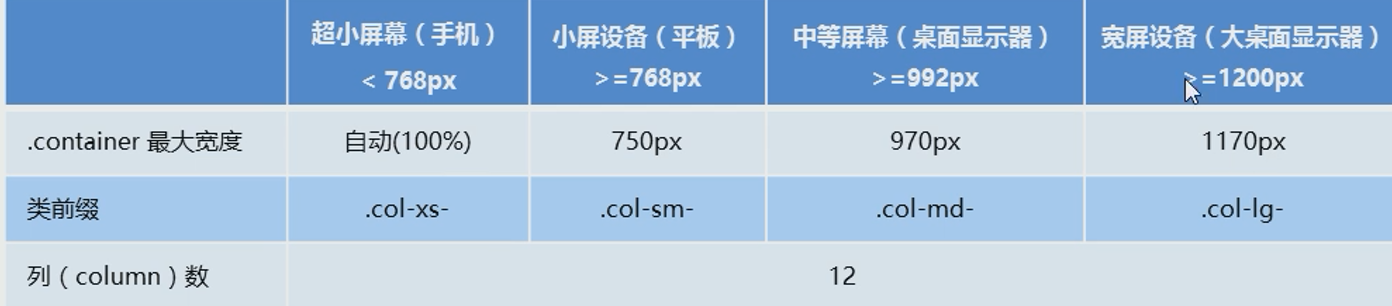
栅格选项参数
栅格系统用于通过一系列的行(row) 与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分 需要给列添加列前缀
- xs-extra small :超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 没一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,一边划分不同份数 例如 class= “col-md-4 col-sm-6”
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="bootStrap/css/bootstrap.min.css"><style>[class^="col"] {border: 1px solid pink;}</style></head><body><div class="container"><div class="row"><div class="col-lg-3 col-md-6 col-xs-12">1</div><div class="col-lg-3 col-md-6 col-xs-12">2</div><div class="col-lg-3 col-md-6 col-xs-12">3</div><div class="col-lg-3 col-md-6 col-xs-12">4</div></div></div></body></html>

