
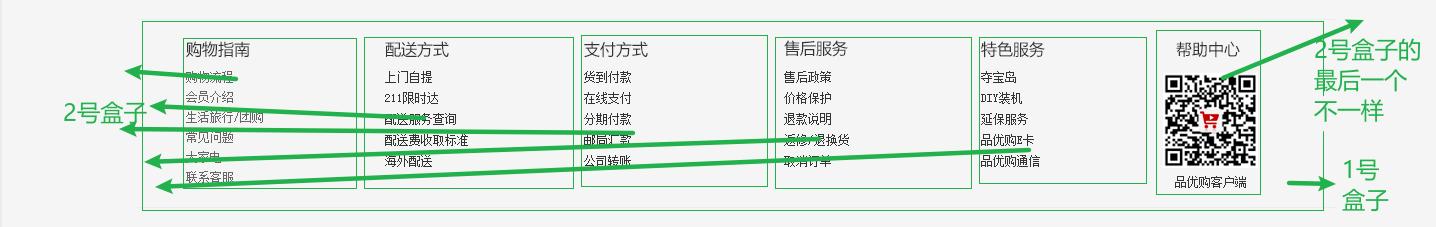
- 1号盒子 mod_help 是在版心盒子里,设置padding-top,padding-left,border-bottom
- 2号盒子都在1号盒子里,2号盒子都用dl>dt、dl,最后一个的样式不一样
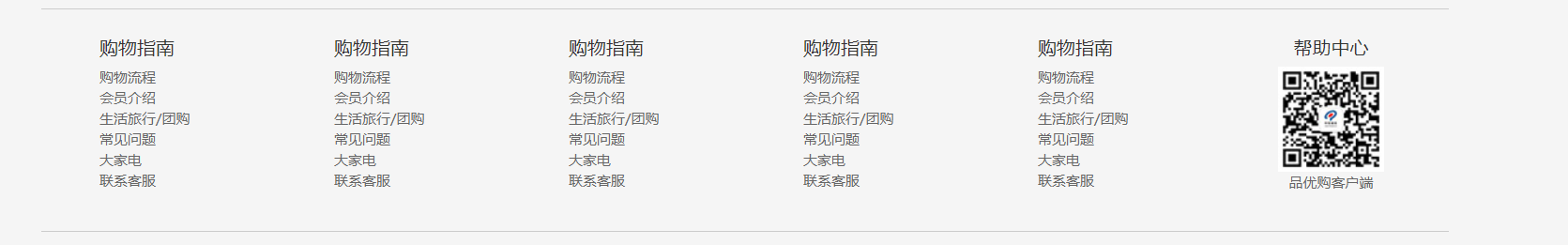
效果图
图片
index.html
<div class="mod_help"><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>帮助中心</dt><dd><img src="images/wx_cz.jpg" alt="">品优购客户端</dd></dl></div>
common.css
.footer .mod_help {
height: 190px;
padding-top: 20px;
padding-left: 50px;
border-bottom: 1px solid #ccc;
}
.footer .mod_help dl {
float: left;
width: 200px;
}
.footer .mod_help dl:last-child {
width: 100px;
text-align: center;
}
.footer .mod_help dl dt {
font-size: 16px;
color: #333333;
margin-bottom: 5px;
}