不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾刘览器的兼容,我们需要对CSS初始化
简单理解:CSS初始化是指重设浏览器的样式。(也称为CSS reset )
每个网页都必须首先进行CSS初始化。
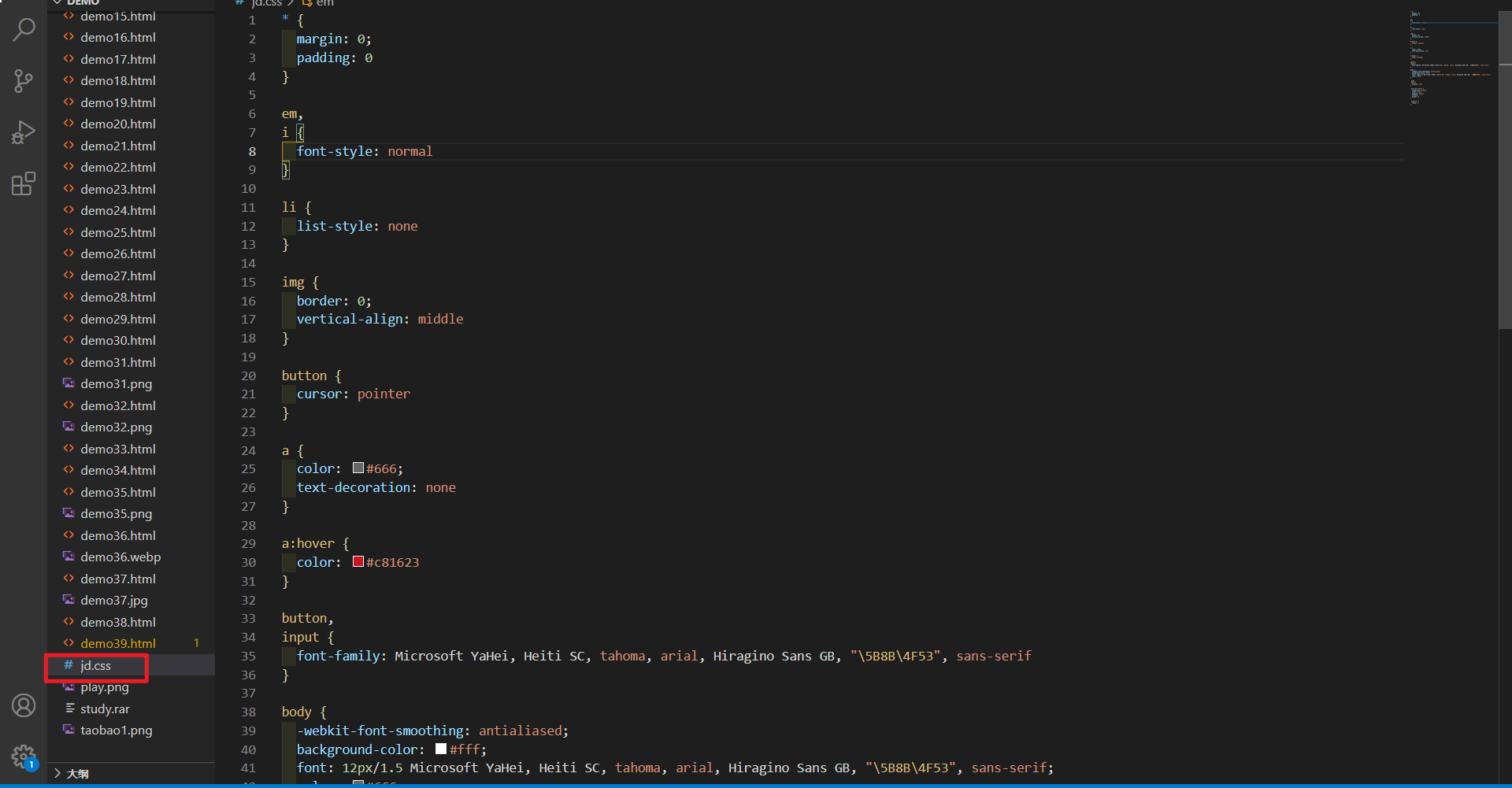
这里我们以京东css初始化代码为例。
Unicode编码字体∶
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如︰
黑体 19ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
京东css初始化代码
1.先打开京东页面源代码
2.crtl + F 搜body 
3.搜*,找到第一个的位置
4.复制一下
粘贴到vscode,并格式化文档。
不要记,下次写项目的时候,想要那个网站的css初始化代码,直接去找,然后复制粘贴就好

