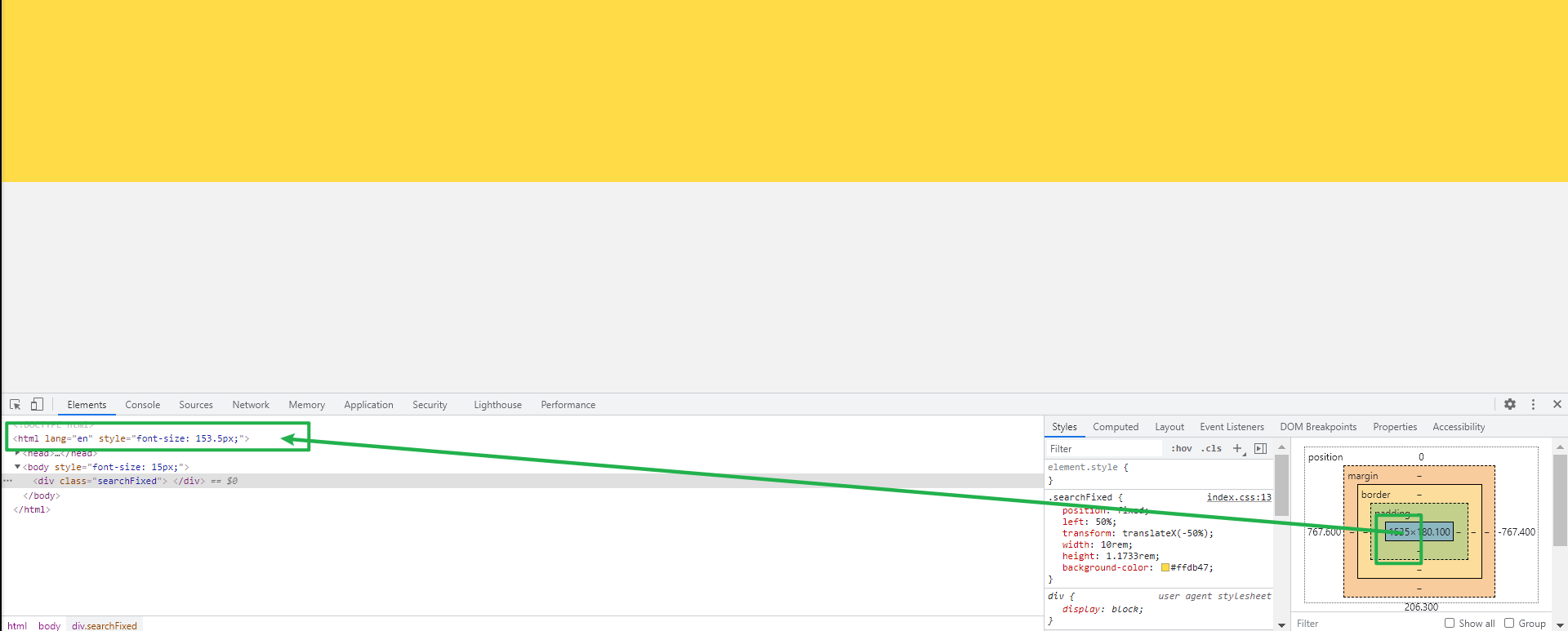
.searchFixed {position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 10rem;height: 1.1733rem;background-color: #ffdb47;}

没有实现居中而且很大。因为现在屏幕是1535px,分成10等份,html字体大小就是153.5px,这是因为flexible.js搞的。我们需要设置一个媒体查询,当屏幕超过750px的时候,我们就将html字体大小限定死,为75px。

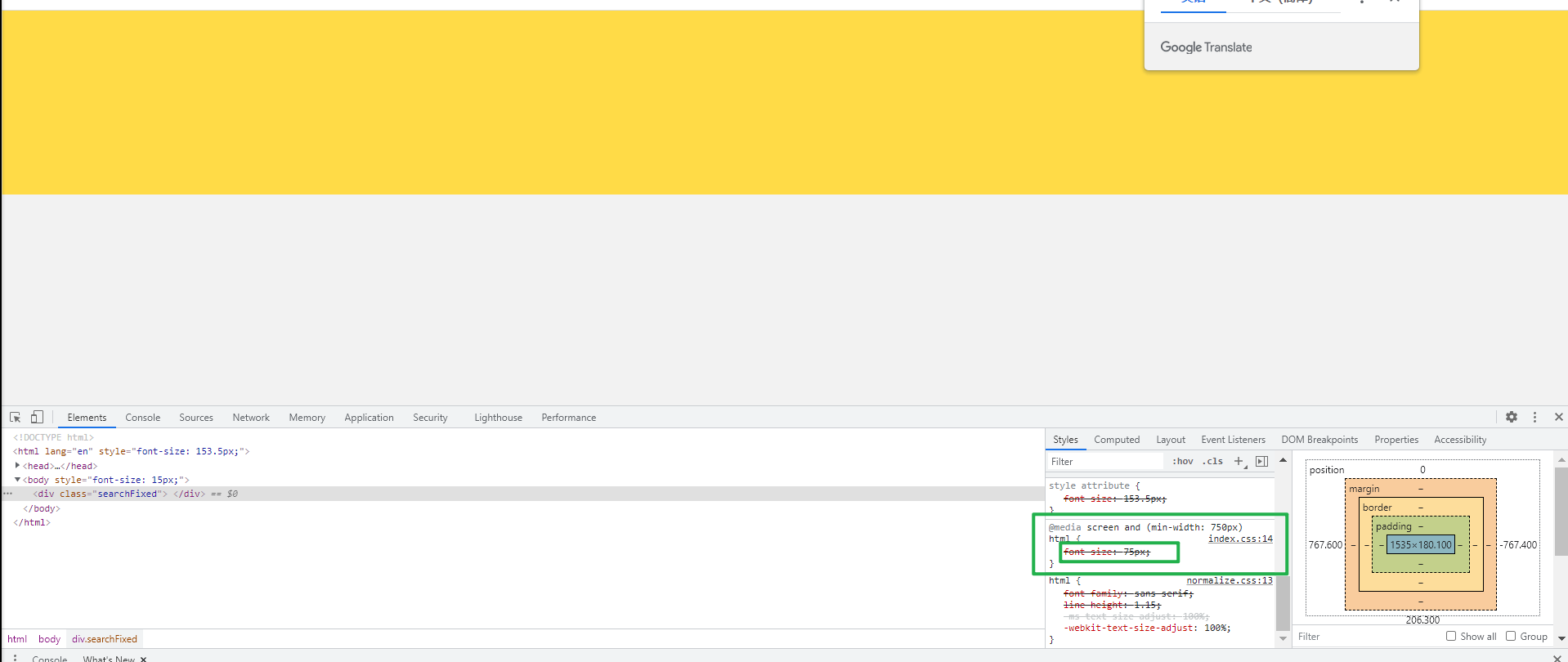
但是还是没有实现,屏幕还是1535,而且被划掉,说明权重不够,需要提权,干脆提到最高。
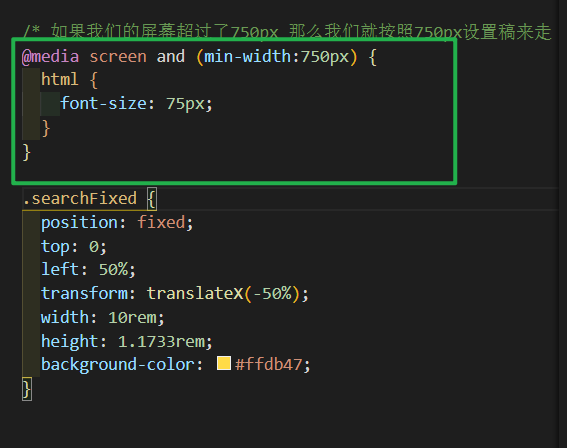
@media screen and (min-width:750px) {
html {
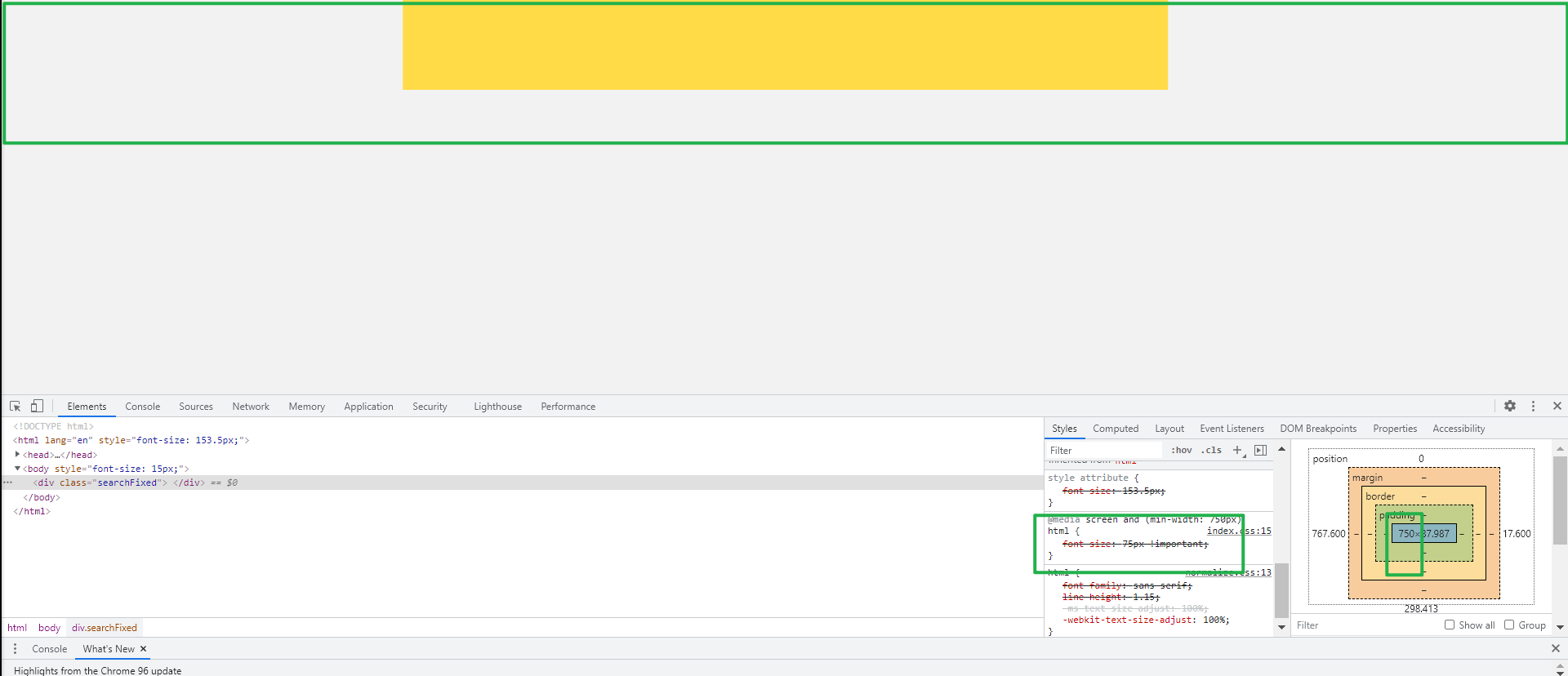
font-size: 75px !important;
}
}

实现了效果,但是还是被划掉,算了,搞不明白,以后明白再说。

