视频:https://www.bilibili.com/video/BV1pE411q7FU?p=181&spm_id_from=pageDriver


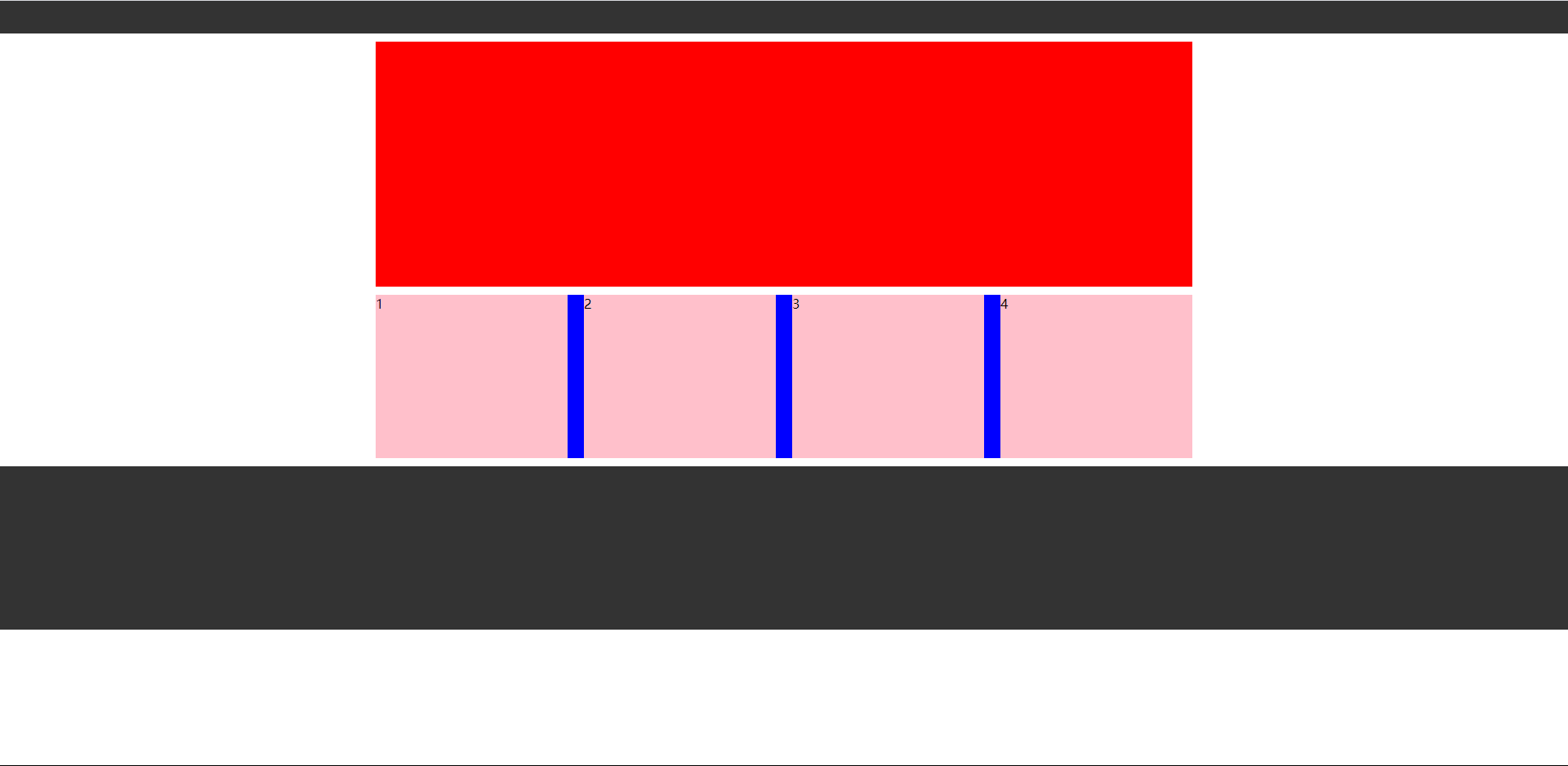
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.top {height: 40px;background-color: #333;}.banner {width: 1000px;height: 300px;background-color: red;margin: 10px auto;}.box {width: 1000px;height: 200px;background-color: blue;margin: 0 auto;}li {list-style: none;}.box ul li {width: 235px;height: 200px;background-color: pink;float: left;margin-right: 20px;}.box ul .last {margin-right: 0;}.footer {margin-top: 10px;height: 200px;background-color: #333;}</style></head><body><div class="top"></div><div class="banner"></div><div class="box"><ul><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul></div><div class="footer"></div></body></html>