| 属性值 |
说明 |
| type=”email” |
限制用户输入必须为Email类型 |
| type=”url” |
限制用户输入必须为URL类型 |
| type=”date” |
限制用户输入必须为日期类型 |
| type=”time” |
限制用户输入必须为时间类型 |
| type=”month” |
限制用户输入必须为月类型 |
| type=”week” |
限制用户输入必须为周类型 |
| type=”number” |
限制用户输入必须为数字类型 |
| type=”tel” |
手机号码 |
| type=”search” |
搜索框 |
| type=”color” |
生成一个颜色选择表单 |
| type=”submit” |
提交 |
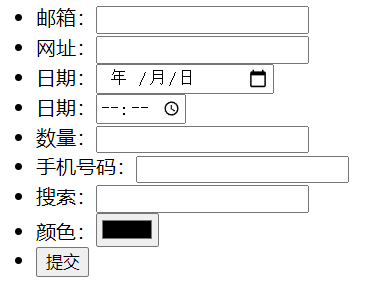
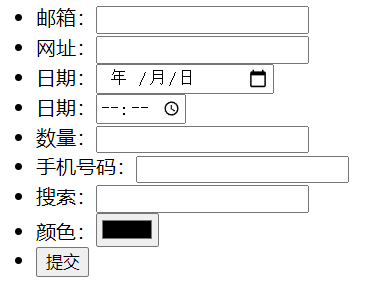
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 验证必须添加form表单域 --> <form action=""> <ul> <li>邮箱:<input type="email"></li> <li>网址:<input type="url"></li> <li>日期:<input type="date"></li> <li>日期:<input type="time"></li> <li>数量:<input type="number"></li> <li>手机号码:<input type="tel"></li> <li>搜索:<input type="search"></li> <li>颜色:<input type="color"></li> <!-- 点击提交按钮就可以验证表单了 --> <li><input type="submit" value="提交"></li> </ul> </form></body></html>