
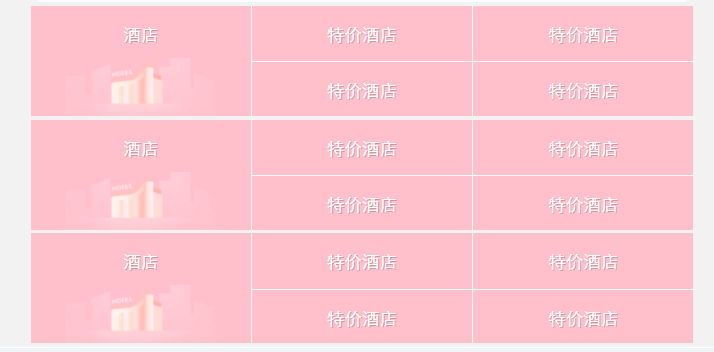
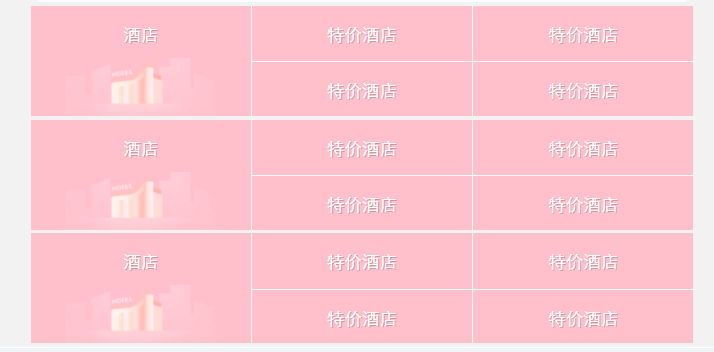
制作思想
- nav-items 盒子 用 display:flex,盒子里面包 a
index.html
<!-- 主导航栏 --> <nav> <div class="nav-common"> <div class="nav-items"> <a href="">酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">特价酒店</a> <a href="#">特价酒店</a> </div> </div> </nav>
index.css
/* 主导航栏 */
nav {
border-radius: 10px;
margin: 3px 5px 3px;
}
nav .nav-common {
display: flex;
height: 88px;
background-color: pink;
}
nav .nav-common:nth-child(2) {
margin: 3px 0;
}
nav .nav-common .nav-items {
flex: 1px;
display: flex;
flex-direction: column;
}
nav .nav-common .nav-items:nth-child(-n+2) {
border-right: 1px solid #fff;
}
nav .nav-common .nav-items a {
flex: 1;
line-height: 44px;
text-align: center;
color: #fff;
text-shadow: 1px 1px rgba(0, 0, 0, .2);
}
nav .nav-common .nav-items a:nth-child(1) {
border-bottom: 1px solid #fff;
}
nav .nav-common .nav-items:nth-child(1) a {
border-bottom: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}