<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 0;height: 0;border-top: 10px solid blue;border-right: 10px solid red;border-bottom: 10px solid green;border-left: 10px solid skyblue;margin: 10px auto;}</style></head><body><div class="box1"></div></body></html>
效果图
所以另外三个都为透明色,看到的有颜色的就是三角。
也就是先全部为透明色,在令其中一个有颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: blue;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="box2"></div>
</body>
</html>
效果图
为了兼容性更好,加上
.box2 {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 10px solid transparent;
border-left-color: blue;
margin: 10px auto;
}
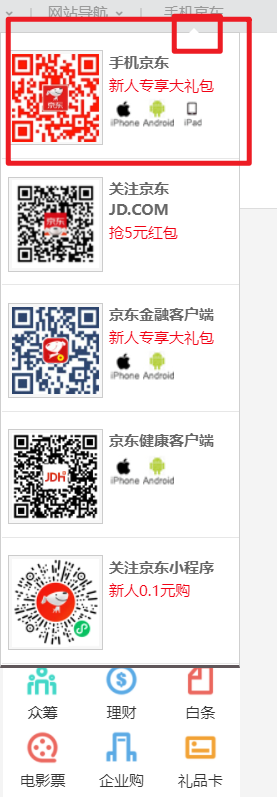
三角应用-京东效果


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.jd {
position: relative;
width: 100px;
height: 200px;
background-color: blue;
margin: 50px auto;
}
.jd span {
position: absolute;
top: -19px;
right: 20px;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 10px solid transparent;
border-bottom-color: blue;
}
</style>
</head>
<body>
<div class="jd">
<span></span>
</div>
</body>
</html>