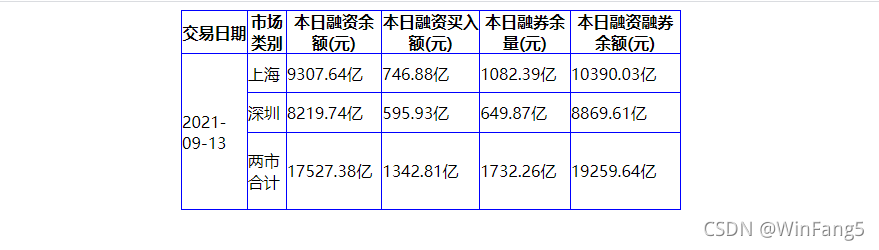
效果图
HTML部分
<body><table cellspacing="0" align="center"><thead><tr><th>交易日期</th><th>市场类别</th><th>本日融资余额(元)</th><th>本日融资买入额(元)</th><th>本日融券余量(元)</th><th>本日融资融券余额(元)</th></tr></thead><tbody><tr><td rowspan="3">2021-09-13</td><td>上海</td><td>9307.64亿</td><td>746.88亿</td><td>1082.39亿</td><td>10390.03亿</td></tr><tr><td>深圳</td><td>8219.74亿</td><td>595.93亿</td><td>649.87亿</td><td>8869.61亿</td></tr><tr><td>两市合计</td><td>17527.38亿</td><td>1342.81亿</td><td>1732.26亿</td><td>19259.64亿</td></tr></tbody></table></body>
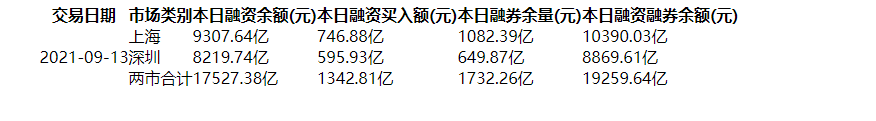
下面是没写style的效果图,
用rowspan=”3”,实现跨三行。
align=”center”,实现在页面水平中央布局
cellspacing=”0”,让单元格间距为0
style部分
<style>
table {
width: 500px;
height: 200px;
}
table,
th,
td {
border: 1px solid blue;
}
</style>
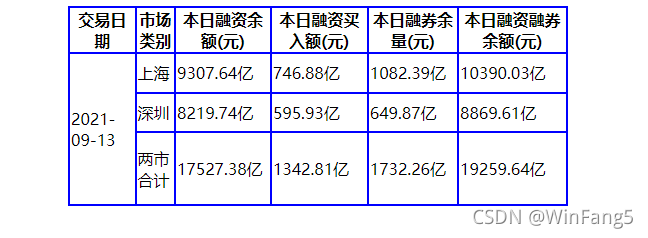
效果图:
发现我的border设定的宽度是1px,但是效果却显的有点宽了些。原因是表格的边框默认是分开的,这样就会相当于是2px,所以宽了些。
解决方法就是加上:
border-collapse: collapse;
边框合并为一个单一的边框
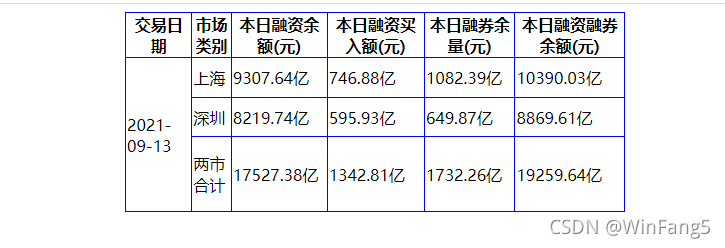
加了之后的效果图
最后终结一下,发现最重要的是border-collapse:collapse的运用。

