1.属性选择器
属性选择器根据元素特定属性来选择元素。所以可以不用借助类和id选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=”val”] | 选择具有att属性且属性值为 val 的E元素 |
| E[att^=”val”] | 匹配具有att属性且属性值以 val 开头的E元素 |
| E[att$=”val”] | 匹配具有att属性且属性值以 val 结尾的E元素 |
| E[att*=”val”] | 匹配具有att属性中含有 val 的E元素 |
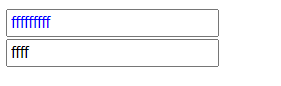
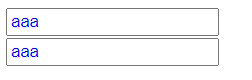
E[att]
<style>input[value] {color: blue;}</style><form action=""><input type="text" value=""><br><input type="text"></form>
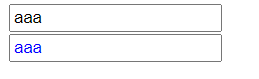
E[att=”val”]
<style>
input[name="2"] {
color: blue;
}
</style>
<form action="">
<input type="text" name="1"><br>
<input type="text" name="2">
</form>
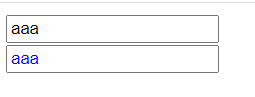
E[att^=”val”]
<style>
input[name^="2"] {
color: blue;
}
</style>
<form action="">
<input type="text" name="1 2"><br>
<input type="text" name="2 1">
</form>
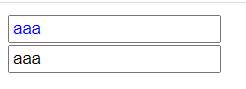
E[att$=”val”]
<style>
input[name$="2"] {
color: blue;
}
</style>
<form action="">
<input type="text" name="1 2"><br>
<input type="text" name="2 1">
</form>
E[att*=”val”]
<style>
input[name*="2"] {
color: blue;
}
</style>
<form action="">
<input type="text" name="1 2"><br>
<input type="text" name="2 1">
</form>
2.结构伪类选择器
结构伪类选择器主要根据 文档结构 来选择元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 | |
|---|---|---|
| E:first-child | 匹配父元素中的第一 个子元素E | |
| E:last-child | 匹配父元素中最后一个E元素 | |
| E:nth-child(n) | 匹配父元素中的第n个子元素E | |
| E:first-of-type | 指定类型E的第一 个 | |
| E:last-of-type | 指定类型E的最后-个 |
|
| E:nth-of-type(n) | 指定类型E的第n个 |
E:first-child
<style>
ul li:first-child {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
E:last-child
<style>
ul li:last-child {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
E:nth-child(n)-重要
nth-child(n) 选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个子元素,里面数字从1开始..
- n可以是关键字:even偶数,odd奇数
- n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
数字
<style>
ul li:nth-child(3) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
关键字
1.even
<style>
ul li:nth-child(even) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
2.odd
<style>
ul li:nth-child(odd) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
公式
| 公式 | 取值 | |
|---|---|---|
| 2n | 偶数 | |
| 2n+1 | 奇数 | |
| 5n | 5 10 15… | |
| n+5 | 从第5个开始(包含第5个)到最后 | |
| -n+5 | 前5个(包含第5个)… |
2n
<style>
ul li:nth-child(n) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
2n+1
<style>
ul li:nth-child(n) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
5n
<style>
ul li:nth-child(n) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
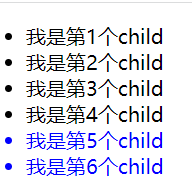
n+5
<style>
ul li:nth-child(n+5) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
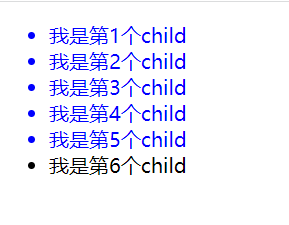
-n+5
<style>
ul li:nth-child(-n+5) {
color: blue;
}
</style>
<ul>
<li>我是第1个child</li>
<li>我是第2个child</li>
<li>我是第3个child</li>
<li>我是第4个child</li>
<li>我是第5个child</li>
<li>我是第6个child</li>
</ul>
E:first-of-type
它也可以实现和first-child的效果,那为啥要有first-of-type呢?
先看一串代码
[<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div span:nth-child(1) {
color: blue;
}
</style>
</head>
<body>
<div>
<p>hahaha</p>
<span>winFang</span>
<span>winFang</span>
</div>
</body>
</html>
 为什么第一个winFang不是 蓝色 的呢???
为什么第一个winFang不是 蓝色 的呢???
因为
nth-child 会把所有的盒子都排列序号,所以这里的 1号 是 hahaha
执行的时候先看 :nth-child(1) 之后去看前面 这里 span:nth-child(1) 是span,但是
hahaha
是 p ,span与p不搭,所以 hahaha没有变蓝色,第一个winFang 更不可能是蓝色。实现上面的第一个winFang颜色为蓝色
<style>
div span:first-of-type {
color: blue;
}
</style>
<div>
<p>hahaha</p>
<span>winFang</span>
<span>winFang</span>
</div>

| E:last-of-type |
|---|
| E:nth-of-type(n) |
的用法和上面的差不多,就不记了
3.伪元素选择器(重点)
伪元素选择器可以帮助我们利用css创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意
- before 和 after 创建一个元素 ,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为 伪元素
- 语法: element::before {}
- before和after 必须有 content属性
- before在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
- 伪元素选择器 和 标签选择器 一样,权重为1
代码
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
}
div::before {
content: '我';
}
div::after {
content: 'winFang';
}
</style>
<div>是</div>

伪元素选择器使用场景1:伪元素字体图标

实例:
content里写的是,&#x后面的 e645 而且不要分号,而且还得加上 \ ,和直接的标签不一样的
content: ‘\e645’;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: "iconfont";
/* Project id */
src: url('fonts/iconfont.ttf?t=1633352966931') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
div {
position: relative;
width: 135px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
content: "\e645";
right: 0;
top: 10px;
color: red;
}
</style>
</head>
<body>
<div class="iconfont"></div>
</body>
</html>

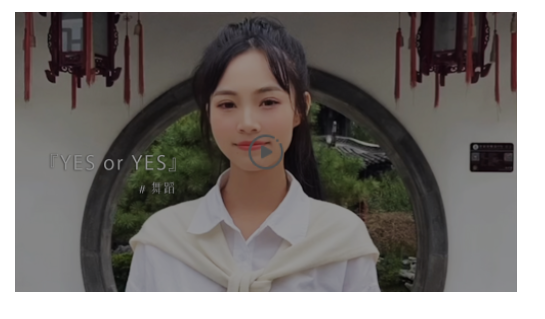
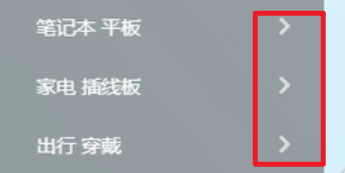
伪元素选择器使用场景2:显示隐藏遮罩案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.girl {
position: relative;
width: 402px;
height: 224px;
margin: 50px auto;
}
.girl img {
width: 100%;
height: 100%;
}
.girl::before {
display: none;
position: absolute;
content: '';
top: 0;
left: 0;
width: 402px;
height: 224px;
background: rgba(0, 0, 0, .4) url(play.png) no-repeat center;
}
.girl:hover::before {
display: block;
}
</style>
</head>
<body>
<div class="girl">
<img src="demo31.png" alt="">
</div>
</body>
</html>
伪元素选择器使用场景3:伪元素清除浮动
父级添加ater伪元素
.clearfix::after {
/* 伪元素必须写的属性 */
content: "";
/* 插入的元素必须是块级 */
display: block;
/* 不要看见这个元素 */
height: 0;
/* 核心代码清除浮动 */
clear: both;
/* 不要看见注这个元素 */
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
父级添加双伪元素
.clearfix::before,
.clearfix::after {
content: "";
/* 转换为块级元素并且一行显示 */
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
4.注意
类选择器、属性选择器、伪类选择器,权重为10.
区别:
- nth-child 对父元素里面所有孩子培训选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子