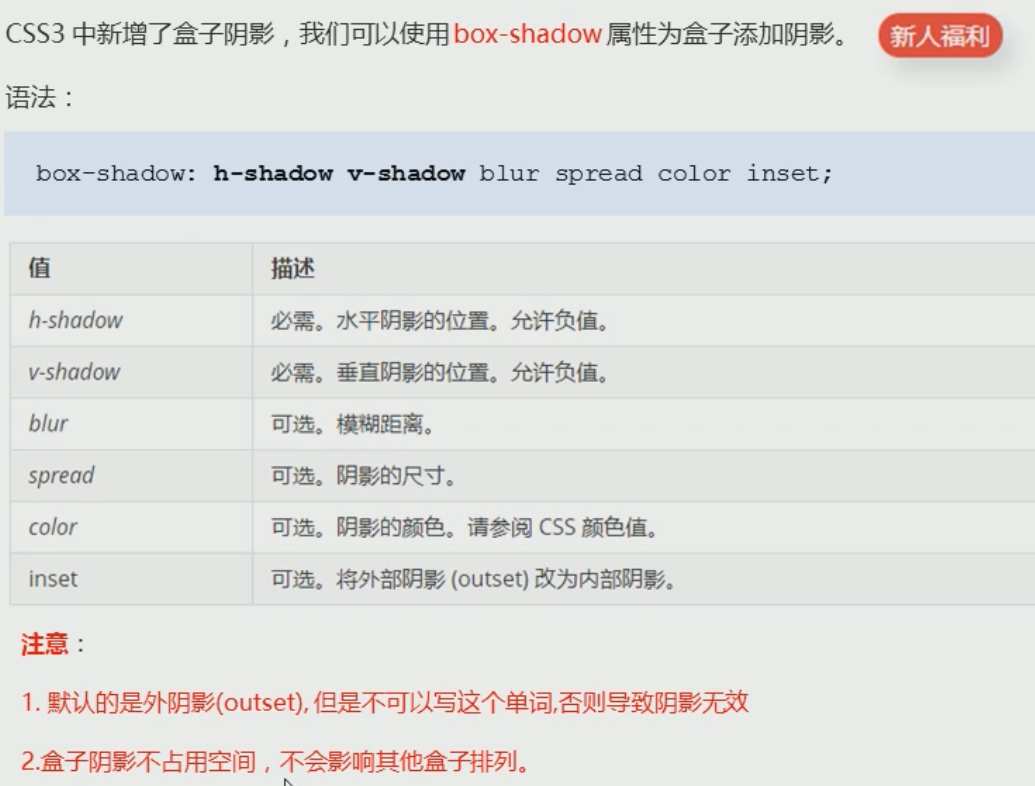
box-shadow

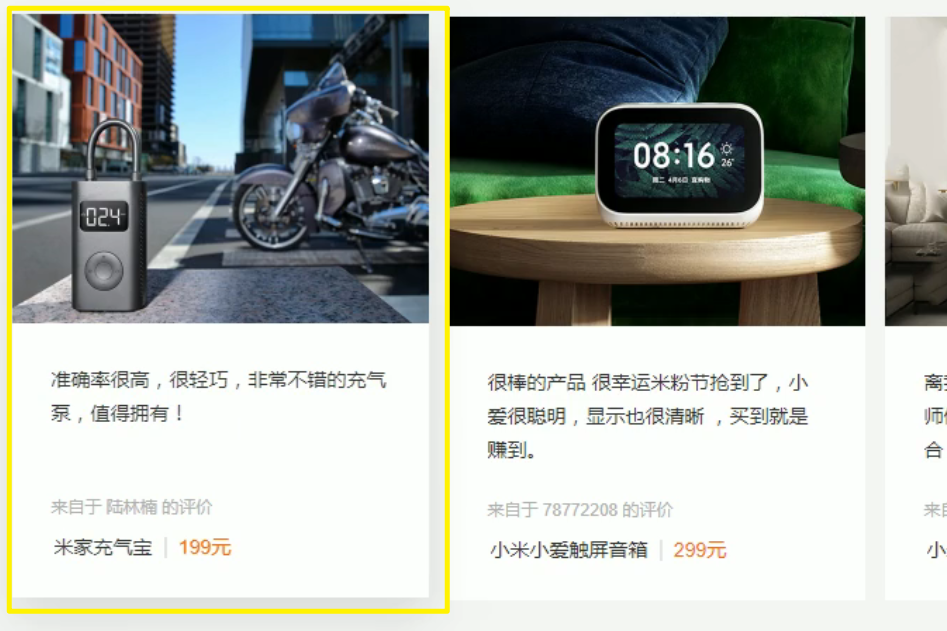
一般用于这种情况
鼠标移到上面,显示出来的效果。
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.boxShadow {height: 100px;width: 100px;background-color: blue;}.boxShadow:hover {box-shadow: 10px 10px 10px -5px rgba(0, 0, 0, .3);}</style></head><body><div class="boxShadow"></div></body></html>
box-shadow: 10px 10px 10px -5px rgba(0, 0, 0, .3);
用rgba可以设置透明度,好看点。
效果图