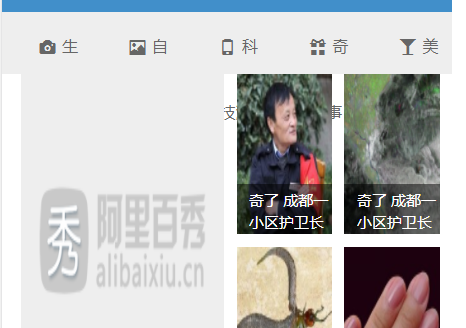
没改之前
小屏幕下

-
超小屏幕

离nav太近
- 图片被拉伸的太丑
-
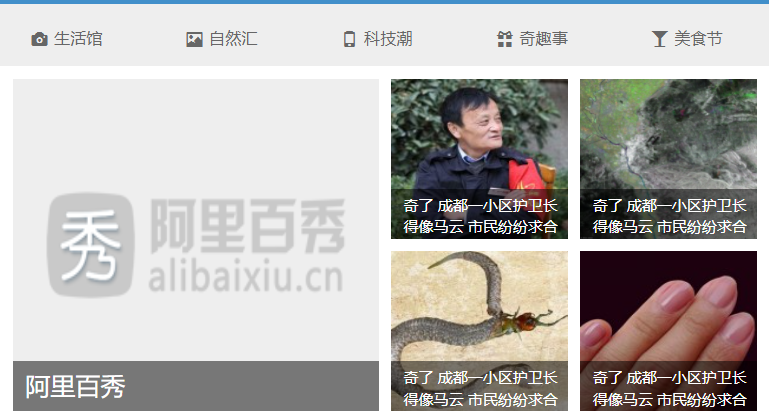
修改后
小屏幕

/* 小屏幕和超小屏幕下,nav中的li浮动 每个占20% */@media screen and (max-width: 991px) {header .nav ul li {float: left;width: 20%;}/* 小屏幕和超小屏幕下,news离nav有些空隙 */.new {margin-top: 10px;}}
超小屏幕


/* 超小屏幕下,nav li a 的字体需要改小 ,用媒体查询 */
@media screen and (max-width:767px) {
header .nav ul li a {
font-size: 13px;
}
header .nav ul li {
padding-left: 10px;
}
/* 超小屏幕下,new ul 的第一个li占100%,其余四个占50% */
article .new ul li:nth-child(1) {
width: 100% !important;
}
article .new ul li {
width: 50% !important;
}
}

