外边距让块级盒子水平居中,必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为auto。
常见的写法,一下三中都可以:
- margin-left:auto; margin-right:auto;
- margin:auto;
- margin: 0 auto;(最常用)
例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav {width: 900px;height: 300px;background-color: blue;margin: 0 auto;}</style></head><body><div class="nav"></div></body></html>
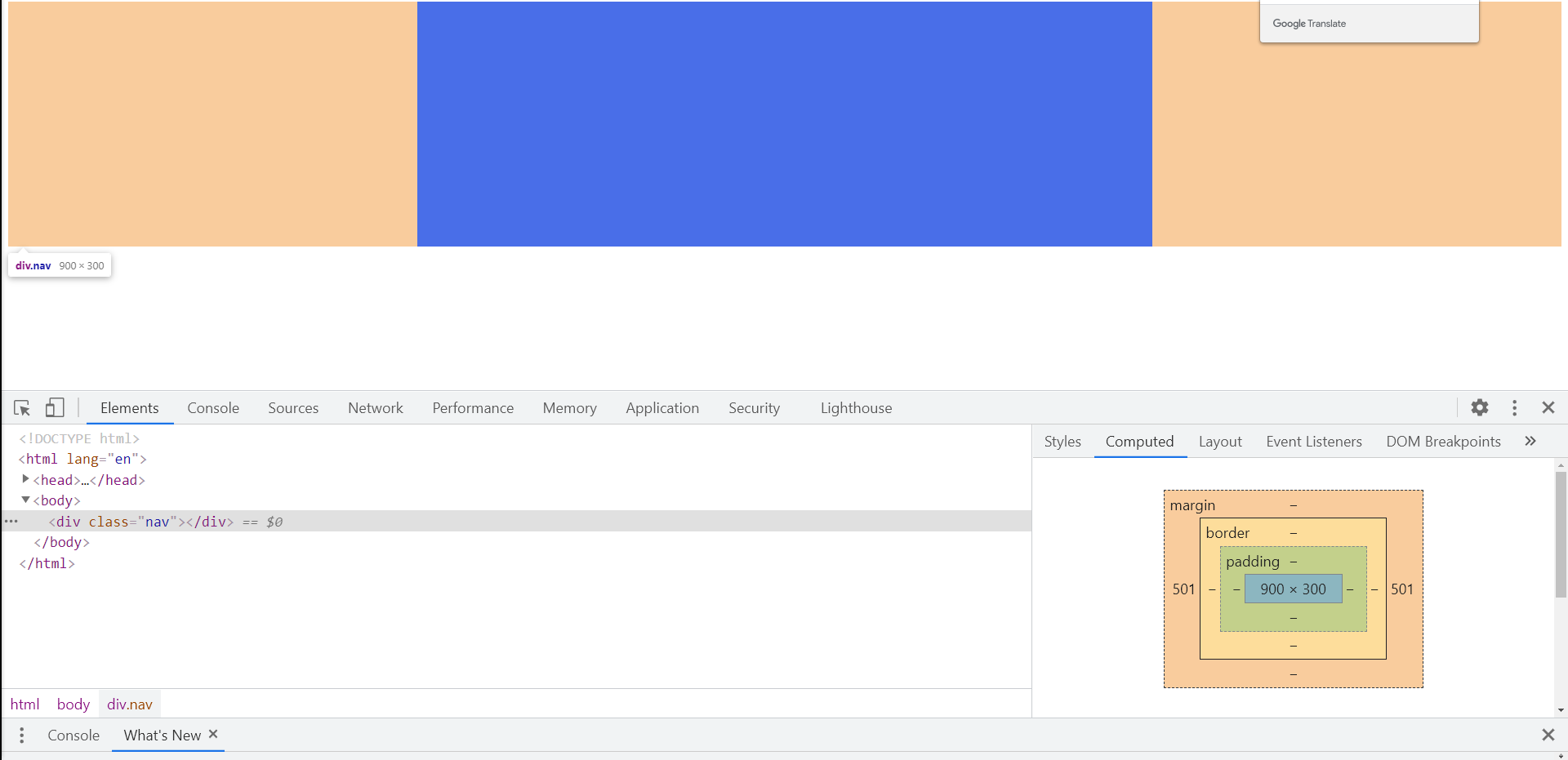
效果图