视频:https://www.bilibili.com/video/BV1pE411q7FU?p=151
30的方法是让块级元素水平居中,
行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
例子1
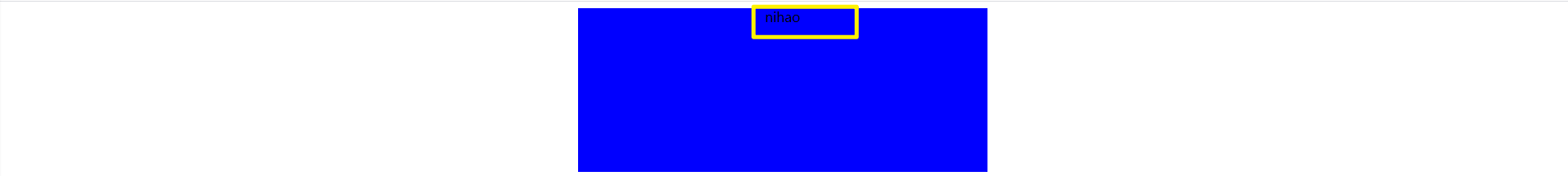
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 500px;height: 200px;background-color: blue;margin: 0 auto;}span {margin: 0 auto;}</style></head><body><div><span>nihao</span></div></body></html>

可以看出span{margin:0 auto}并不能使它在盒子里水平居中
例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 200px;
background-color: blue;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div>
<span>nihao</span>
</div>
</body>
</html>
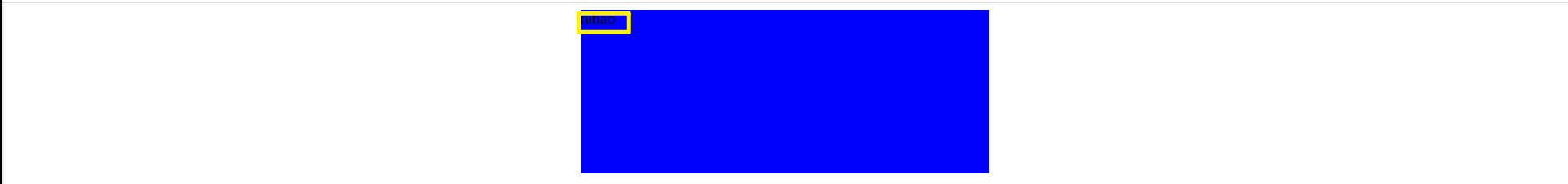
在父元素里添加了text-align: center;后实现了span在盒子水平居中。