1.margin负值的运用
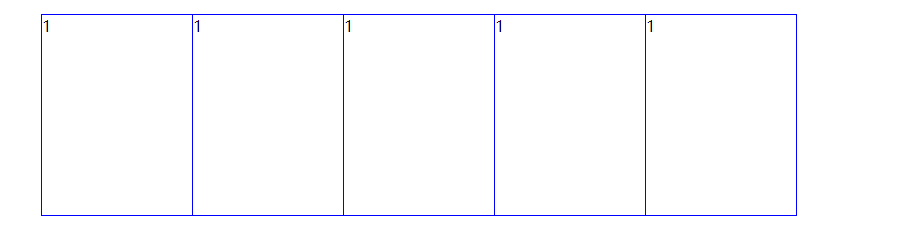
例子1:解决盒子与盒子之间的边框叠加
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>li {float: left;list-style: none;width: 150px;height: 200px;border: 1px solid blue;margin-left: -1px;}</style></head><body><ul><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li></ul></body></html>
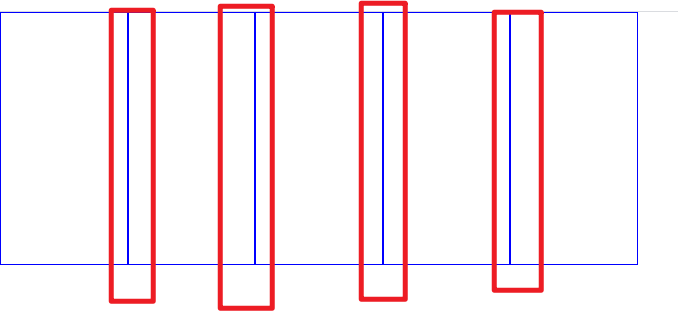
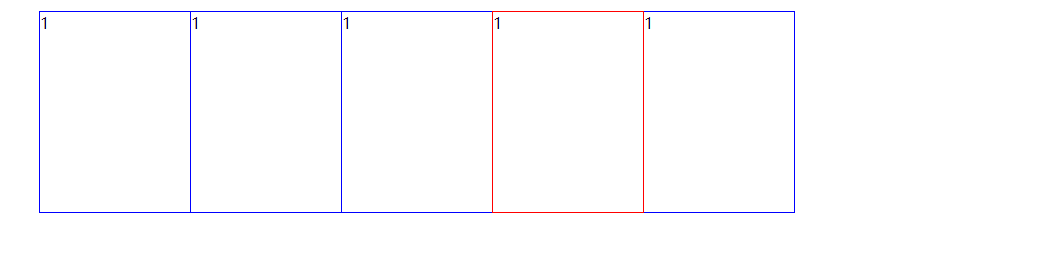
例子2:解决hover后显示有些边框颜色看不到变化的问题
出现这种问题是因为例子1:
让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
解决方法: 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid blue;
margin-left: -1px;
}
ul li:hover {
/* position: relative; */
z-index: 1;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body>
</html>
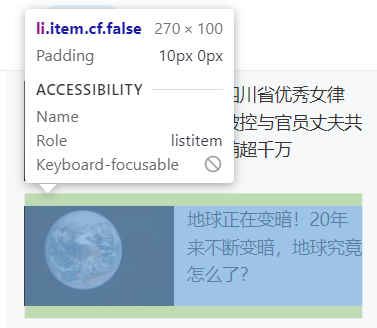
2.文字围绕浮动元素
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
padding: 10px 0;
width: 270px;
height: 100px;
background-color: #f7f8f9;
}
.box img {
float: left;
height: 100px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="box">
<div>
<img src="demo37.jpg" alt="">
</div>
<p>地球正在变暗!20年来不断变暗,地球究竟怎么了?</p>
</div>
</body>
</html>
3行内块的巧妙运用
4.css三角强化
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=271


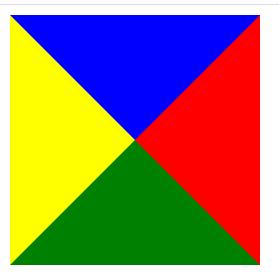
制作三角
代码:
div {
width: 0;
height: 0;
border-top: 100px solid blue;
border-right: 100px solid red;
border-bottom: 100px solid green;
border-left: 100px solid yellow;
}

border-bottom: 100px solid green 改为
border-bottom: 0 solid green
再把 border-left: 100px solid yellow 改为
border-left: 0 solid yellow
border-top: 100px solid blue 变高
border-top: 200px solid blue;
border-top: 100px solid blue 变透明
border-top: 100px solid transparent
或
border-right: 100px solid red 变透明
border-right: 100px solid transparent

总代码
推荐后面的代码,好维护
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 0;
height: 0;
/* border-top: 200px solid transparent;
border-right: 100px solid red;
border-bottom: 0 solid green;
border-left: 0 solid yellow; */
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 200px 100px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
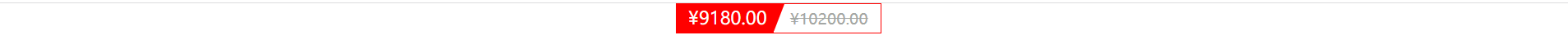
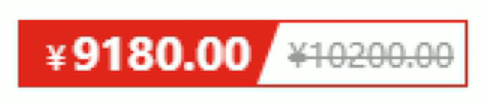
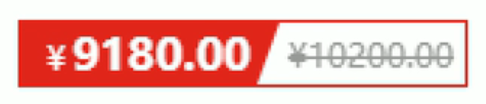
实战

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.price {
width: 180px;
height: 25px;
border: 1px solid red;
line-height: 25px;
margin: 0 auto;
}
.price .miaosha {
position: relative;
float: left;
padding-left: 10px;
margin-left: 0;
margin-right: 5px;
width: 85px;
height: 100%;
color: #fefffe;
background-color: red;
}
.price .origin {
color: #a4a7a4;
font-size: 14px;
text-decoration: line-through;
}
.price .miaosha i {
position: absolute;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 25px 10px 0 0;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥9180.00
<i></i>
</span>
<span class="origin">¥10200.00</span>
</div>
</body>
</html>