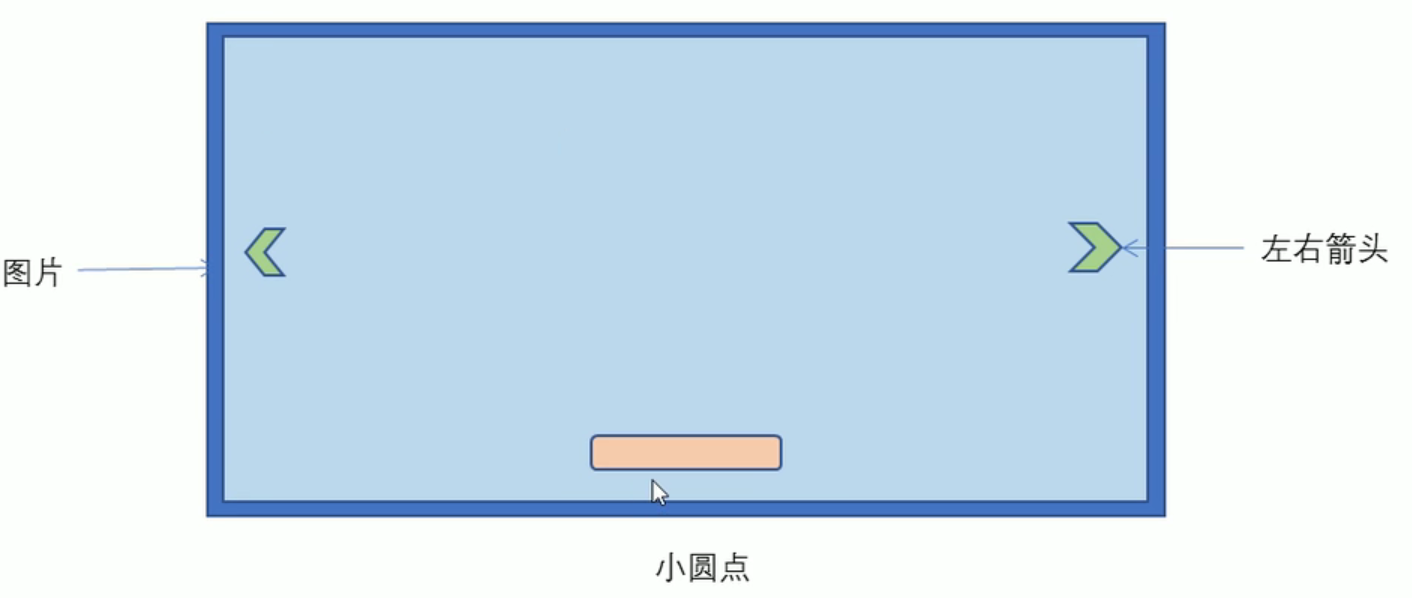
布局分析


- 大盒子类名为:tb-promo 淘宝广告
- 里面先放一张图片。
- 左右两个按钮 用链接就好了。 左箭头 prev 右箭头 next
- 底侧小圆点继续ul做。类名为 promo-nav
大盒子制作
淘宝网:https://www.taobao.com/
找到图片来源:

所以大盒子width:520px,height:280px
为了保证图片展示都是520*280,也给img一个高和宽的样式。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.tb-promo {margin: 100px auto;width: 520px;height: 280px;background-color: blue;}.tb-promo img {width: 520px;height: 280px;}</style></head><body><div class="tb-promo"><img src="taobao1.png" alt=""></div></body></html>
左箭头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.tb-promo {
position: relative;
/* 父相 */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: blue;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.tb-promo .prev {
position: absolute;
/* 子绝 */
/* 让绝对盒子左居中 */
left: 0;
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
/* 让右上角和右下角为圆弧 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="taobao1.png" alt="">
<!-- 左箭头 -->
<a href="#" class="prev"> <</a>
</div>
</body>
</html>
右箭头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.tb-promo {
position: relative;
/* 父相 */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: blue;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 左箭头 */
.tb-promo .prev {
position: absolute;
/* 子绝 */
/* 让绝对盒子左居中 */
left: 0;
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
/* 让右上角和右下角为圆弧 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
/* 右箭头 */
.tb-promo .next {
position: absolute;
/* 子绝 */
/* 让绝对盒子右居中 */
right: 0;
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
/* 让左上角和左下角为圆弧 */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="taobao1.png" alt="">
<!-- 左箭头 -->
<a href="#" class="prev"> <</a>
<!-- 右箭头 -->
<a href="#" class="next"> ></a>
</div>
</body>
</html>
上面的代码有点拥挤,左右两个箭头很多都是一样的,所以用并集选择器来解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.tb-promo {
position: relative;
/* 父相 */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: blue;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.tb-promo .prev,
.tb-promo .next {
position: absolute;
/* 子绝 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
}
/* 左箭头 */
.tb-promo .prev {
left: 0;
/* 让右上角和右下角为圆弧 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
/* 右箭头 */
.tb-promo .next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="taobao1.png" alt="">
<!-- 左箭头 -->
<a href="#" class="prev"> <</a>
<!-- 右箭头 -->
<a href="#" class="next"> ></a>
</div>
</body>
</html>
底部小圆点的盒子制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.tb-promo {
position: relative;
/* 父相 */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: blue;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.tb-promo .prev,
.tb-promo .next {
position: absolute;
/* 子绝 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
}
/* 左箭头 */
.tb-promo .prev {
left: 0;
/* 让右上角和右下角为圆弧 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
/* 右箭头 */
.tb-promo .next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
/* 小圆点 */
.promo-nav {
position: absolute;
/* 底部居中 */
bottom: 10px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 14px;
background: rgba(250, 255, 255, .3);
border-radius: 7px;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="taobao1.png" alt="">
<!-- 左箭头 -->
<a href="#" class="prev"> <</a>
<!-- 右箭头 -->
<a href="#" class="next"> ></a>
<!-- 底部小圆点 -->
<ul class="promo-nav"></ul>
</div>
</body>
</html>
底部小圆点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
/* 父相 */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: blue;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.tb-promo .prev,
.tb-promo .next {
position: absolute;
/* 子绝 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的行内元素,可以设置宽高 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .3);
}
/* 左箭头 */
.tb-promo .prev {
left: 0;
/* 让右上角和右下角为圆弧 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
/* 右箭头 */
.tb-promo .next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
/* 小圆点 */
.promo-nav {
position: absolute;
/* 底部居中 */
bottom: 10px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 14px;
background: rgba(250, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
margin: 3px;
background-color: #fff;
border-radius: 4px;
}
.promo-nav .selected {
background-color: #fb5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="taobao1.png" alt="">
<!-- 左箭头 -->
<a href="#" class="prev"> <</a>
<!-- 右箭头 -->
<a href="#" class="next"> ></a>
<!-- 底部小圆点 -->
<ul class="promo-nav">
<li></li>
<li></li>
<li class="selected"></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>