网站制作流程
品优购项目整体介绍
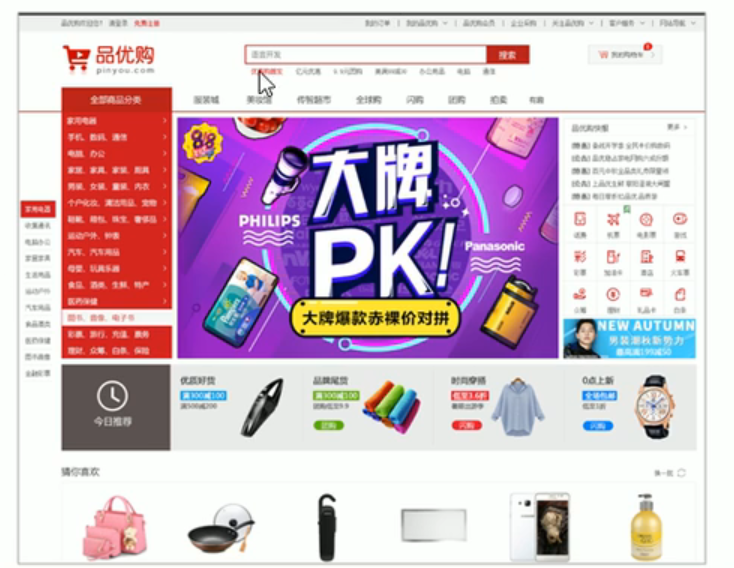
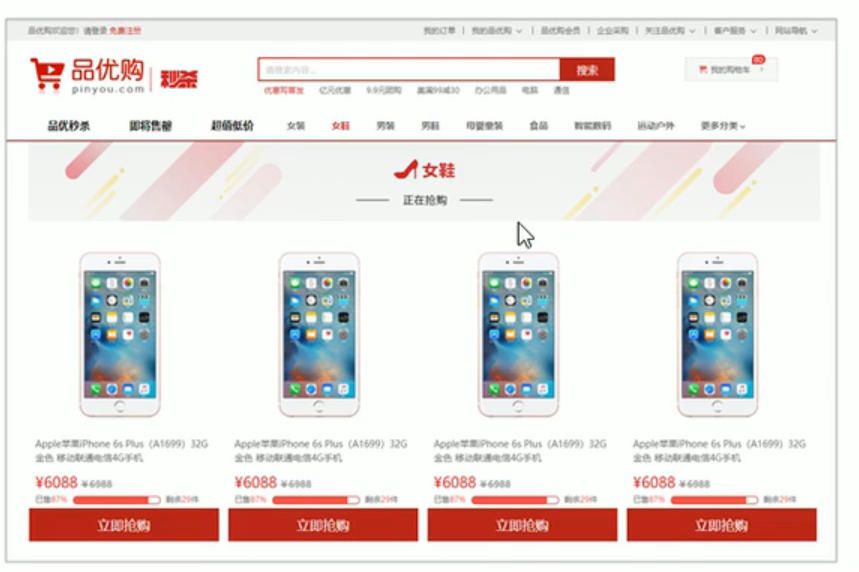
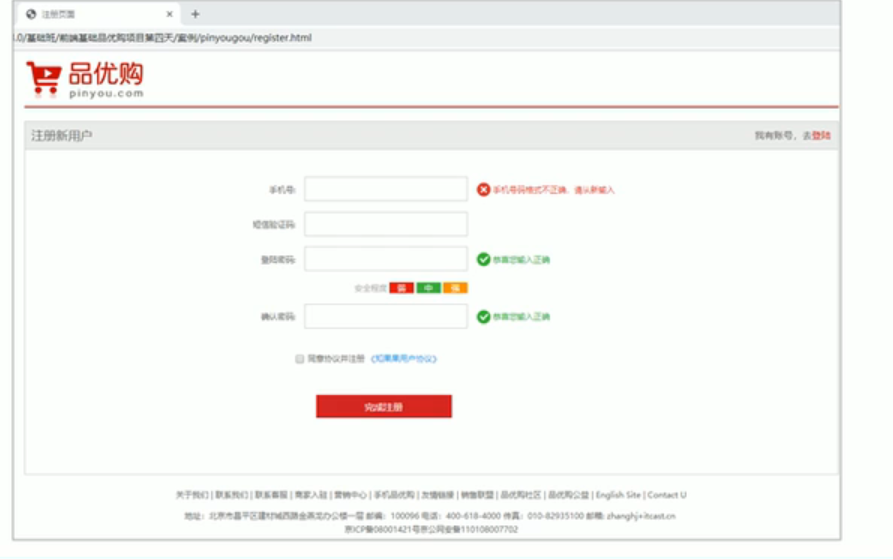
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页、注册页面的制作
品优购项目学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术
- 品优购项目能复习、总结、提高所学布局技术
- 写完品优购项目,能对实际开发中 制作PC端页面流程 有一个整体的感知
- 为后期学习移动端项目做铺垫
开发工具以及技术栈
1.开发工具
VScode、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)2.技术栈
- 利用HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,遵循代码规范。(详情见文件品优购代码规范.md
总结:
- 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
- 品优购项目学习目的(里面包含技术较多,能较大锻炼我们布局技术)
- 开发工具以及技术栈(切图用ps,代码用VScode,测试用Chrome,大量使用HTML5 + CSS3)
品优购项目搭建工作
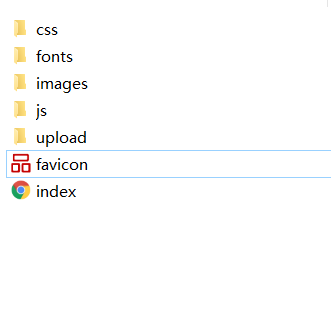
1.需要创建如下文件夹:
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
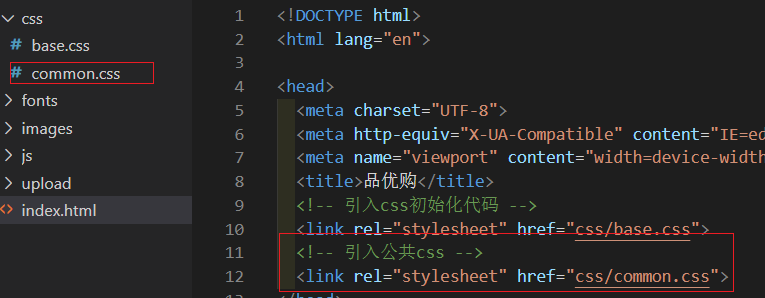
2.创建文件
| 名称 | 说明 | |
|---|---|---|
| 首页 | index.html | |
| CSS 初始化样式文件 | base.css | |
| CSS 公共样式文件 | common.css |
base.css用京东的初始化代码,另外
* {margin: 0;padding: 0;}
加上 box-sizing: border-box; 是为了利用css3盒子布局
有些网站初始化的不太提倡*{ margin: 0; padding:0;}
比如新浪︰
html,body,ul,li,ol,dl,dd,dtp,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img(margin:0;padding:0}
这样做效率会高那么一些。
3.引用一下base.css
<title>品优购</title>
<!-- 引入css初始化代码 -->
<link rel="stylesheet" href="css/base.css">
4.模块化开发
所谓的模块化:将一个项目按照功能划分,一个功能一个模块,互不影响。模块化开发具有重复使用、更换方便等优点
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
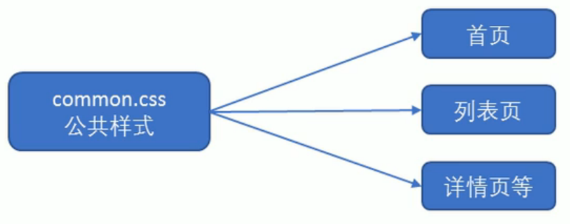
- 这里最典型的应用就是 common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式
- 模块化开发具有重复使用、修改方便等优点

common.css 公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
5.网站favicon图标
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持 favicon.ico 图标。
一、制作favicon图标
- 品优购图标切成 png 图片。
- 把 png 图片转换为 ico 图标,这需要借助于第三方转换网站,例如 比特虫:http://www.bitbug.net/
二、favicon图标放到网站根目录下
三、HMTL页面引入favicon图标

<title>品优购</title>
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="favicon.ico" />
6.网站TDK三大标签SEO优化
SEO( Search Engine Optimization ) 汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来复合 SEO 优化。
例如:
1. title 网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议∶ 网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
例如:
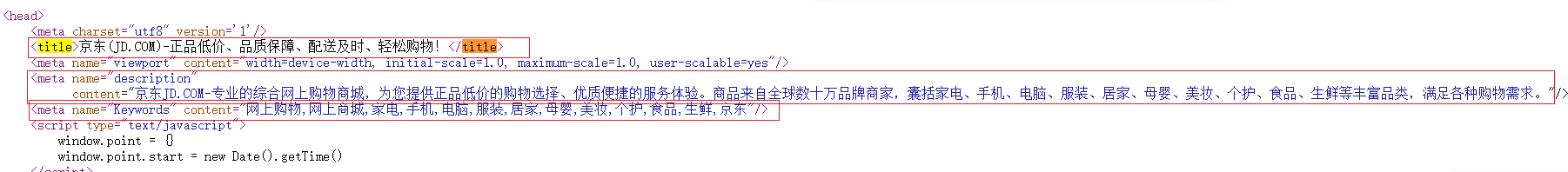
- 京东的title:
- 小米商城的title:
2.description网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是..”、“我们提供…”、“×××网作为.…”、“电话::010…”之类语句。
例如:
京东的description:
content=”京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。”/>
3. keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一。
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式。
例如:
京东的keywords: