网站的首页一般都是使用index命名,比如index.html 或者index.php。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。

- 通栏的盒子命名为shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
1
代码
common.css
/* 版心 */.w {width: 1200px;margin: 0 auto;}/* 左浮动 */.fl {float: left;}/* 右浮动 */.fr {float: right;}/* 快捷导航栏 */.shortcut {width: 100%;height: 31px;background-color: #f1f1f1;}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。
商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、
食品、生鲜等丰富品类,满足各种购物需求。" />
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,
个护,食品,生鲜,品优购" />
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入css初始化代码 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共css -->
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w">
<div class="fl">123</div>
<div class="fr">123</div>
</div>
</section>
</body>
</html>
2

 为红色设置一个共同样式,谁需要,就给谁一个类
为红色设置一个共同样式,谁需要,就给谁一个类
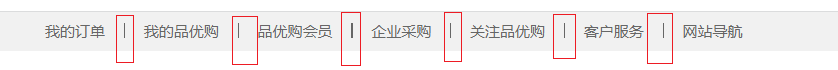
 这几个竖线用li,然后给它设置margin来挤开,这几个li都是偶数,可以用 :nth-child(even)
这几个竖线用li,然后给它设置margin来挤开,这几个li都是偶数,可以用 :nth-child(even)
选中
代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购" />
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入css初始化代码 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共css -->
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w">
<!-- 左边 -->
<div class="fl">
<ul>
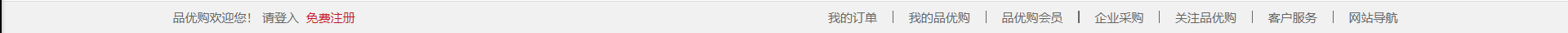
<li>品优购欢迎您! </li>
<li>
<a href="#">请登入 </a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<!-- 右边 -->
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li>我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li>关注品优购</li>
<li></li>
<li>客户服务</li>
<li></li>
<li>网站导航</li>
</ul>
</div>
</div>
</section>
</body>
</html>
common.css
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 快捷导航栏 */
.shortcut {
width: 100%;
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* 快捷导航栏右侧的小竖线 */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
3

这几个用字体图标来做
这里用到的字体图标库是: ,里面有
,里面有
把里面的fonts复制到项目根目录下

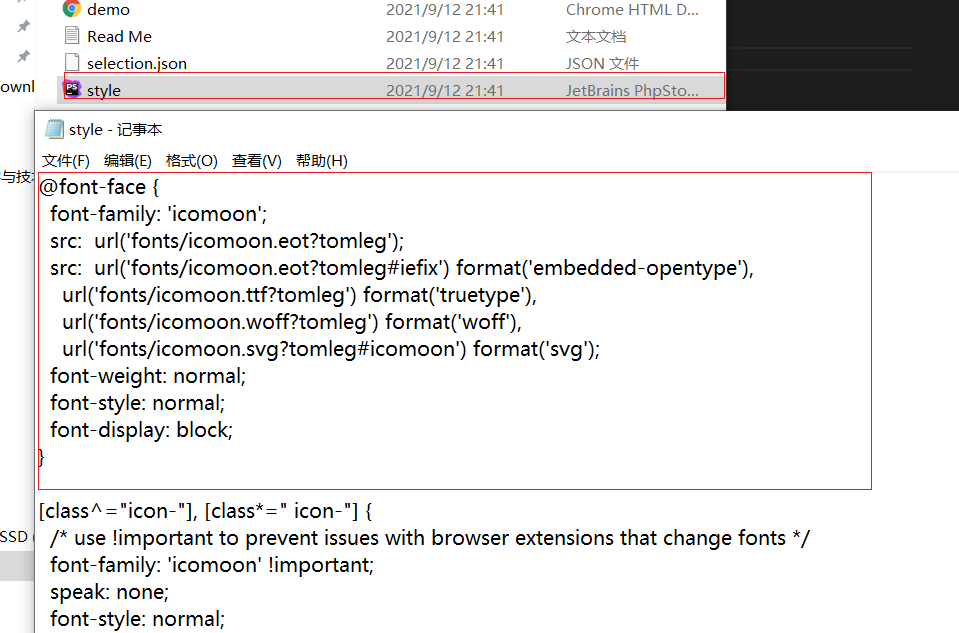
把style.css里的这一些代码放到common.css里,不过记得改一下url路径
具体怎么做,我之前做过笔记了,一下就是之前的笔记
2.字体图标
代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购" />
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 引入css初始化代码 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共css -->
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w">
<!-- 左边 -->
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登入 </a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<!-- 右边 -->
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
</body>
</html>
common.css
/* 字体图标库 */
@font-face {
/* 记得得看看url路径对不对 */
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 快捷导航栏 */
.shortcut {
width: 100%;
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* 快捷导航栏右侧的小竖线 */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
/* 快捷导航栏右侧的下拉字体图标 */
.shortcut .fr .arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 10px;
}

