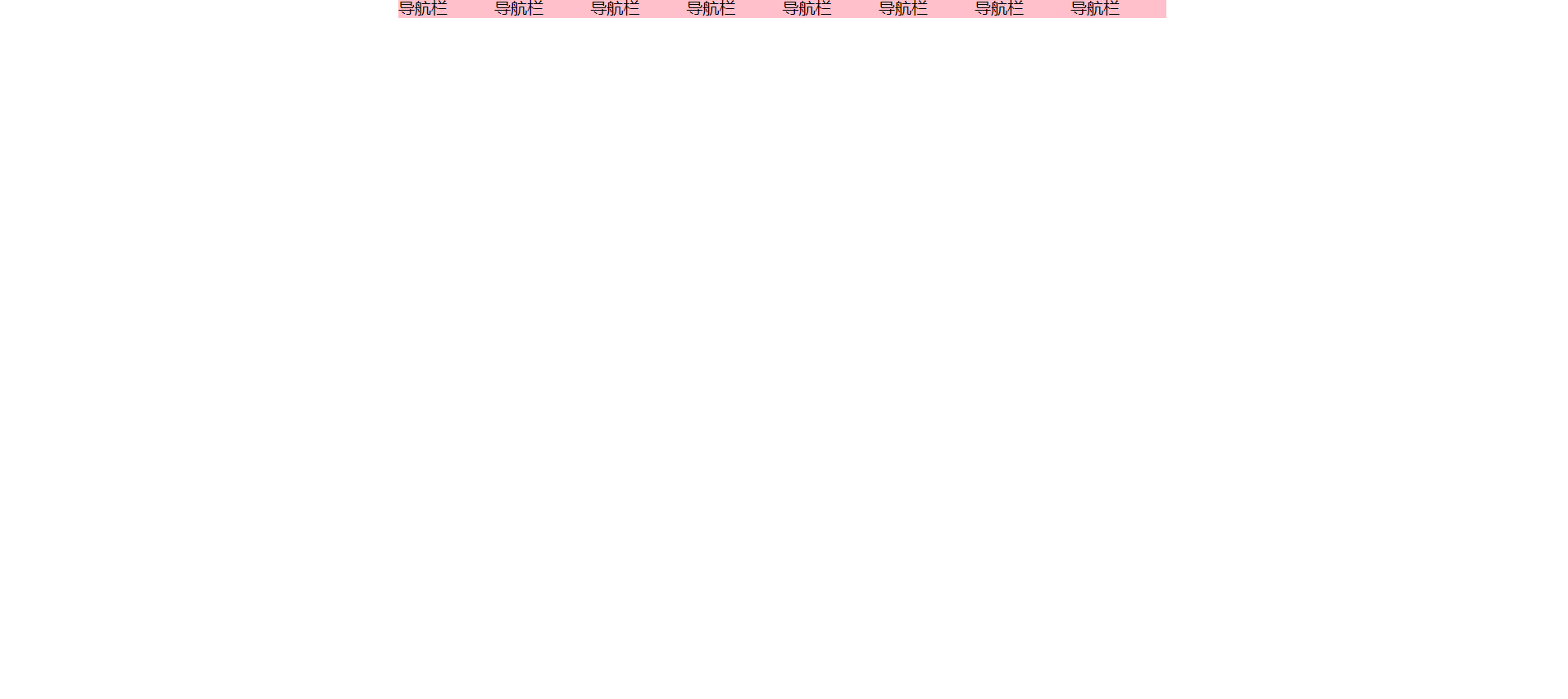
大屏幕下
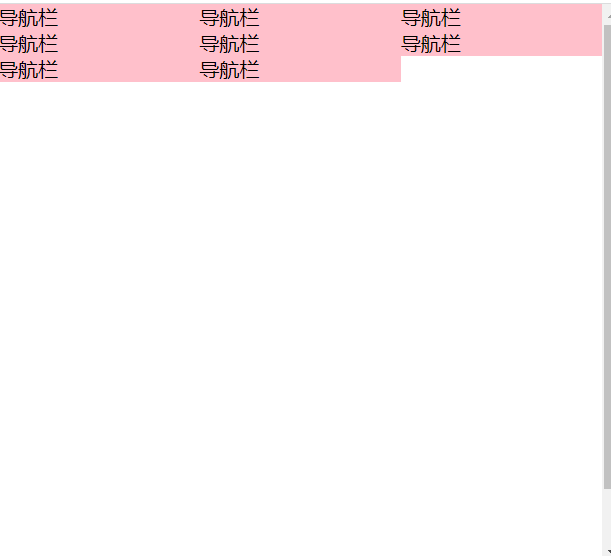
小屏幕下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.container {height: 500px;width: 750px;margin: 0 auto;}.container ul li {float: left;background-color: pink;width: 93.75px;}li {list-style: none;}@media screen and (max-width:767px) {.container {width: 100%;}.container ul li {width: 33.33%;}}</style></head><body><div class="container"><ul><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li></ul></div></body></html>

