物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
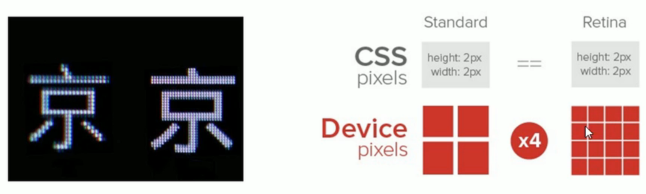
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
物理像素就是我们说的分辨率 iPhone8的物理像素是750
- PC端和早前的手机屏幕/普通手机屏幕: 1CSS像素= 1 物理像素的
- Retina (视网膜屏幕)是-种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

例子
我们需要一个 5050 像素(css像素)的图片 直接放到我们的 iphone8 里面会放大 2 倍 100100 就会模糊
解决方法:
我们采取的是 放一个 100100 图片 然后手动的把这个图片 缩小为 5050 (css像素)
我们准备的图片 比我们实际需要的大小 大2倍,这就是 2倍图

