用法
flex 属性定义子项目分配剩余空间, 用flex 来表示占多少 份数。
.item {felx: <number>;/* default 0*/}
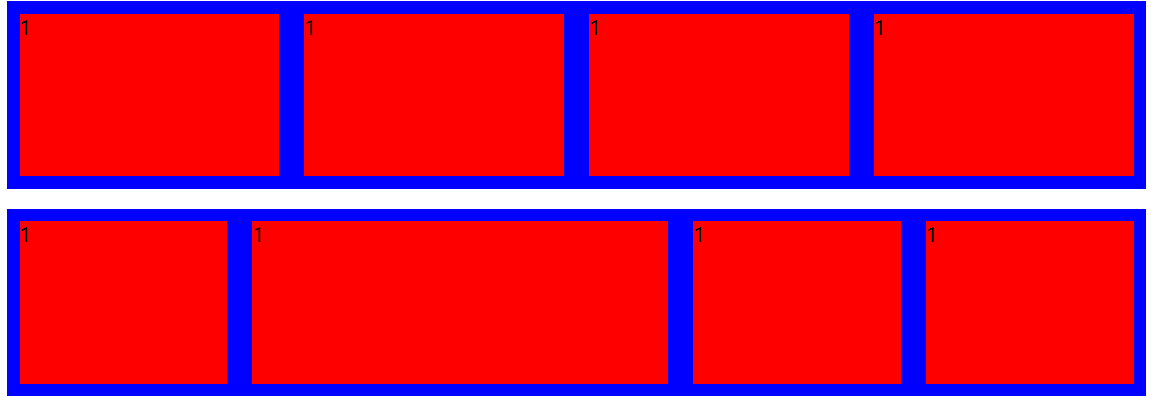
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 60%;
height: 150px;
background-color: blue;
}
div span {
flex: 1;
background-color: red;
margin: 10px;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: blue;
}
p span {
flex: 1;
background-color: red;
margin: 10px;
}
p span:nth-child(2) {
flex: 2;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>1</span>
<span>1</span>
<span>1</span>
</div>
<p>
<span>1</span>
<span>1</span>
<span>1</span>
<span>1</span>
</p>
</body>
</html>