1单行文本溢出显示省略号

步骤
/ 1.先强制一行内显示文本
(默认 normal 自动换行)/
white-space: nowrap;
/ 2.超出的部分隐藏 /
overflow: hidden;
/ 3.文字用省略号替代超出的部分 /
text-overflow: ellipsis;
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}div {width: 50px;height: 50px;background-color: blue;margin: 50px auto;/* 1.先强制一行内显示文本(默认 normal 自动换行)*/white-space: nowrap;/* 2.超出的部分隐藏 */overflow: hidden;/* 3.文字用省略号替代超出的部分 */text-overflow: ellipsis;}</style></head><body><div>我的心跳都是为了你我不能再因为谁名义假装是为了路过你分开的日子早已数不清</div></body></html>
2多行文本溢出显示省略号

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
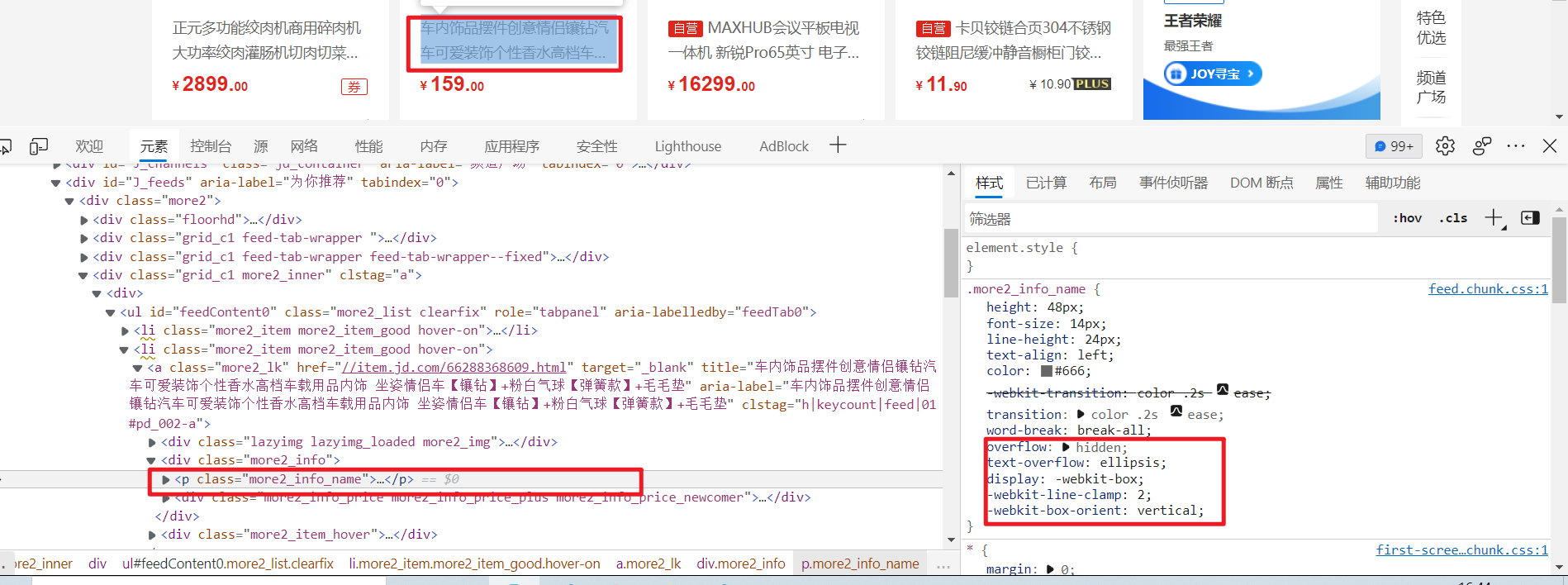
可以通过京东网站,知道怎么实现
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 50px;
height: 45 px;
background-color: blue;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
</style>
</head>
<body>
<div>
我的心跳都是为了你
我不能再因为谁名义
假装是为了路过你
分开的日子早已数不清
</div>
</body>
</html>
效果图