字体图标产生和优点

字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是 字体图标 iconfont。
字体图标 可以为前端工程师提供一种方便高效地图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。

- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

字体图标下载
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
- 字体图标的下载
- 字体图标的引用(引入到HTML页面中)
- 字体图标的追加(以后添加新的小图标)
推荐下载网站:
- icomoon字库http://icomoon.io 推荐指数 ★★★★★
IcoMoon成立于2011年,推出了第一一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。 该字库内容种类繁多,非常全面,唯- -的遗憾是国外服务器,打开网速较慢。
- 阿里iconfont字库http://www.iconfont.cn/ 推荐指数★★★★★
这个是阿里妈妈M2UX的一一个 iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI
制作图标上传生成。重点是,免费!
字体图标的使用
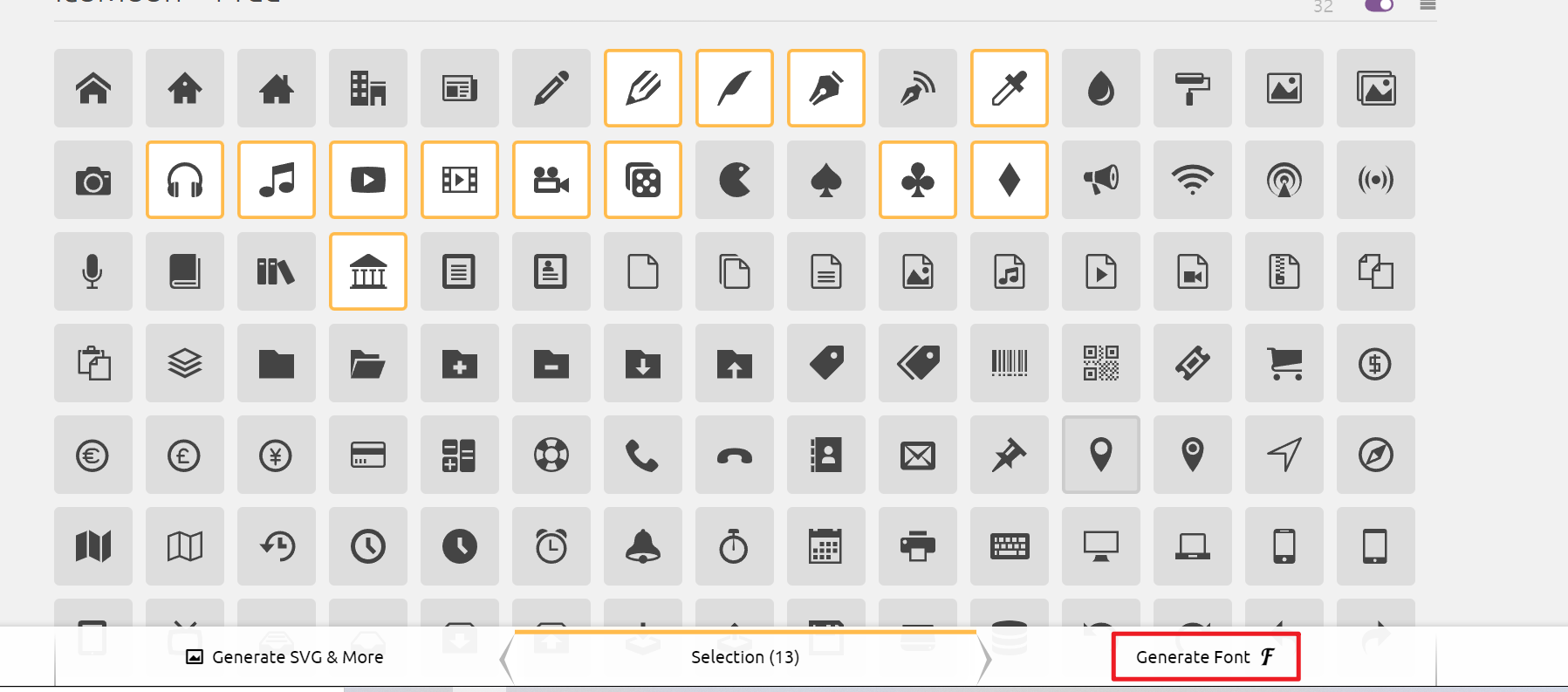
以icomoon为例
视频:
点击create Font
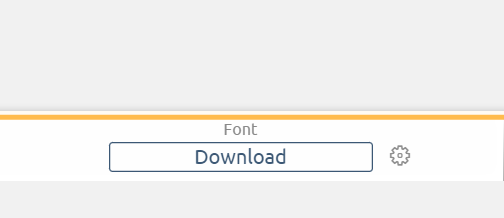
再点击Download
→
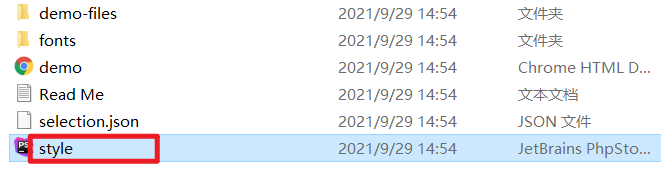
下载完毕之后,注意解压后的文件不要删,后面会用。
1.把下载包里面的 fonts 文件夹放入页面根目录下
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
- TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体 ,支持这种字体的浏览器有IE9+、Firefox3.5+.
Chrome4+、Safari3+、 Opera10+. iOS Mobile、Safari4.2+ ;
2. Web Open Font Format(.wof)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、 Chrome6+、
Safari3.6+、Opera11.1+ ;
3. Embedded Open Type(eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+ ;
4. SVG(svg)格式.svg字体是基于SVG字体渲染的一 种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+.
Opera10.0+、iOS Mobile Safari3.2+ ;
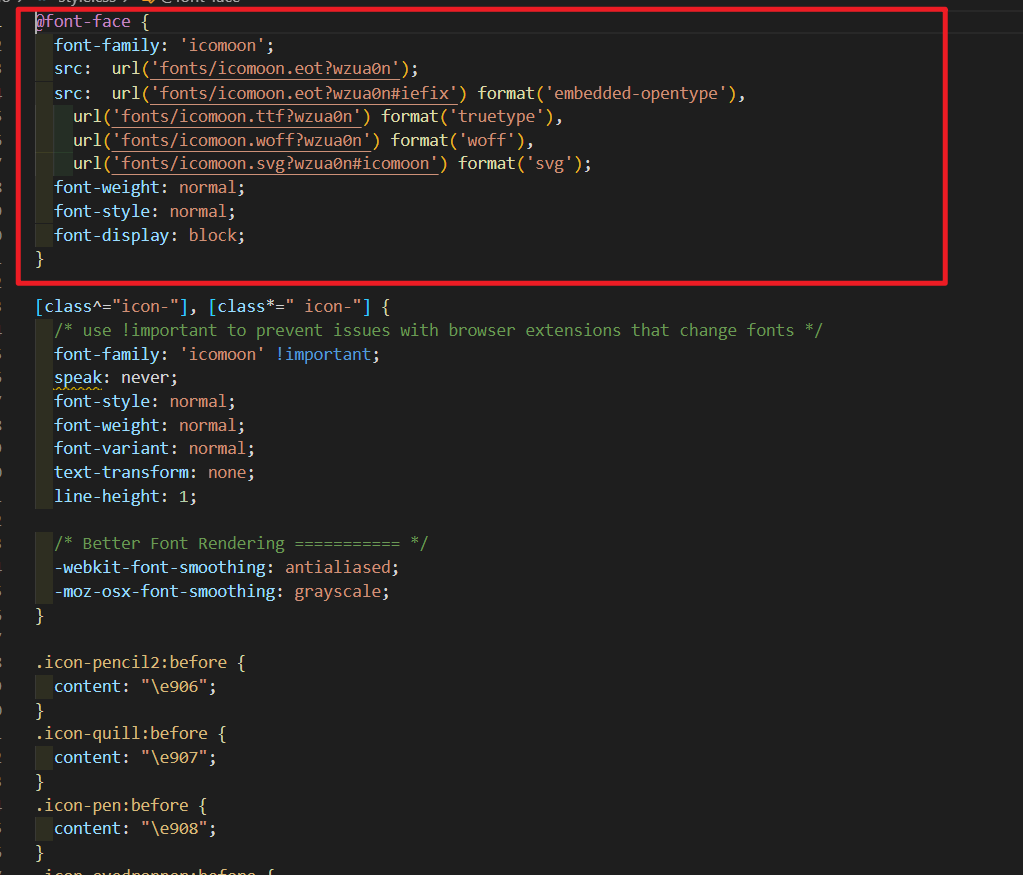
在CSS样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径url的问题。
还
@font-face {font- family: ' icomoon' ;src:url (' fonts/ icomoon. eot? 7kkyc2') ;src:url (' fonts/ icomoon. eot? 7kkyc2#iefix') format ( 'embedded- opentype'),url (' fonts/ icomoon. ttf?7kkyc2') format(' truetype'),url (' fonts/ icomoon. woff?7kkyc2") format ('woff') ,url (' fonts/ icomoon. svg? 7kkyc2#icomoon') format('svg') ;font- weight: normal;font- style: normal;}
有不要记上面的代码,从 icomoon文件夹中的style.css里可以看
icomoon文件夹中的style.css里可以看
然后打开demo.html文件
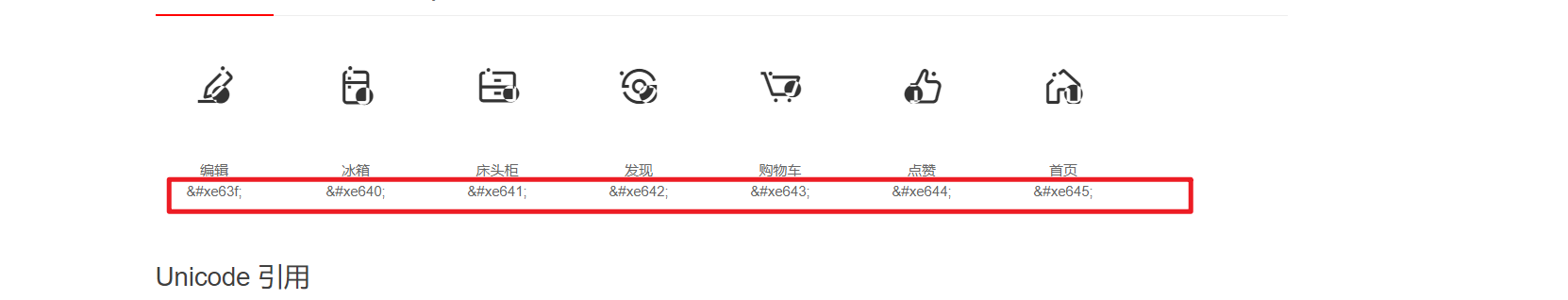
打开后,复制,要哪个就复制哪个。
下面写到代码中。
这里的框框就是刚才复制的
到css
.one {
font-family: ‘icomoon’;
}
用一下,font-family: ‘icomoon’;
ok
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?wzua0n');
src: url('fonts/icomoon.eot?wzua0n#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?wzua0n') format('truetype'),
url('fonts/icomoon.woff?wzua0n') format('woff'),
url('fonts/icomoon.svg?wzua0n#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.one {
font-family: 'icomoon';
}
</style>
</head>
<body>
<span class="one"></span>
</body>
</html>
以阿里图库iconfont为例
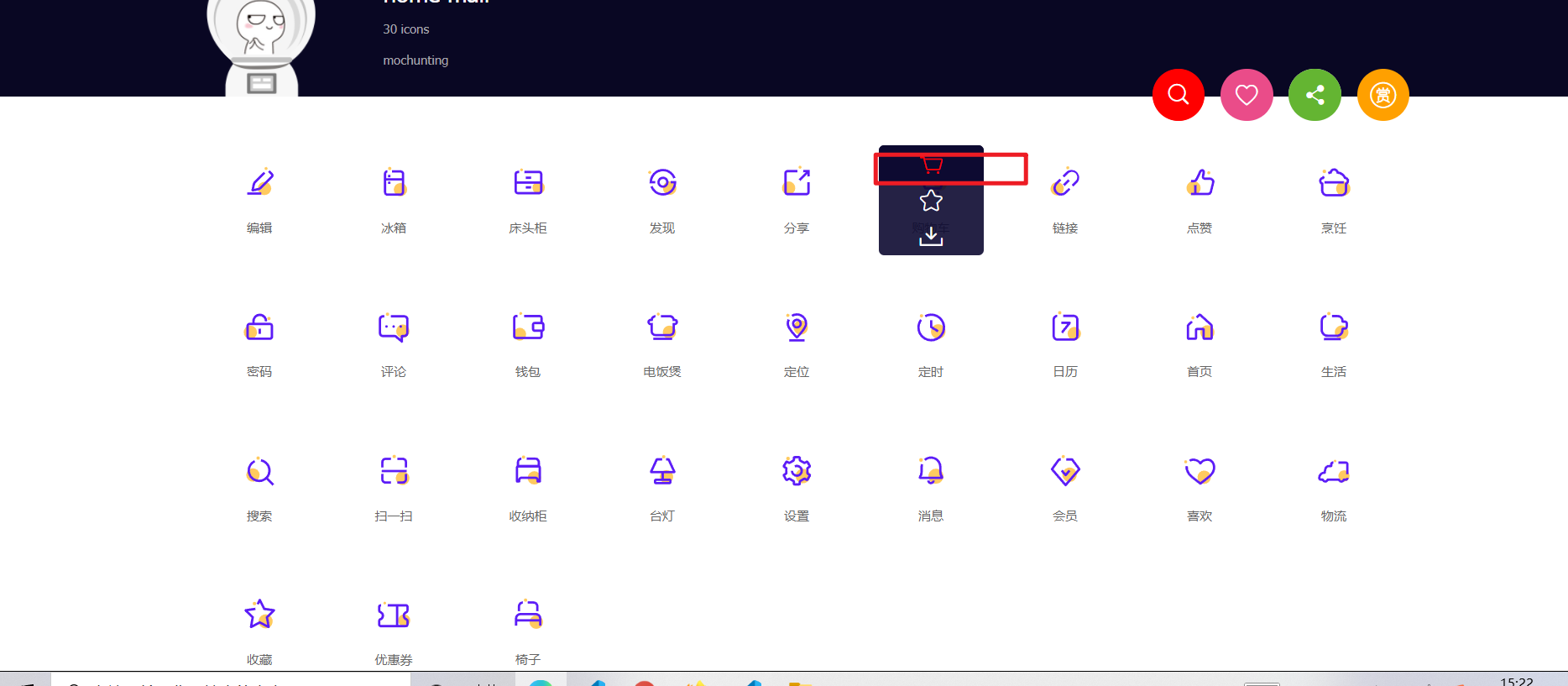
打开阿里图库,然后把自己喜欢的加入购物车。
点击 下载代码
解压压缩包,然后点击文件夹, 改一下文件夹名称,改为你喜欢的。这里我改为fonts
改一下文件夹名称,改为你喜欢的。这里我改为fonts
然后把这个文件夹复制到项目的根目录
然后用浏览器打开
里面有介绍使用的方法
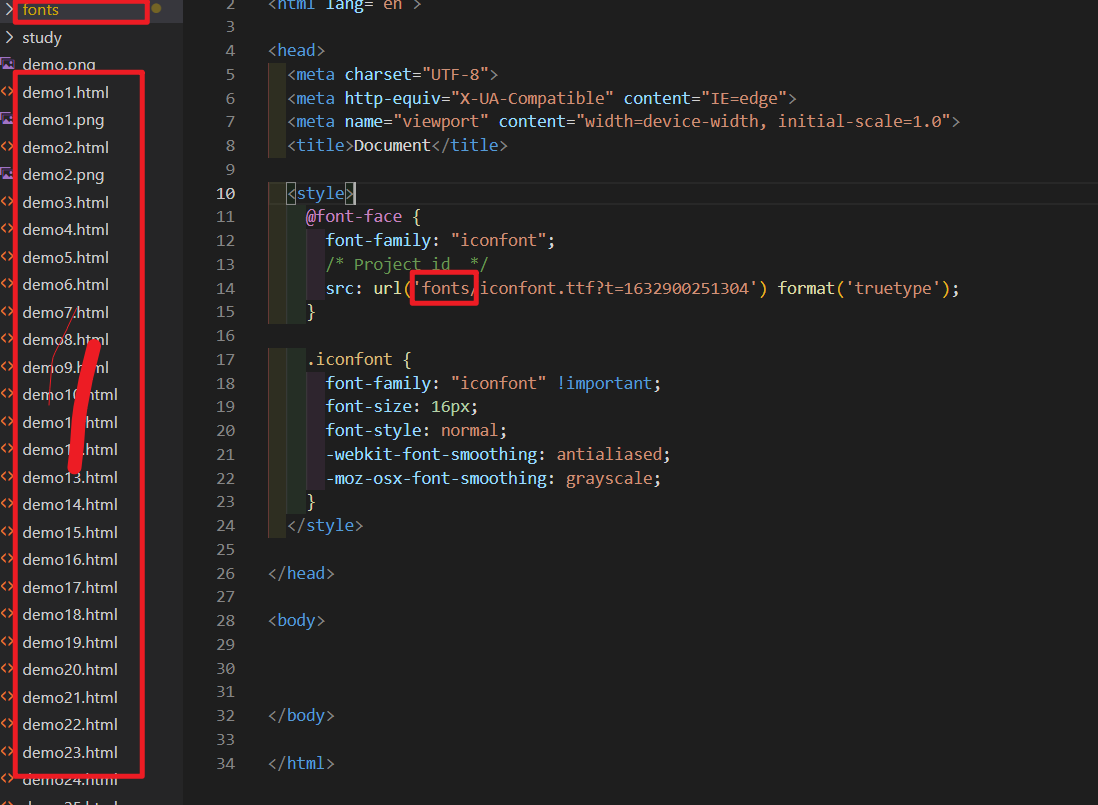
第一二步的代码也可以在iconfont.css里找到
因为我的demo33.html和fonts目录同一级,所以url得改一下
然后打开fonts下的html文件,复制一下喜欢的
使用一下

字体图标的追加
如果工作中,原来的字体图库不够用了,我们需要添加新的字体图标到原来的字体文件中。
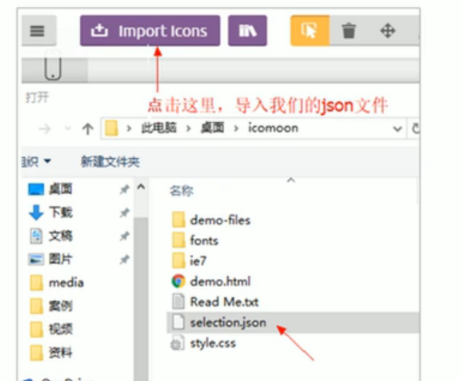
把压缩包里面的 selection.json从新上传, 然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
icomoon
阿里图库的追加我不会
字体图标加载的原理:

