图片不完整显示
解决方法
aside .banner img {
width: 100%;
}
没有显示边框
欢迎加入中国博客联盟
这里收录国内各个领域的优秀博客,是一个全人工编辑的开发式博客联盟交流和展示平台……
aside .hot {
border: 1px solid #ccc;
}

原因是 a 标签是行内元素,无边框属性,得转换为块级元素
aside .hot {
display: block;
border: 1px solid #ccc;
margin-top: 20px;
padding: 0 20px 20px;
}
热搜那里快速做法

热搜
aside .hot span {
/ 去掉圆角效果 /
border-radius: 0;
}
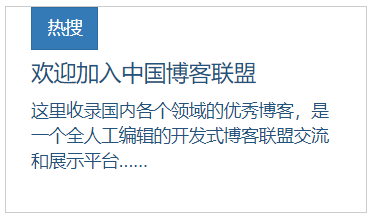
效果图
代码
<aside class="col-md-3"><a href="#" class="banner"><img src="upload/zgboke.jpg" alt=""></a><a href="#" class="hot"><span class="btn btn-primary">热搜</span><h4 class="text-primary">欢迎加入中国博客联盟</h4><p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开发式博客联盟交流和展示平台......</p></a></aside>
/* aside模块 */
aside .banner img {
width: 100%;
}
aside .hot {
display: block;
border: 1px solid #ccc;
margin-top: 20px;
padding: 0 20px 20px;
}
aside .hot span {
/* 去掉圆角效果 */
border-radius: 0;
margin-bottom: 15px;
}
aside .hot p {
font-size: 12px;
}