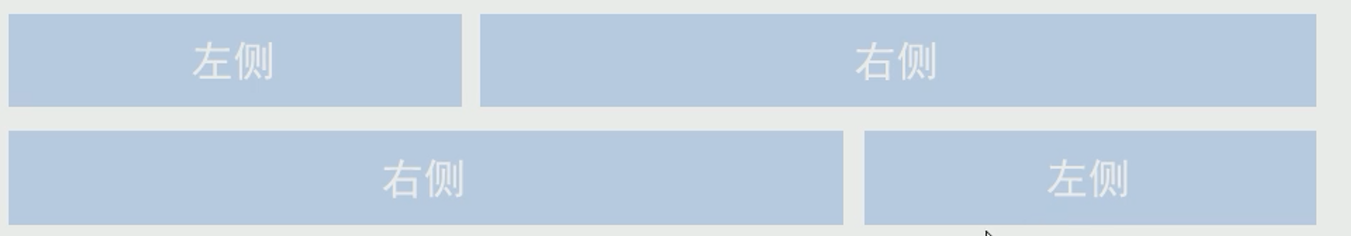
通过使用.col-md-push- 和.col-md-pull-类就可以很容易的改变列(column)的排序。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="bootStrap/css/bootstrap.min.css"></head><body><div class="container"><div class="row"><div class="col-md-6 col-md-push-6">2</div><div class="col-md-6 col-md-pull-6">1</div></div></div></body></html>