

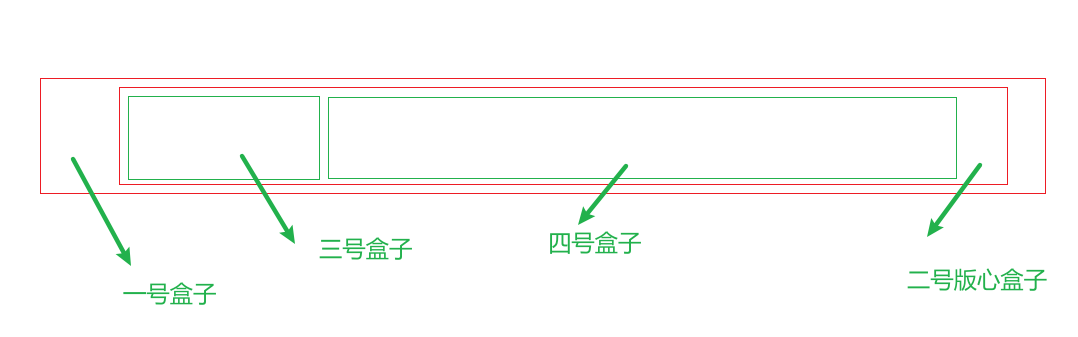
- 一号盒子设置 height,不给 width,给 border-bottom,用来显示红线
- 二号盒子是版心盒子,用来装三号和四号盒子
- 三号盒子是全部商品分类盒子,盒子类名用dropdown
- 四号盒子是相关分类,盒子类名用 navitems
- 三号和四号盒子用 float:left;让它两在一行显示。
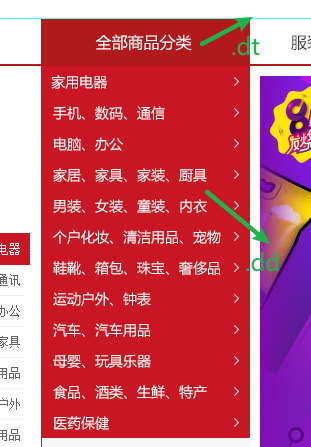
- 三号盒子有点讲究,根据相关性 里面包含 .dt 和 .dd 两个盒子

1
index.html
<!-- nav 导航制作 start --><nav class="nav"><div class="w"><div class="dropdown"></div><div class="navitems"></div></div></nav><!-- nav 导航制作 end -->
common.css
/* nav 导航制作 start*/
.nav {
height: 48px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
width: 207px;
height: 46px;
background-color: #b1191a;
}
/* nav 导航制作 end*/
2
index.html
<!-- nav 导航制作 start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt"></div>
<div class="dd"></div>
</div>
<div class="navitems"></div>
</div>
</nav>
<!-- nav 导航制作 end -->
common.css
/* nav 导航制作 start*/
.nav {
height: 48px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
width: 207px;
height: 46px;
background-color: #b1191a;
}
.nav .dropdown .dt {
width: 100%;
height: 100%;
background-color: #b1191a;
}
.nav .dropdown .dd {
width: 100%;
height: 374px;
background-color: #c81623;
}
/* nav 导航制作 end*/
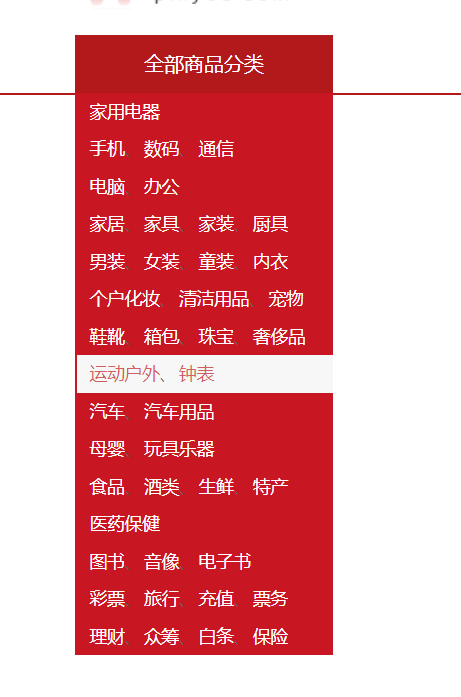
3.

- .dd 盒子里面包含ul、li
- li 里面包含 a,注意一个 li 里面可能包含多个 a
- li:hover 后 li,a 样式部分改变,而且这时发现左边需要一些距离,所以 得给 a 设置一定的margin-left
文字离左边有一些距离,li 用 padding-left 来挤开它
index.html
<!-- nav 导航制作 start --> <nav class="nav"> <div class="w"> <div class="dropdown"> <div class="dt">全部商品分类</div> <div class="dd"> <ul> <li> <a href="#">家用电器</a> </li> <li> <a href="#">手机</a>、 <a href="#">数码</a>、 <a href="#">通信</a> </li> <li> <a href="#">电脑</a>、 <a href="#">办公</a> </li> <li> <a href="#">家居</a>、 <a href="#">家具</a>、 <a href="#">家装</a>、 <a href="#">厨具</a> </li> <li> <a href="#">男装</a>、 <a href="#">女装</a>、 <a href="#">童装</a>、 <a href="#">内衣</a> </li> <li> <a href="#">个户化妆</a>、 <a href="#">清洁用品</a>、 <a href="#">宠物</a> </li> <li> <a href="#">鞋靴</a>、 <a href="#">箱包</a>、 <a href="#">珠宝</a>、 <a href="#">奢侈品</a> </li> <li> <a href="#">运动户外</a>、 <a href="#">钟表</a> </li> <li> <a href="#">汽车</a>、 <a href="#">汽车用品</a> </li> <li> <a href="#">母婴</a>、 <a href="#">玩具乐器</a> </li> <li> <a href="#">食品</a>、 <a href="#">酒类</a>、 <a href="#">生鲜</a>、 <a href="#">特产</a> </li> <li> <a href="#">医药保健</a> </li> <li> <a href="#">图书</a>、 <a href="#">音像</a>、 <a href="#">电子书</a> </li> <li> <a href="#">彩票</a>、 <a href="#">旅行</a>、 <a href="#">充值</a>、 <a href="#">票务</a> </li> <li> <a href="#">理财</a>、 <a href="#">众筹</a>、 <a href="#">白条</a>、 <a href="#">保险</a> </li> </ul> </div> </div> <div class="navitems"></div> </div> </nav> <!-- nav 导航制作 end -->common.css
```css / nav 导航制作 start/ .nav { height: 48px; border-bottom: 2px solid #b1191a; }
.nav .dropdown { width: 207px; height: 46px; background-color: #b1191a; }
.nav .dropdown .dt { width: 100%; height: 46px; line-height: 46px; text-align: center; font-size: 16px; color: #fff; background-color: #b1191a; }
.nav .dropdown .dd { width: 100%; height: 450px; background-color: #c81623; }
.nav .dropdown .dd ul li { height: 30px; line-height: 30px; margin-left: 2px; padding-left: 10px; }
.nav .dropdown .dd ul li:hover { background-color: #f7f7f7; }
.nav .dropdown .dd ul li:hover a { color: #d25d63; }
.nav .dropdown .dd ul li a { font-size: 14px; color: #fff; }
/ nav 导航制作 end/
<a name="W0ya8"></a>
## 4
<br />这个用字体图标做
index.html 不变
<a name="ZbQpJ"></a>
## common.css
```css
.nav .dropdown .dd ul li {
position: relative;
height: 30px;
line-height: 30px;
margin-left: 2px;
padding-left: 10px;
}
.nav .dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
color: #f4ebeb;
}
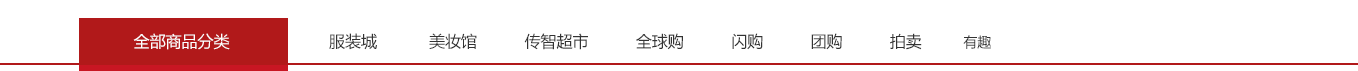
5

- 全部商品分类盒子 .dt 给个float:left;
- 右边绿色框内的部分,用ul>li 来做
- 每个 li 给个float:left;
- 距离,给每个 a 一个padding值,上下为 0 ,左右给 25px,注意:不要给 li 一个padding,给 a 一个padding 是为了让用户点击更加方便
index.html
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣 </a></li>
</ul>
</div>
common.css
/* nav 导航制作 start*/
.nav {
height: 48px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 207px;
height: 46px;
background-color: #b1191a;
}
.nav .dropdown .dt {
width: 100%;
height: 46px;
line-height: 46px;
text-align: center;
font-size: 16px;
color: #fff;
background-color: #b1191a;
}
.nav .dropdown .dd {
width: 100%;
height: 450px;
background-color: #c81623;
}
.nav .dropdown .dd ul li {
position: relative;
height: 30px;
line-height: 30px;
margin-left: 2px;
padding-left: 10px;
}
.nav .dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
color: #f4ebeb;
}
.nav .dropdown .dd ul li:hover {
background-color: #f7f7f7;
}
.nav .dropdown .dd ul li:hover a {
color: #d25d63;
}
.nav .dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.nav .navitems ul li {
float: left;
}
.nav .navitems ul li a {
display: block;
height: 46px;
line-height: 46px;
padding: 0 25px;
font-size: 16px;
}
/* nav 导航制作 end*/