过渡( transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外—个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持( ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
语法
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性︰想要变化的css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都
变化过渡,写一个all 就可以。
⒉花费时间:单位是秒(必须写单位)比如0.5s
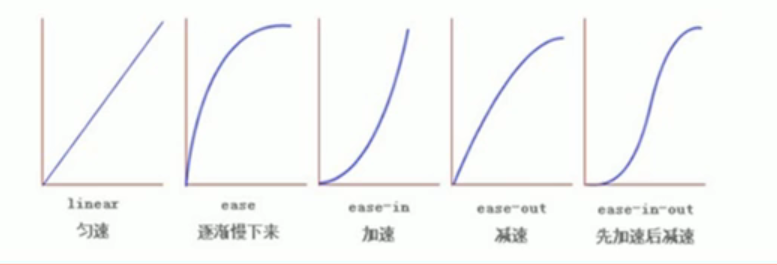
3.运动曲线:默认是ease (可以省略)

4.何时开始︰单位是秒(必须写单位)可以设置延迟触发时间默认是Os(可以省略)
记住过渡的使用口诀:谁做过渡给谁加
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: blue;/* 如果全部属性都想变化,那么用all */transition: all 1s;}div:hover {width: 400px;height: 400px;background-color: red;}</style></head><body><div></div></body></html>
练习
过渡条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bar {
width: 150px;
height: 14px;
border: 1px solid red;
border-radius: 7px;
}
.bar_in {
width: 50%;
height: 14px;
border-radius: 7px;
background-color: red;
transition: all 1s;
}
.bar:hover .bar_in {
width: 100%;
height: 14px;
border-radius: 7px;
background-color: red;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>

