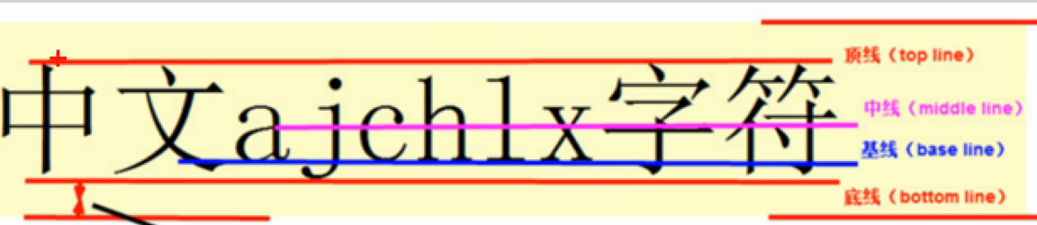
实现行内块和文字垂直居中对齐
CSS的 vertical-align 属性使用场景∶经常用于设置图片或者表单(行内块元素)和字垂直对齐。
官方解释∶用于设置一个元素的 垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法∶
vertical-align : baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
例子
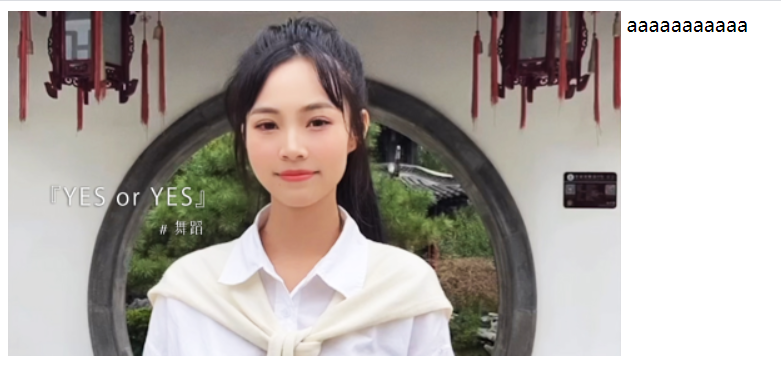
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {/* vertical-align: bottom; *//* vertical-align: baseline; *//* vertical-align: middle; */vertical-align: top;}</style></head><body><img src="demo31.png" alt=""> aaaaaaaaaaa</body></html>
效果图
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
不过我的却不会出现这个bug,我也不知道为什么。
主要解决方法有两种:
- 给图片添加 vertical-align:middle | topl bottom 等。(提倡使用的)
- 把图片转换为块级元素 display: block;