为什么要学习定位



以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 +边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
定位模式
定位模式决定元素的定位方式,它通过css的position属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
静态定位(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position:static;}
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到。
相对定位relative(重要)
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=224&spm_id_from=pageDriver
相对定位 是元素在移动位置的时候,是相对于它 原来的位置 来说的(自恋型)。
语法:
选择器 { position:relative;}
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的( 移动位置的时候参照点是自己原来的位置 )。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。( 不脱标,继续保留原来位置 )
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}div {width: 200px;height: 200px;}.one {position: relative;top: 100px;left: 200px;background-color: blue;}.two {background-color: red;}</style></head><body><div class="one"></div><div class="two"></div></body></html>
绝对定位absolute(重要)
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=225&spm_id_from=pageDriver
绝对定位 是元素在移动位置的时候,是相对于它 祖先元素 来说的( 拼爹型 )。
语法:
选择器 { position:absolute;}
绝对定位的特点:( 务必记住 )
- 如果 没有祖先元素 或者 祖先元素没有定位,则以浏览器为准定位( Document文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位 不在占有原先的位置。(脱标)
固定定位fixed( 重要 )
固定定位 是元素 固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position:fixed;}
固定定位的特点:( 务必记住 )
1.以浏览器的可是窗口为参照移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动
2.固定定位 不再占有原来的位置。
固定定位也是脱标的,其实固定定位也可以 看做是一种特殊的绝对定位。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 8000px;
}
.w {
width: 1000px;
margin: 0 auto;
}
.one {
height: 500px;
background-color: pink;
}
.two {
position: fixed;
left: 50%;
top: 50px;
margin-left: 500px;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="w one">
</div>
<div class="two"></div>
</body>
</html>
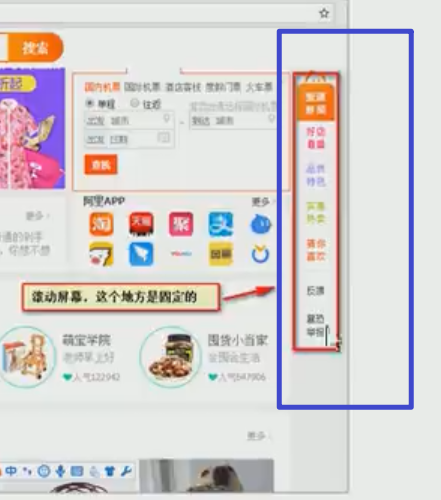
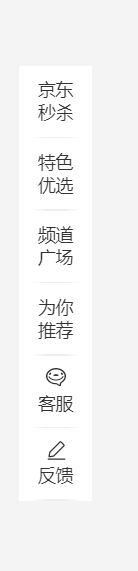
粘性定位sticky(了解)
京东链接:https://www.jd.com/
这种效果可以用粘性定位sticky,但是一般不是用sticky实现的,而是用javascript来实现的。
粘性定位 可以被认为是相对定位和固定定位的混合。Sticky粘性的
语法:
选择器 { position:sticky;top:10px;}
粘性定位的特点:
- 以浏览器的可是窗口为参照点移动元素(固定位置特点)
- 粘性定位 占有原来的位置 (相对定位特点)
- 必须添加top、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。兼容性较差,IE不支持。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 8000px;
}
.nav {
position: sticky;
top: 0;
width: 500px;
height: 80px;
background-color: pink;
margin: 50px auto;
}
</style>
</head>
<body>
<div class="nav">我是nav</div>
</body>
</html>
边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left和right 4个属性。
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离。 |
绝对定位和相对定位到底有什么使用场景呢?
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=228&spm_id_from=pageDriver
子绝父相的由来
弄清这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以 相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
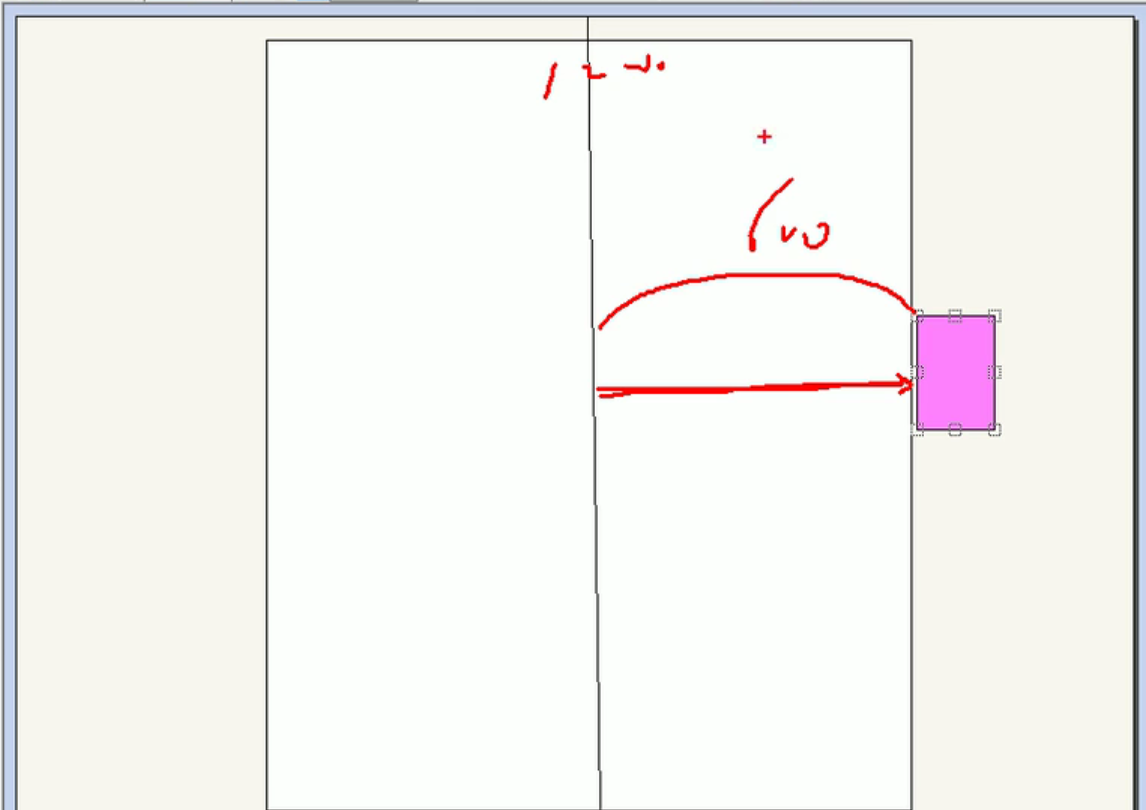
固定定位小技巧:固定在版心右侧位置

小算法:
- 让固定定位的盒子left:50%。走到浏览器可视区( 也可以看做版心 )的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离。多走 版心宽度的一半位置 就可以让固定位置的盒子贴着版心右侧对齐了。
定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
- 一定记住 相对定位、固定定位、绝对定位 两个大的特点:1.是否占有位置( 脱标否 )2.以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
定位叠放次序 z-index
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=235&spm_id_from=pageDriver
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序(z轴)
语法:
选择器 { z-index:1;}
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
绝对定位的盒子居中算法
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=235&spm_id_from=pageDriver
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现垂直居中。
- left:50%;:让盒子的左侧移动到父级元素的水平中心为位置。
- margin-left: -200px; : 让盒子向左移动自身宽度的一半。 ```html <!DOCTYPE html>
<a name="wqaPq"></a>
## 定位特殊特性
绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
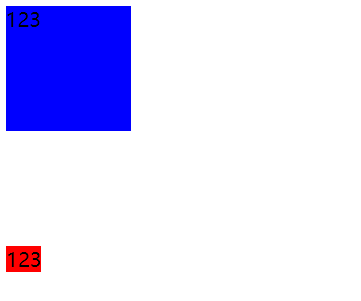
1. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
例子:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: absolute;
width: 100px;
height: 100px;
background-color: blue;
}
div {
position: absolute;
top: 200px;
background-color: red;
}
</style>
</head>
<body>
<span>123</span>
<div>123</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
position: absolute;
top: 0;
width: 100px;
height: 100px;
background-color: blue;
margin-bottom: 50px;
}
.two {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
margin-top: 25px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面呢标准流盒子里面的文字
- 但是绝对定位(固定定位)会压住下面标准流所有的内容。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素。
例子3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
珠海是一座美丽的海滨城市,她有着得天独厚的旅游资源,旅游业对当地的经济增长起着举足轻重的作用。
在横琴长隆国际海洋度假区正式启用后,慕名而来的游客再次暴增,或许是觉得自己的名气已经足够大,珠海的长隆企鹅酒店有些飘了,不仅无理为难游客,工作人员还当场和民警硬刚。
9月26日,杨先生入住长隆企鹅酒店时遇到麻烦,虽然他已经在网上足额支付了房费,但酒店工作人员拒绝其入住。
原因是杨先生带了一条导盲犬,对于盲人来说,导盲犬就是他的眼睛,离开导盲犬他将寸步难行,虽然杨先生一再表示这条导盲犬非常温顺,而且经过专业训练并取得了对应证书,但酒店方态度依旧强硬。
酒店强硬拒绝导盲犬入住
无奈之下,杨先生只得搬出中国残疾人联合会《无障碍环境建设条例》,第十六条明确规定:“视力残疾人携带导盲犬出入公共场所,应当遵守国家有关规定,公共场所的工作人员应当按照国家有关规定提供无障碍服务。”
本以为工作人员会通融一下,没想到对方根本不予理会,称人可以进,但狗必须放到外面
杨先生面对这样的酒店也无可奈何,只得要求对方退款另寻住处,让他意外的一幕又出现了,工作人员竟然拒绝退款!称网络订房的页面有提示,因个人原因无法入住不予退款。
这条霸王条款将杨先生的耐性彻底消磨干净,他只能拨打110求助,民警接报后立即赶到现场处理。
民警当场发飙:珠海不属于中国?
民警:你这个做法有些问题,国家规定导盲犬可以出入公共场所,你这里怎么就不行?
工作人员:国家规定是国家规定,我们这里是珠海,我们就要遵守珠海的!
民警:珠海不属于中国?中国的规定在珠海不管用?
面对民警的两连问,工作人员顿时哑火,脸上满是尴尬之色……
<img
src="https://pics0.baidu.com/feed/8718367adab44aed3deb3159a7fca908a38bfbcb.jpeg?token=e0503b5d49f9f2222c914427c7725b93"
alt="">
在民警的协调下,酒店方面为杨先生办理了退款,目前,杨先生已顺利入住另外一家酒店,希望这个不愉快的插曲不会影响他游玩的兴致。
酒店禁止导盲犬入住确实有他们的理由,有些人确实会因为猫、狗的毛发、身上所带的尘螨引发过敏症状,还有部分人对犬只有着天然的畏惧感,让导盲犬会影响入住率,直接影响酒店的经济收入。
但是,残疾人也有平等生活的权利,对于这个弱势群体,不管是个人还是商家都应该尽可能为他们提供便利,带着导盲犬入住酒店只是偶发状况,对酒店的影响微乎其微,商人除了赚钱也应该承担一部分社会责任。
还有一点,导盲犬主要品种是金毛猎犬和拉布拉多犬,这两种犬只性格温驯平和,不易受外界刺激的影响,伤人的几率基本为零,至少目前没有听说训练完成的导盲犬伤人案例。
导盲犬刚满月就要接受训练,除了训练适应环境和交通工具,严格遵守安全规定也是它们的必学科目之一,只有百分百无瑕疵的导盲犬才能毕业领证。
此前曾发生过数起导盲犬被攻击的意外,每次都以导盲犬大败告终,因为它们的词典里没有“攻击”二字,从小就被训练成了乖宝宝。
车尔尼雪夫斯基说过,人之所以迷信,只是由于恐惧;人之所以恐惧,只是由于无知。这句话送给对导盲犬有偏见的人,他们不知道导盲犬的温顺和忠诚,也不知道失去视力的盲人有多少辛酸。
有些人或许会以不知者不为过的借口为自己开脱,但珠海这家酒店却不行,因为他们是明知故犯,居然大言不惭的说“国家规定是国家规定,这里是珠海,珠海没这种规定!”
不知道是谁给他们的勇气,吃着中国的饭,喝着中国的水,赚着中国的钱,现在却不认国家规定,这种酒店就是缺少教育,希望大家都能对盲人和导盲犬多一点爱心。
</body>
</html>