该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一块居中(垂直居中) |
| stretch(了解) | 拉伸(默认值) |
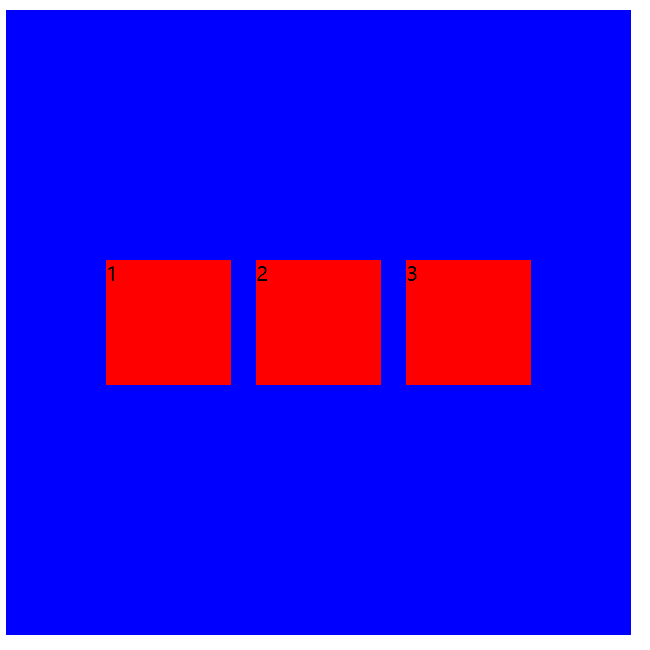
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {display: flex;width: 500px;height: 500px;background-color: blue;flex-direction: row;justify-content: center;align-items: center;}div span {width: 100px;height: 100px;margin: 10px;background-color: red;}</style></head><body><div><span>1</span><span>2</span><span>3</span></div></body></html>