cSS3中可以通过 box-sizing 来指定盒模型,有2个值:即可指为 content-box、border-box , 这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况∶
- box-sizing:content-box 盒子大小为width + padding + border (默认的)
- box-sizing: border-box 盒子大小为width
如果盒子模型我们改为 box-sizing: border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
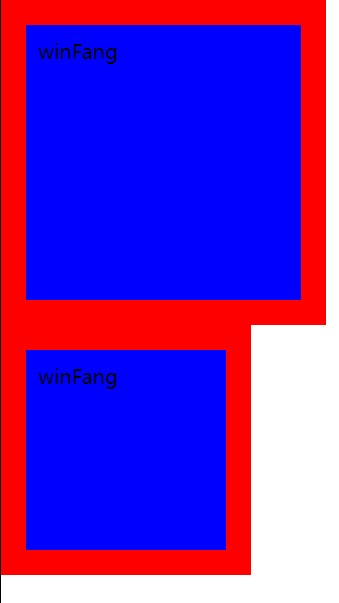
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}div {width: 200px;height: 200px;padding: 10px;border: 20px solid red;background-color: blue;}p {width: 200px;height: 200px;padding: 10px;border: 20px solid red;background-color: blue;box-sizing: border-box;}</style></head><body><div>winFang</div><p>winFang</p></body></html>

所以以后就可以用下面的代码来设置全局默认模式
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}

