在现阶段我们还没有接触JS相关课程,所以我们只考虑只用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
使用四步曲
- 创建文件夹结构
- 创建html骨架结构
- 引入相关样式文件
- 书写内容
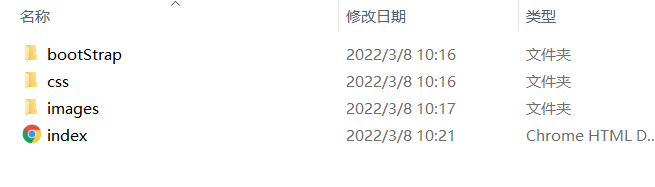
创建文件夹结构
下载bootStrap
 解压
解压
打开压缩后的文件夹,进到以下这一层,然后复制这三个文件夹
在bootStrap文件夹中粘贴这三个文件夹
创建html骨架结构
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 要求当前页面使用IE浏览器最高版本的内核来渲染 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
引入相关样式文件
<!-- 引入bootStrap的迷你版的css样式 -->
<link rel="stylesheet"
href="bootStrap/css/bootstrap.min.css">
书写内容
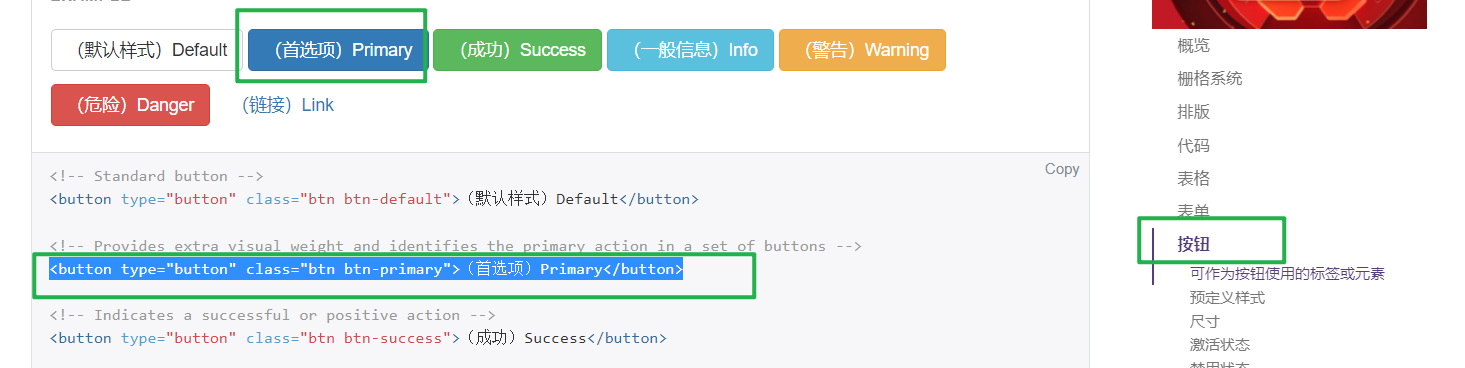
- 直接拿bootStrap预先定义好的样式来使用
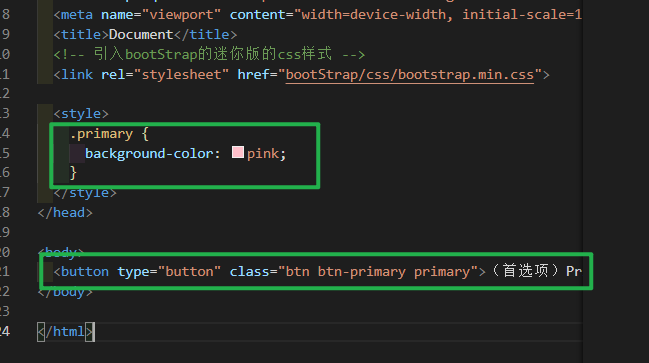
- 修改bootStrap原来的样式,注意权重问题
- 学好bootStrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
<body>
34567
</body>

这里可以看出,外边距和内边距都设为0了,说明引入bootStrap的css样式成功
例子