
index.html
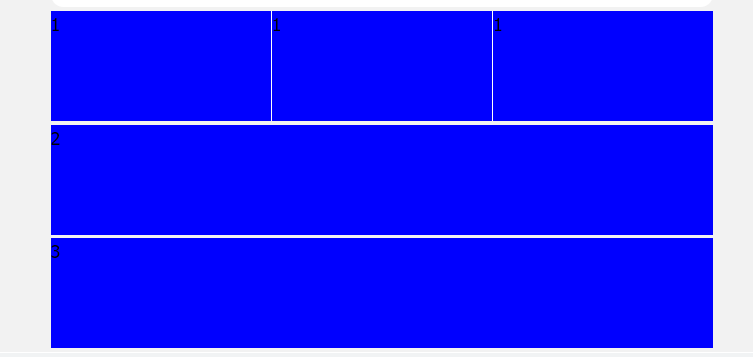
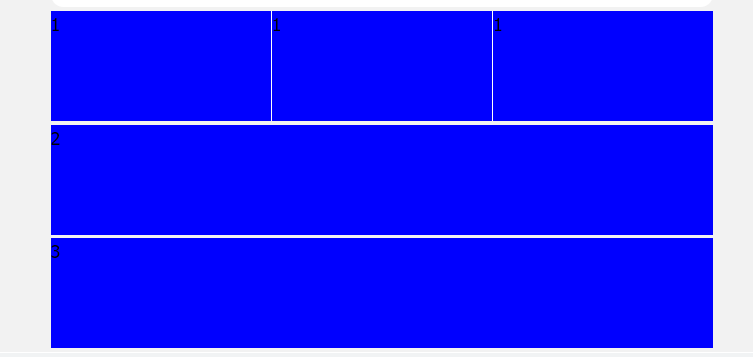
<!-- 主导航栏 --> <nav> <div class="nav-common"> <div class="nav-items">1</div> <div class="nav-items">1</div> <div class="nav-items">1</div> </div> <div class="nav-common">2</div> <div class="nav-common">3</div> </nav>
index.css
/* 主导航栏 */
nav {
border-radius: 10px;
margin: 3px 5px 3px;
}
nav .nav-common {
display: flex;
height: 88px;
background-color: blue;
}
nav .nav-common:nth-child(2) {
margin: 3px 0;
}
nav .nav-common .nav-items {
flex: 1px;
}
nav .nav-common .nav-items:nth-child(-n+2) {
border-right: 1px solid #fff;
}