前面书写的就是模块化中的公共部分。
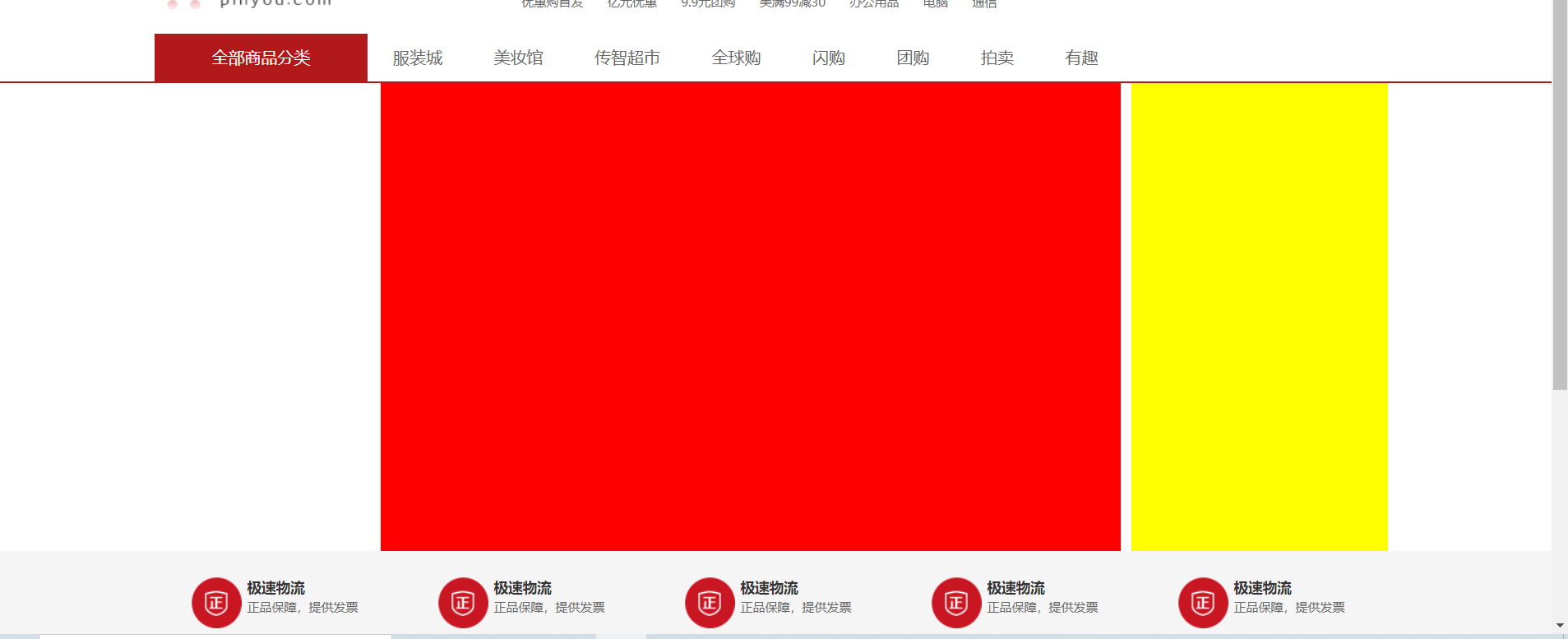
main 主体模块 是 index 里面专有的,注意需要新的样式文件index.css。

- main 盒子宽度为 980像素,位置距离左边 220px(margin-left),给高度就不用清除浮动
- main 里面包含左侧盒子,左浮动,focus 焦点图模块
- main 里面包含右侧盒子,右浮动,newsflash 新闻快报模块
1
index.html
<!-- mian 主题模块 start --><div class="w"><div class="main"><div class="focus"></div><div class="newsflash"></div></div></div><!-- mian 主题模块 end -->
index.css
/* mian 主题模块 start */
.main {
width: 980px;
height: 455px;
margin-left: 220px;
}
.main .focus {
float: left;
width: 720px;
height: 455px;
background-color: red;
}
.main .newsflash {
float: right;
width: 250px;
height: 455px;
background-color: yellow;
}
/* mian 主题模块 end */
2.focus
图片
index.html
<!-- mian 主题模块 start -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
</div>
</div>
</div>
<!-- mian 主题模块 end -->
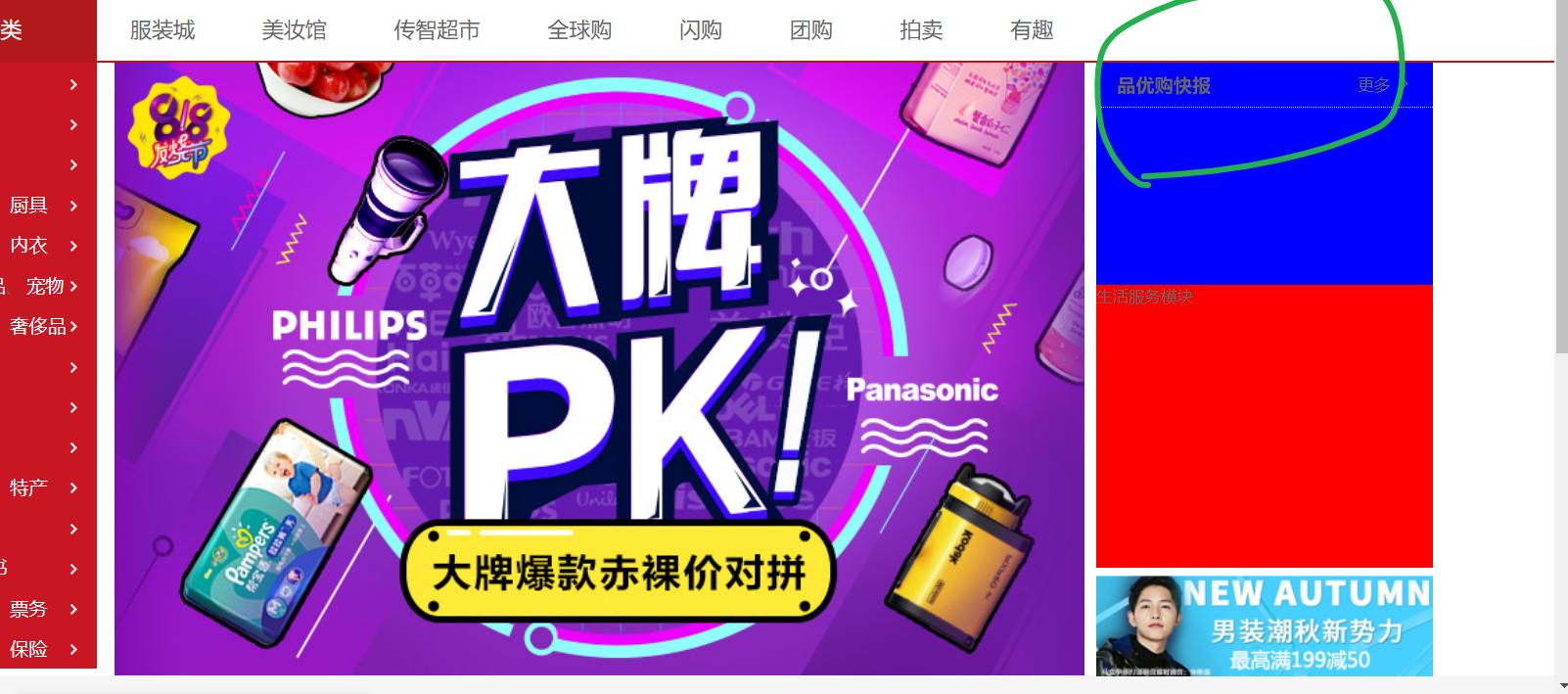
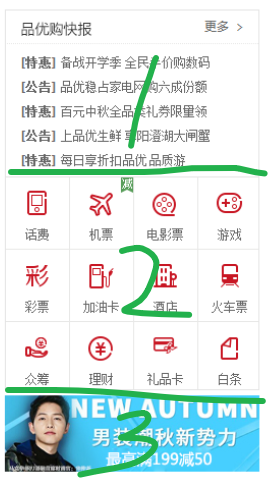
3.newsflash 新闻快报模块

- 1号盒子为 news 新闻模块
- 2号盒子为 lifeservice 生活服务模块
- 3号盒子为 bargain 特价商品

图片
index.html
<!-- mian 主题模块 start -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">新闻模块</div>
<div class="lifeservice">生活服务模块</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- mian 主题模块 end -->
index.css
/* mian 主题模块 start */
.main {
width: 980px;
height: 455px;
margin-left: 220px;
}
.main .focus {
float: left;
width: 720px;
height: 455px;
background-color: red;
}
.main .newsflash {
float: right;
width: 250px;
height: 455px;
}
.main .newsflash .news {
width: 250px;
height: 165px;
background-color: blue;
}
.main .newsflash .lifeservice {
width: 250px;
height: 210px;
background-color: red;
}
.main .newsflash .bargain {
margin-top: 5px;
}
/* mian 主题模块 end */
4.news 1

- 1 号盒子:news-hd,左边用h5,右边用 a,a 后字体图标
- 2 号盒子:news-bd
index.html
<!-- mian 主题模块 start -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd"></div>
</div>
<div class="lifeservice">生活服务模块</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- mian 主题模块 end -->
index.css
.main .newsflash .news .news-hd {
height: 33px;
line-height: 33px;
padding: 0 15px;
border-bottom: 1px dotted #e4e4e4;
}
.main .newsflash .news .news-hd h5 {
float: left;
font-size: 14px;
}
.main .newsflash .news .news-hd .more {
float: right;
}
.main .newsflash .news .news-hd .more::after {
font-family: 'icomoon';
content: '\e920';
margin-left: 5px;
}
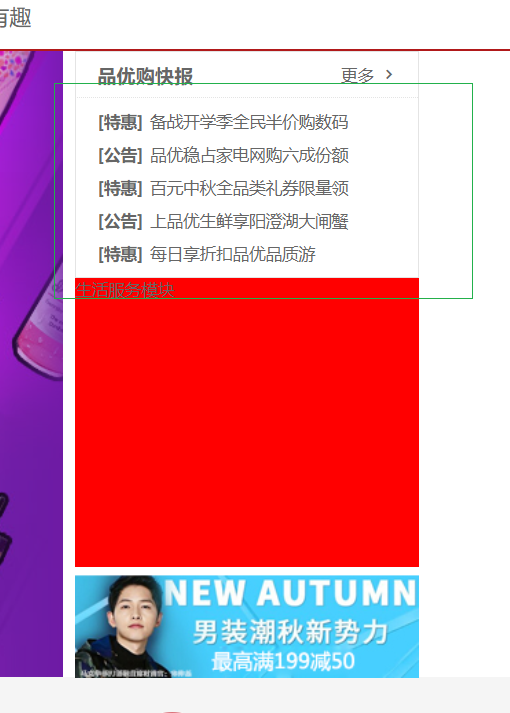
5.news 2

这个就用 ul>li
index.html
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>[特惠]</strong>备战开学季全民半价购数码</a></li>
<li><a href="#"><strong>[公告]</strong>品优稳占家电网购六成份额</a></li>
<li><a href="#"><strong>[特惠]</strong>百元中秋全品类礼券限量领</a></li>
<li><a href="#"><strong>[公告]</strong>上品优生鲜享阳澄湖大闸蟹</a></li>
<li><a href="#"><strong>[特惠]</strong>每日享折扣品优品质游</a></li>
</ul>
</div>
</div>
index.css
.main .newsflash .news .news-bd ul {
padding: 5px 15px 0;
}
.main .newsflash .news .news-bd ul li {
height: 24px;
line-height: 24px;
}
.main .newsflash .news .news-bd ul li strong {
margin-right: 5px;
}
6.lifeservice
index.html
<div class="lifeservice">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
index.css
.main .newsflash .lifeservice {
overflow: hidden;
width: 250px;
height: 210px;
border: 1px solid #e4e4e4;
border-top: 0;
}
.main .newsflash .lifeservice ul {
width: 252px;
}
.main .newsflash .lifeservice ul li {
float: left;
width: 63px;
height: 70px;
border-bottom: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
7.
index.html
<div class="lifeservice">
<ul>
<li>
<i class="one"></i>
<p>花费</p>
</li>
<li>
<i class="two">
<img src="images/reduce.png" alt="">
</i>
<p>机票</p>
</li>
<li>
<i class="three"></i>
<p>电影票</p>
</li>
<li>
<i class="four"></i>
<p>游戏</p>
</li>
<li>
<i class="five"></i>
<p>彩票</p>
</li>
<li>
<i class="six"></i>
<p>加油卡</p>
</li>
<li>
<i class="seven"></i>
<p>酒店</p>
</li>
<li>
<i class="eight"></i>
<p>火车票</p>
</li>
<li>
<i class="nine"></i>
<p>众筹</p>
</li>
<li>
<i class="ten"></i>
<p>理财</p>
</li>
<li>
<i class="eleven"></i>
<p>礼品卡</p>
</li>
<li>
<i class="twelve"></i>
<p>白条</p>
</li>
</ul>
</div>
index.css
.main .newsflash .lifeservice ul li i {
display: inline-block;
margin-top: 13px;
width: 25px;
height: 25px;
}
.main .newsflash .lifeservice ul li .one {
background: url(../images/icons.png) no-repeat -15px -16px;
}
.main .newsflash .lifeservice ul li .two {
background: url(../images/icons.png) no-repeat -79px -16px;
}
.main .newsflash .lifeservice ul li .two img {
position: absolute;
top: -13px;
right: -19px;
}
.main .newsflash .lifeservice ul li .three {
background: url(../images/icons.png) no-repeat -140px -16px;
}
.main .newsflash .lifeservice ul li .four {
background: url(../images/icons.png) no-repeat -205px -16px;
}
.main .newsflash .lifeservice ul li .five {
background: url(../images/icons.png) no-repeat -15px -87px;
}
.main .newsflash .lifeservice ul li .six {
background: url(../images/icons.png) no-repeat -79px -87px;
}
.main .newsflash .lifeservice ul li .seven {
background: url(../images/icons.png) no-repeat -140px -87px;
}
.main .newsflash .lifeservice ul li .eight {
background: url(../images/icons.png) no-repeat -205px -87px;
}
.main .newsflash .lifeservice ul li .nine {
background: url(../images/icons.png) no-repeat -15px -160px;
}
.main .newsflash .lifeservice ul li .ten {
background: url(../images/icons.png) no-repeat -79px -158px;
}
.main .newsflash .lifeservice ul li .eleven {
background: url(../images/icons.png) no-repeat -140px -154px;
}
.main .newsflash .lifeservice ul li .twelve {
background: url(../images/icons.png) no-repeat -205px -160px;
}