楼层区 floor制作
注意这个 floor,不要给高度,内容有多少,算多少。
- 1 号盒子 box_hd,给一个高度,有个下边框,里面分为左右 2 个盒子
- 2 号盒子 box_bd,不要给高度
1
index.html
<!-- floor 楼层区模块 start --><div class="jiadian w"><div class="box_hd">hd模块</div><div class="box_bd">bd模块</div></div><!-- floor 楼层区模块 end -->
index.css
/* floor 楼层区模块 start */
.jiadian .box_hd {
height: 30px;
border-bottom: 2px solid red;
}
/* floor 楼层区模块 start */v
2.box_hd 模块
- 有高达可以不用清除浮动
- 右边 h3 ,盒子左浮动
- 右边 tab_list ,右浮动,因为用到 tab 切换效果,所以里面要用到 ul 和 li 来做。
index.html
<!-- floor 楼层区模块 start -->
<div class="jiadian w">
<div class="box_hd">
<h3>家用电器 </h3>
<div class="tab_list">
<ul>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">bd模块</div>
</div>
<!-- floor 楼层区模块 end -->
index.css
/* floor 楼层区模块 start */
.jiadian .box_hd {
height: 30px;
border-bottom: 2px solid red;
}
.jiadian .box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.jiadian .box_hd .tab_list {
float: right;
line-height: 30px;
}
.jiadian .box_hd .tab_list ul li {
float: left;
}
.jiadian .box_hd .tab_list ul li a {
padding: 0 15px;
}
/* floor 楼层区模块 start */
3
index.html
<!-- floor 楼层区模块 start -->
<div class="floor w">
<div class="jiadian">
<div class="box_hd">
<h3>家用电器 </h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">1</div>
<div class="col_329">1</div>
<div class="col_221">1</div>
<div class="col_221">1</div>
<div class="col_219">1</div>
</div>
</div>
</div>
</div>
</div>
<!-- floor 楼层区模块 end -->
index.css
/* floor 楼层区模块 start */
.jiadian .box_hd {
height: 30px;
border-bottom: 2px solid red;
}
.jiadian .box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.jiadian .box_hd .tab_list {
float: right;
line-height: 30px;
}
.jiadian .box_hd .tab_list ul li {
float: left;
}
.jiadian .box_hd .tab_list ul li a {
padding: 0 15px;
}
.floor {
margin-top: 30px;
}
.floor .jiadian .box_bd {
height: 360px;
}
.floor .jiadian .box_bd .tab_content .tab_list_item>div {
float: left;
}
.col_210 {
width: 210px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
}
.col_219 {
width: 219px;
}
/* floor 楼层区模块 start */
4
index.html
<!-- floor 楼层区模块 start -->
<div class="floor w">
<div class="jiadian">
<div class="box_hd">
<h3>家用电器 </h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor_1_1.png" alt="">
</a>
</div>
<div class="col_329">1</div>
<div class="col_221">1</div>
<div class="col_221">1</div>
<div class="col_219">1</div>
</div>
</div>
</div>
</div>
</div>
<!-- floor 楼层区模块 end -->
index.css
/* floor 楼层区模块 start */
.jiadian .box_hd {
height: 30px;
border-bottom: 2px solid red;
}
.jiadian .box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.jiadian .box_hd .tab_list {
float: right;
line-height: 30px;
}
.jiadian .box_hd .tab_list ul li {
float: left;
}
.jiadian .box_hd .tab_list ul li a {
padding: 0 15px;
}
.floor {
margin-top: 30px;
}
.floor .jiadian .box_bd {
height: 360px;
}
.floor .jiadian .box_bd .tab_content .tab_list_item>div {
float: left;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul {
padding: 0 12px 0 13px;
}
.col_210 ul li {
float: left;
width: 85px;
height: 33px;
line-height: 33px;
border-bottom: 1px solid #ededed;
}
.col_210 ul li:nth-child(2n) {
margin-left: 12px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
}
.col_219 {
width: 219px;
}
/* floor 楼层区模块 start */
5
index.html
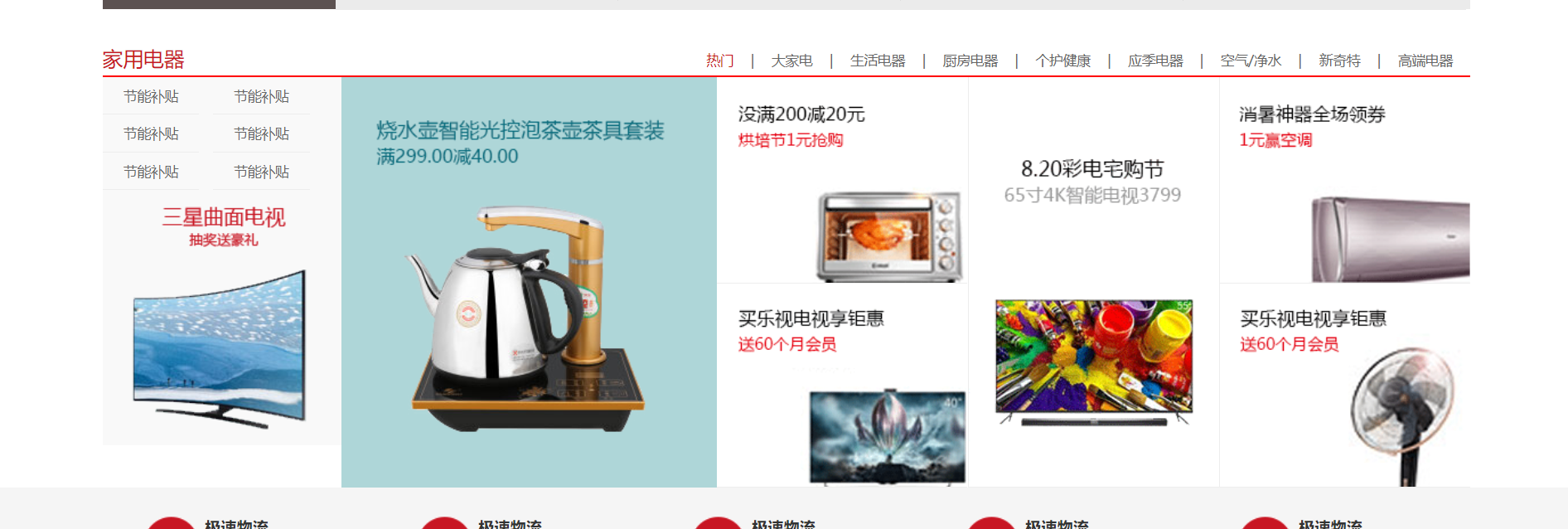
<!-- floor 楼层区模块 start -->
<div class="floor w">
<div class="jiadian">
<div class="box_hd">
<h3>家用电器 </h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="dd"><img src="upload/floor-1-2.png" alt=""></a>
<a href="#" class="dd"><img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="dd"><img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="dd"><img src="upload/floor-1-5.png" alt=""></a>
<a href="#" class="dd"><img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- floor 楼层区模块 end -->
index.css
/* floor 楼层区模块 start */
.jiadian .box_hd {
height: 30px;
border-bottom: 2px solid red;
}
.jiadian .box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.jiadian .box_hd .tab_list {
float: right;
line-height: 30px;
}
.jiadian .box_hd .tab_list ul li {
float: left;
}
.jiadian .box_hd .tab_list ul li a {
padding: 0 15px;
}
.floor {
margin-top: 30px;
}
.floor .jiadian .box_bd {
height: 360px;
}
.floor .jiadian .box_bd .tab_content .tab_list_item>div {
float: left;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul {
padding: 0 12px 0 12;
}
.col_210 ul li {
float: left;
width: 85px;
height: 33px;
line-height: 33px;
border-bottom: 1px solid #ededed;
}
.col_210 ul li:nth-child(2n) {
margin-left: 12px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ededed;
}
.dd {
/* 一般情况下,a 如果包含有宽度的黑子,a 需要转为块级元素 */
display: block;
border-bottom: 1px solid #ededed;
}
.col_219 {
width: 219px;
}
/* floor 楼层区模块 start */
6
其他几个楼层就复制粘贴,然后修改一下就好了