类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现。
本质:让一个元素在页面中隐藏或者显示出来。
- display显示隐藏
2. visibility显示隐藏
3. overflow溢出显示隐藏
display属性
display属性用于设置一个元素应如何显示。
常见的两个用法
display: none ;隐藏对象
display : block ;除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配JS可以做很多的网页特效。
visibility属性
visibility 属性用于指疋一个兀系业可见还是隐藏。
两种常用的用法
visibility : visible;元素可视
visibility : hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility : hidden
如果隐藏元素不想要原来位置,就用display : none(用处更多 重点)
overflow属性
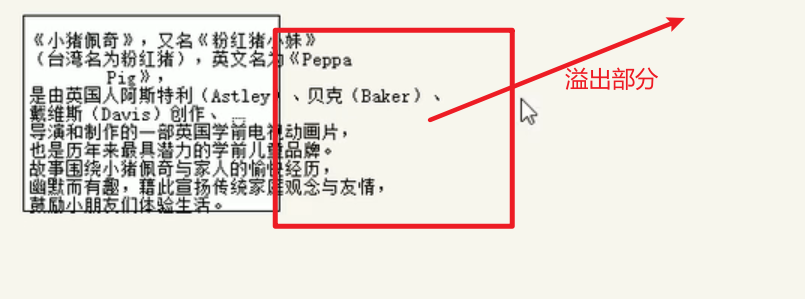
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
溢出部分
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超出的内容,而是把它隐藏掉 |
| scroll | 不管超不超出,总是显示滚动条 |
| auto | 超出,自动显示滚动条,不超出不显示滚动条 |

