为什么我跳过中间内容,直接去写底部模块呢?
因为头部和底部都是公共部分,与其他页面差异不大,只是里面的内容改了一下而已。
所以先做底部模块,这样效率更高。
- 一号盒子是 footer 盒子,给定高度 height 和背景颜色,和 padding-top (为了挤下三号盒子)
- 二号盒子是版心盒子
1

发现 .dd 影响到我布局,所以先让它 display:none
index.html
<!-- 底部模块制作 start --><footer class="footer"><div class="w">1111</div></footer><!-- 底部模块制作 end -->
common.css
```css / 底部模块制作 start / .footer { height: 425px; padding-top: 25px; background-color: #f5f5f5; }
/ 底部模块制作 end /
<a name="jVvtM"></a>
## 2

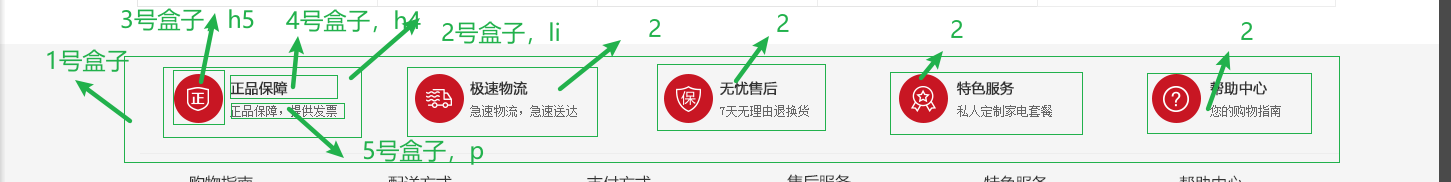
- 1号盒子 mod_service,放在版心里,下面还有一条边框 用 border-bottom
- 2号盒子是 li,给个padding-left
- 3号盒子用 h5,里面放图标
- 4号盒子 h4 放标题
- 5号盒子 p
对了,4号盒子与5号盒子,可以一起放到一个div里面

<a name="WdsFf"></a>
### index.html
```html
<!-- 底部模块制作 start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h4></h4>
<div class="service_txt">
<h5>极速物流</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h4></h4>
<div class="service_txt">
<h5>极速物流</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h4></h4>
<div class="service_txt">
<h5>极速物流</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h4></h4>
<div class="service_txt">
<h5>极速物流</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h4></h4>
<div class="service_txt">
<h5>极速物流</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
</div>
</footer>
<!-- 底部模块制作 end -->
common.css
/* 底部模块制作 start */
.footer {
height: 425px;
padding-top: 25px;
background-color: #f5f5f5;
}
.footer .mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.footer .mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.footer .mod_service ul li h4 {
float: left;
margin-right: 5px;
width: 50px;
height: 50px;
background-color: red;
}
.service_txt h5 {
font-size: 14px;
font-weight: 700;
color: #333333;
}
.service_txt p {
font-size: 12px;
color: #666;
}
/* 底部模块制作 end */
3
精灵图:icons.png 没有改变index.html
没有改变index.html
common.css
.footer .mod_service ul li h4 {
float: left;
margin-right: 5px;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
}

