
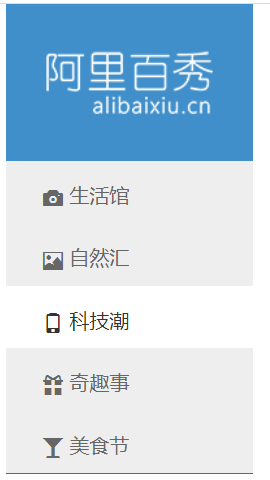
<header class="col-md-2"><div class="logo"><a href="#"><img src="images/logo.png" alt=""></a></div><div class="nav"><ul><li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li><li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li><li><a href="#" class="glyphicon glyphicon-phone">科技潮</a></li><li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li><li><a href="#" class="glyphicon glyphicon-glass">美食节</a></li></ul></div></header>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
header .nav ul {
background-color: #eee;
border-bottom: 1px solid #666;
}
header .nav ul li {
padding-left: 30px;
}
header .nav ul li a {
display: block;
height: 50px;
line-height: 50px;
font-size: medium;
color: #666;
}
header .nav ul li a::before {
padding-right: 5px;
vertical-align: middle;
}
header .nav ul li:hover {
background-color: #fff;
}
header .nav ul li a:hover {
color: #333;
}
图标插入
bootstrap组件里找 复制类名
复制类名
谁用就给谁加上这个类
实现原理是用了::before

所以通过 a::before 写样式可以改变图标的样式和位置
header .nav ul li a::before {
padding-right: 5px;
vertical-align: middle;
}

