视频:https://www.bilibili.com/video/BV1pE411q7FU?p=195&spm_id_from=pageDriver
准备素材和工具
- 学成在线PSD源文件学成网首页.psd
- 开发工具=PS(切图)/cutterman插件+vscode(代码)+Chrome(测试)。
准备工作
我们本次采用结构和样式相分离思想:
- 创建stydy目录文件夹(用于存放我们这个页面的相关内容)。
- 用vscode打开这个目录文件夹。
- stydy目录内新建images文件夹,用于保存图片。
- 新建首页文件index.html(以后我们的网站首页统一规定为index.html)。
- 新建sytle.css样式文件。我们本次采用外链样式表 。
- 将样式引用到我们的HTML 文件中。
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功。
css属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
- 自身属性:width/height/margin/padding/border/background
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性(css3):content/cursor/border-radius/box-shadow/text-shadow/backbround:linear-gradient…
页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。页面布局第一准则。
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。页面布局第二准则
- 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
- 所以,先理清楚布局结构,再写代码尤为重要。这需要我们多写多积累。
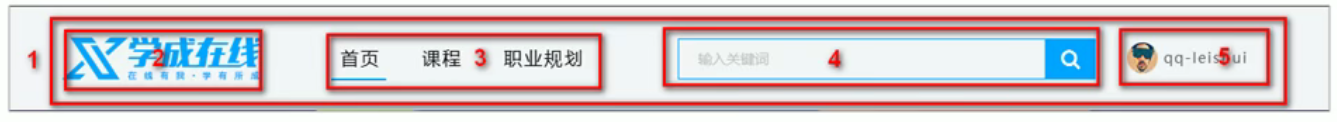
头部制作

- 1号是版心盒子header 1200*42 的盒子水平居中对齐,上下给一个margin值就可以
- 版心盒子里面包括2号盒子logo
- 3号盒子nav导航栏
- 4号盒子serch搜索框
- 5号盒子user个人信息
- 要求里面的4个盒子必须都是浮动。
HTML
<body><div class="header w"></div></body>
CSS
* {
margin: 0;
padding: 0;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.header {
height: 42px;
margin: 30px auto;
background-color: pink;
}

logo区域
HTML部分
<div class="header w">
<!-- 头部logo -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
</div>
.logo {
float: left;
width: 200px;
height: 42px;
}
导航栏
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li 包含链接(li+a)的做法。
- li+a 语义更清晰,一看这就是有条理的列表型内容。
如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度。
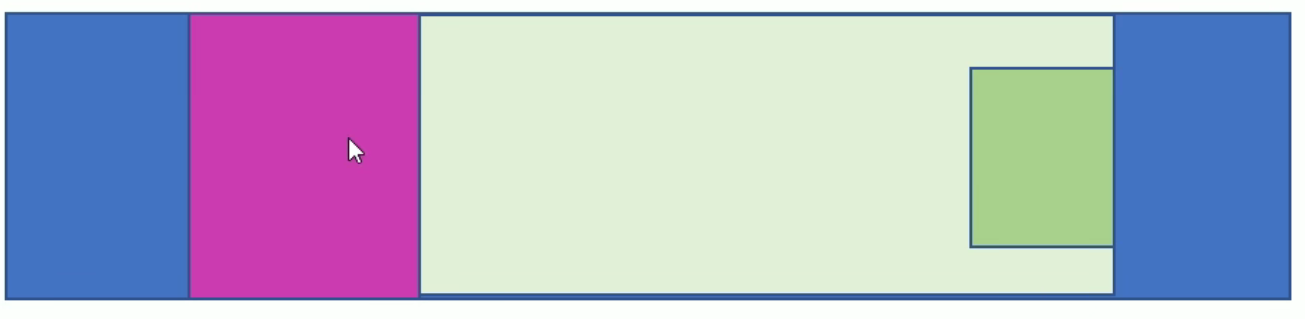
banner模块制作

- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景
- 2号盒子是版心,要水平居中对齐
- 3号盒子版心内,左对齐subnav侧导航栏
-
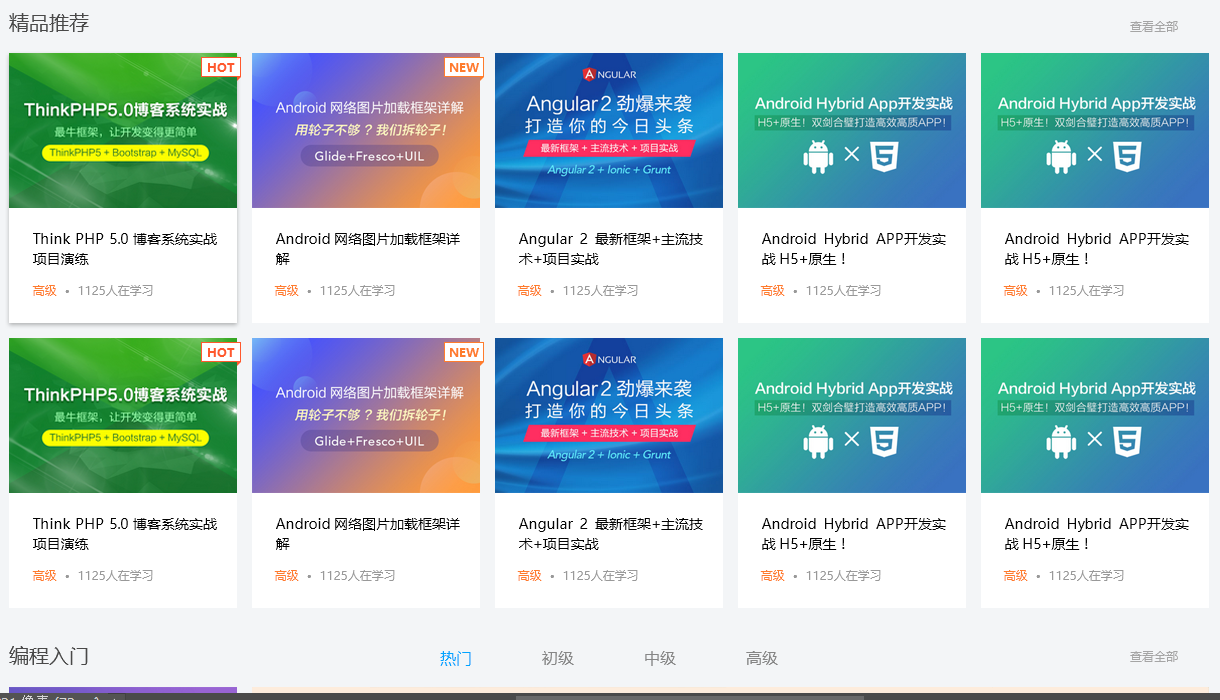
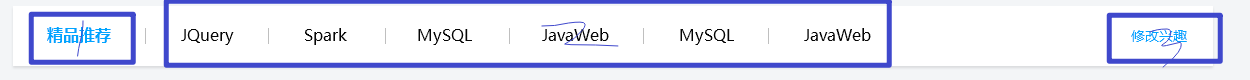
精品推荐小模块

大盒子水平居中goods精品,注意此处有个盒子阴影
- 1号盒子是标题H3左侧浮动
- 2号盒子里面放链接左侧浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3号盒子右浮动mod修改
box核心内容部分
总代码
图片资源
banner2.pngbtn.pnglogo.pngpic.pnguser.png
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部 start-->
<div class="header w">
<!-- 头部logo -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 头部导航栏 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 头部搜索框 -->
<div class="serch">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 头部用户 -->
<div class="user">
<img src="images/user.png" alt="">
qq-leishui
</div>
</div>
<!-- 头部end -->
<!-- banner部分start-->
<div class="banner">
<!-- 版心 -->
<div class="w">
<!-- banner左部分 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">后端开发<span> > </span></a></li>
<li><a href="#">移动开发<span> > </span></a></li>
<li><a href="#">人工智能<span> > </span></a></li>
<li><a href="#">商业预测<span> > </span></a></li>
<li><a href="#">云计算&大数据<span> > </span></a></li>
<li><a href="#">运维&从测试<span> > </span></a></li>
<li><a href="#">UI设计<span> > </span></a></li>
<li><a href="#">产品<span> > </span></a></li>
</ul>
</div>
<!-- banner右部分课程表 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分end -->
<!-- 精品小模块start -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#"> Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣 </a>
</div>
<!-- 精品小模块end -->
<!--精品推荐start -->
<div class="box w clearfix">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span class="left">高级</span>
<span class="right"> • 1125人在学习</span>
</div>
</li>
</ul>
</div>
</div>
<!-- 精品推荐end -->
<!-- footer部分start-->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载app</a>
</div>
<div class="links">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer部分end -->
</body>
</html>
CSS部分
* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 头部start */
.header {
height: 42px;
margin: 30px auto;
}
/* 头部logo */
.logo {
float: left;
width: 200px;
height: 42px;
}
/* 头部导航栏 */
.nav {
float: left;
margin-left: 70px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
padding: 0 10px;
margin-right: 25px;
height: 40px;
line-height: 40px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
color: #00a4ff;
border-bottom: 1px solid #00a4ff;
}
/* 头部搜索框 */
.serch {
float: left;
margin-left: 60px;
width: 410px;
height: 42px;
background-color: blue;
}
/* 头部搜索框输入部分 */
.serch input {
float: left;
width: 340px;
height: 40px;
padding-left: 20px;
color: #bfbfbf;
font-size: 14px;
border: 1px solid #00a4ff;
border-right: none;
}
/* 头部搜索框按钮 */
.serch button {
float: left;
width: 49px;
height: 42px;
background-image: url(images/btn.png);
border: 0;
}
/* 头部用户 */
.user {
float: right;
height: 42px;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* 头部end */
/* banner部分start */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
/* banner左部分 */
.subnav {
float: left;
width: 190px;
height: 418px;
}
.subnav ul li {
height: 45px;
line-height: 45px;
margin: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #ffffff;
}
.subnav ul li a:hover {
color: #0681c4;
}
.subnav ul li a span {
float: right;
}
/* banner右部分课程 */
.course {
float: right;
margin-top: 50px;
width: 228px;
height: 300px;
background-color: #ffffff;
}
.course h2 {
height: 48px;
line-height: 48px;
background-color: #9bceea;
color: #ffffff;
font-size: 18px;
text-align: center;
}
.course .bd {
margin: 0 18px;
}
.course .bd ul li {
height: 32px;
padding: 14px 0;
border-bottom: 1px solid #efefef;
}
.course .bd ul li h4 {
font-size: 16px;
}
.course .bd ul li p {
font-size: 14px;
color: #bdbdbd;
}
.course .bd .more {
display: block;
width: 198px;
height: 38px;
line-height: 38px;
text-align: center;
color: #00a4ff;
border: 1px solid #00a4ff;
}
.goods {
height: 60px;
background-color: #ffffff;
margin-top: 10px;
line-height: 60px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, .1)
}
.goods h3 {
float: left;
margin-left: 33px;
color: #00a4ff;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 35px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 35px;
font-size: 16px;
color: #050505;
border-left: 1px solid #bfbfbf;
}
.goods .mod {
float: right;
margin-right: 25px;
color: #00a4ff;
font-size: 14px;
}
.box {
margin-top: 35px;
}
.box .box-hd {
height: 42px;
}
.box .box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box .box-hd a {
float: right;
margin-right: 32px;
font-size: 12px;
color: #a5a5a5;
}
.box .box-bd ul {
width: 1225px;
}
.box .box-bd ul li {
float: left;
width: 230px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
background-color: #ffffff;
}
.box .box-bd ul li img {
width: 100%;
}
.box .box-bd ul li h4 {
margin: 23px 18px 14px 23px;
font-size: 14px;
font-weight: 400;
color: #050505;
}
.box .box-bd ul li .info {
margin-left: 23px;
margin-right: 18px;
margin-bottom: 25px;
}
.box .box-bd ul li .info .left {
font-size: 12px;
color: #ff7c2d;
}
.box .box-bd ul li .info .right {
font-size: 12px;
color: #999999;
}
.footer {
height: 417px;
background-color: #ffffff;
}
.footer .w {
padding-top: 30px;
}
.copyright {
float: left;
margin-left: 20px;
}
.copyright p {
font-size: 12px;
color: #666666;
margin-top: 20px;
}
.copyright .app {
display: block;
margin-top: 15px;
width: 120px;
height: 35px;
line-height: 35px;
font-size: 16px;
color: #00a4ff;
text-align: center;
border: 1px solid #00a4ff;
}
.links {
float: right;
margin-right: 20px;
}
.links dl {
float: right;
margin-left: 100px;
}
.links dt {
font-size: 16px;
color: #333333;
}
.links a {
font-size: 12px;
color: #333333;
}