为什么需要精灵图

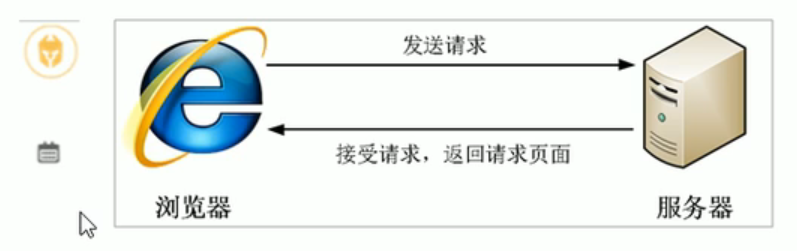
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称css Sprites、CSS雪碧)。
核心原理∶将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵技术目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
使用精灵图
理论
使用精灵图核心:
1. 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到-张大图片中。
2. 这个大图片也称为sprites精灵图或者雪碧图
3.移动背景图片位置,此时可以使用 background-position。
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
5.因为一般情况下都是往上往左移动,所以数值是负值。
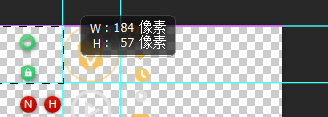
6.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
1.精灵图主要针对于小的背景图片使用。
2.主要借助于背景位置来实现—-background-position.
3.一般情况下精灵图都是负值。( 千万注意网页中的坐标: x轴右边走是正值,左边走是负值,y轴同理。)
代码
图片资源:demo32.png
效果图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 0 auto;width: 60px;height: 60px;background-image: url(demo32.png);background-position: -184px 0;background-repeat: no-repeat;}</style></head><body><div class="box"></div></body></html>


background-image: url(demo32.png);<br /> background-position: -184px 0;<br /> background-repeat: no-repeat;
这三可以合并为
background: url(demo32.png) no-repeat -184px 0;


