padding属性用于设置内边距,即边框与内容之间的距离。
padding-top,padding-left,padding-right,padding-bottom
或复合写法
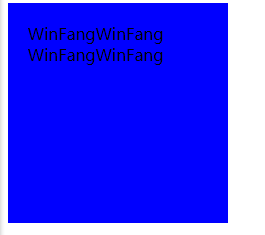
没有设置padding时
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: blue;}</style></head><body><div>WinFangWinFang <br>WinFangWinFang <br></div></body></html>
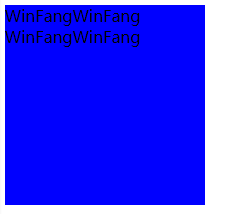
设置了padding后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: blue;
padding-left: 20px;
padding-top: 20px;
}
</style>
</head>
<body>
<div>
WinFangWinFang <br>
WinFangWinFang <br>
</div>
</body>
</html>
效果图