align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch,
用法:
div span:nth-child(3) {
align-self: flex-end;
}
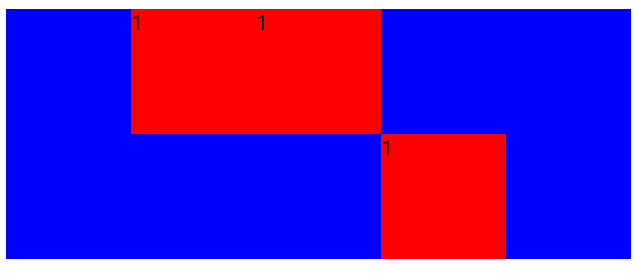
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {display: flex;width: 500px;height: 200px;background-color: blue;justify-content: center;}div span {width: 100px;height: 100px;background-color: red;}div span:nth-child(3) {align-self: flex-end;}</style></head><body><div><span>1</span><span>1</span><span>1</span></div></body></html>