转换(transform)是css3中具有颠覆性的特征之一,可以实现元素的唯一、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
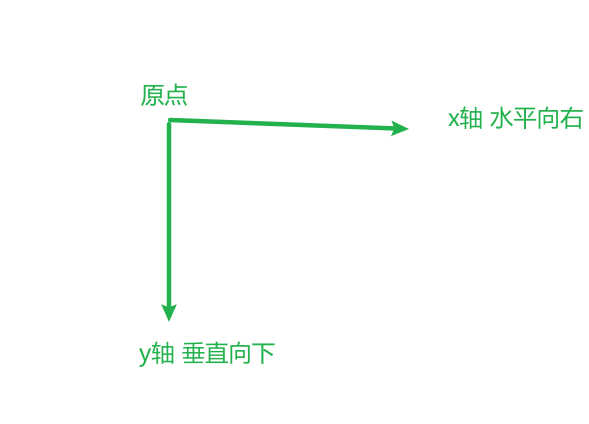
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系
2D 转换之移动 translate
2D 移动是 2D 转换里面的一种功能,可以改变元素在页面中的位置,类似 定位。
语法
transform: translate(x,y);/* 或者分开写 */transform: translateX(n);transform: translateY(n);
重点
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果
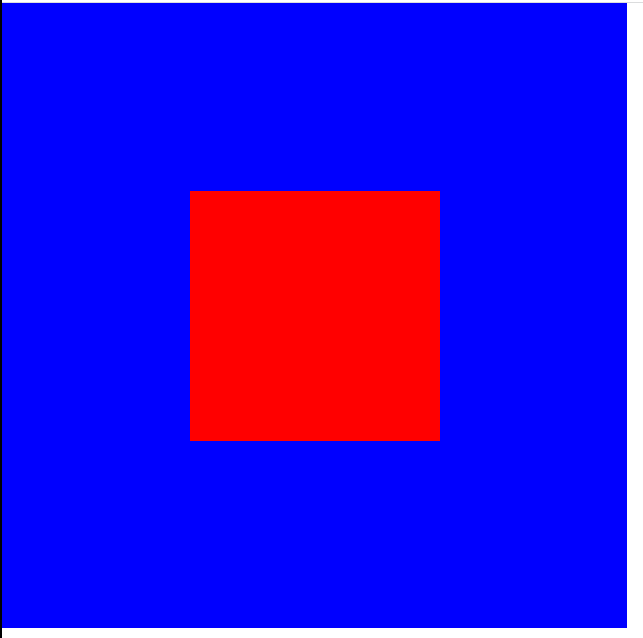
让一个盒子水平居中
之前是用 top:50%,right:50%;margin-left: 一半px;margin-top:一半px
现在可以用 top:50%,right:50%;transform:translate(-50%,-50%)
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 500px;
height: 500px;
background-color: blue;
}
p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
2D 转换之旋转 rotate
2D 旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法
transform: rotate(度数)
/* 度数单位为deg*/
重点
- rotate 里面跟度数,单位是 deg 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 200px;
margin: 50px 500px;
transition: all 1s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="demo46.webp" alt="">
</body>
</html>
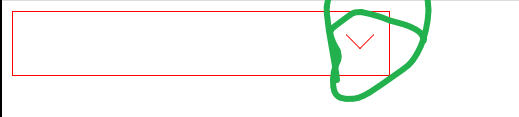
案例:三角形

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 300px;
height: 50px;
border: 1px solid red;
}
div::after {
content: '';
position: absolute;
top: 10px;
right: 15px;
width: 15px;
height: 15px;
border-right: 1px solid red;
border-bottom: 1px solid red;
transform: rotate(45deg);
transition: all 0.2s;
}
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
设置旋转中心点
1.语法
transform-origin:x y;
2重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置 像素px 或者 方位名词 ( top bottom left right center)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: blue;
margin: 100px auto;
transform-origin: left bottom;
/* 不要把transform-origin 放到变化的位置,应该放到变化前的位置
比如:不要把它放到 :hover 里 */
transition: all 1s;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
旋转中心点案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
overflow: hidden;
position: relative;
width: 100px;
height: 174px;
margin: 100px auto;
border: 1px solid #ccc;
}
div::after {
position: absolute;
content: '';
width: 100px;
height: 174px;
top: 0;
left: 0;
background: url(demo46.webp) no-repeat;
background-size: 100px;
transform-origin: left bottom;
transform: rotate(180deg);
transition: all 1s;
}
div:hover::after {
transform: rotate(0);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2D 转换之缩放 scale
1.语法
2.注意
- 注意其中的 x 和 y 用逗号隔开
- transform:scale(1,1):宽和高都放大一倍,相对于没有放大
- transform:scale(2.2)︰宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2.2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势∶可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
例子
图片:demo46.webp ```html <!DOCTYPE html>

<a name="MSUgU"></a>
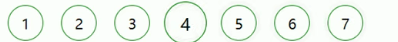
### 分页按钮

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
float: left;
margin: 10px;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid blue;
list-style: none;
border-radius: 50%;
transition: all .4s;
cursor: pointer;
}
li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
2D转换综合写法
注意:
- 同时使用多个转换,其格式为:transform:translate()rotate()scale()…等
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有唯一和其他属性的时候,记得要将位移放到最前面 ```html <!DOCTYPE html>
2D转换总结
- 转换 transform 我们简单理解就是变形有 2D 和 3D 之分
- 暂且学了三个分别是位移旋转和缩放
- 2D移动 translate(x, y)最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(x) 和 translateY(y)
- 2D旋转 rotate(度数 )可以实现旋转元素 度数的单位是deg
- 2D缩放 sacle(x,y) 里面参数是数字不跟单位 可以是小数 最大的优势不影响其他盒子
- 设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前