没改之前

- 标题字体太大,需要利用媒体查询,把字体改小点
- 2不需要,用bootStrap的类,在超小屏幕下隐藏就OK
- 3也是不需要
- 4不需要,给4放到一个span里,给一个灰色字体类和超小屏幕下隐藏类就ok
- 5超小屏幕隐藏
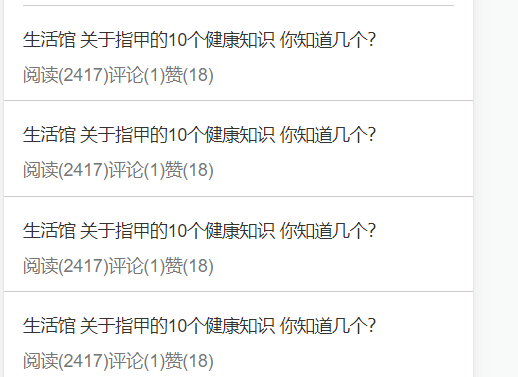
改之后

```css<div class="row"><div class="col-sm-9"><h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3><p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p><p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!</p><p class="text-muted">阅读(2417)评论(1)赞(18)</p><span class="text-muted hidden-xs">标签:健康/感染/指甲/疾病/皮肤/营养/趣味生活</span></div><div class="col-sm-3 pic hidden-xs"><img src="upload/3.jpg" alt=""></div></div><div class="row"><div class="col-sm-9"><h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3><p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p><p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!</p><p class="text-muted">阅读(2417)评论(1)赞(18)</p><span class="text-muted hidden-xs">标签:健康/感染/指甲/疾病/皮肤/营养/趣味生活</span></div><div class="col-sm-3 pic hidden-xs"><img src="upload/3.jpg" alt=""></div></div>
/ 超小屏幕下,nav li a 的字体需要改小 ,用媒体查询 / @media screen and (max-width:767px) { header .nav ul li a { font-size: 13px; }
header .nav ul li { padding-left: 10px; }
/ 超小屏幕下,new ul 的第一个li占100%,其余四个占50% / article .new ul li:nth-child(1) { width: 100% !important; }
article .new ul li { width: 50% !important; }
/ publish / / 标题字体太大,需要利用媒体查询,把字体改小点 / .publish h3 { font-size: 14px; } }
```

